drawBackGrond(){
let originArrTemp = []
let orginInit = [this.config.longitude, this.config.latitude]
originArrTemp.push(orginInit)
var i = -this.scanUpAng - this.angle
for(; i< -this.scanDownAng - this.angle; i+= 1){
let originTemp1 = convertToLngLat(this.config.longitude, this.config.latitude, i, this.range)
let originTemp2 = [originTemp1.x,originTemp1.y]
originArrTemp.push(originTemp2)
}
i = -this.scanDownAng - this.angle
let originTemp33 = convertToLngLat(this.config.longitude, this.config.latitude, i, this.range)
let originTemp44 = convertToLngLat(this.config.longitude, this.config.latitude, i, this.range*2/3)
let originTemp55 = convertToLngLat(this.config.longitude, this.config.latitude, i, this.range/3)
let originTemp3 = [originTemp33.x,originTemp33.y]
let originTemp4 = [originTemp44.x,originTemp44.y]
let originTemp5 = [originTemp55.x,originTemp55.y]
originArrTemp.push(originTemp3)
originArrTemp.push(originTemp4)
originArrTemp.push(originTemp5)
let originRoot = []
originRoot.push(originArrTemp)
var geometryPolygon = {
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": []
}
};
geometryPolygon.geometry.coordinates = originRoot
if(map.getSource("Polygon")){
map.getSource("Polygon").setData(geometryPolygon);
}else{
map.addLayer({
"id": "Polygon",
"type": "fill",
"source": {
"type": "geojson",
"data": geometryPolygon
},
"paint": {
"fill-color": 'hsl(94, 91%, 57%)',
"fill-opacity": 0.6
}
});
}
} 
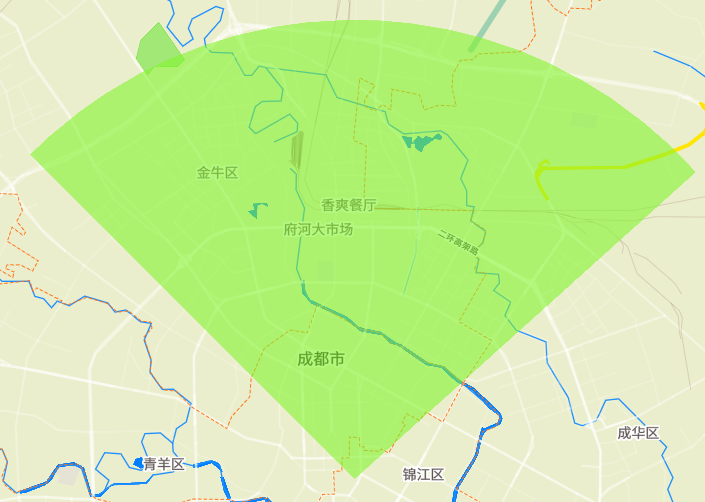
最后一个位置与初始位置形成密封区域时,将最后一条线划分为三点进行衔接,容易出现乱点的情况,目前并未发现问题原因,可能跟mapbox绘制区域的最小单位有关。
加载图标
map.loadImage('./site.png', function(error, image) {
if (error) throw error;
map.addImage('pointImg', image);
map.addLayer({
"id": "points",
"type": "symbol",
"source": {
"type": "geojson",
"data": pointsJSON
},
"layout": {
"icon-image": "pointImg",
"icon-size": 0.1
}
});
});

最后
以上就是冷静小海豚最近收集整理的关于在地图上直接画圓弧背景且與指向綁定的全部内容,更多相关在地图上直接画圓弧背景且與指向綁定内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复