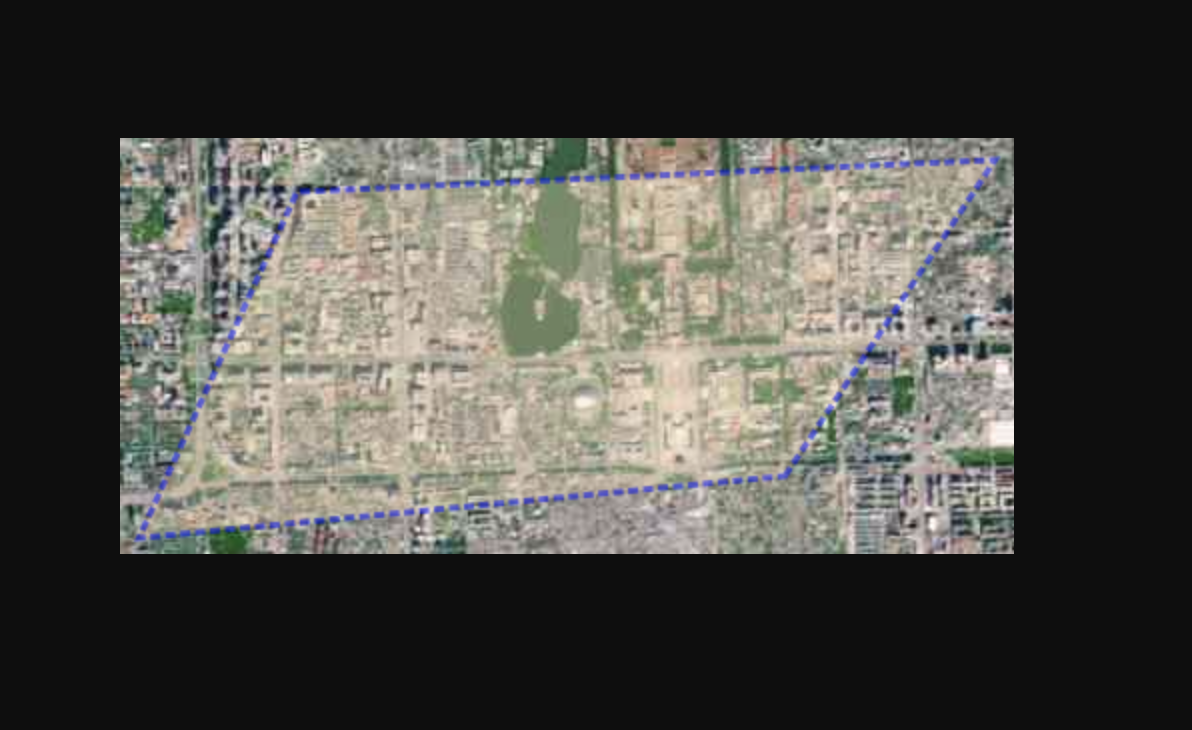
先看看效果吧
首先利用高德给的api在地图上画出一个多边形
生成截图后的效果
(function(fn) {
window.cut = fn
})(
/**
* 通过plygon得到一个剪裁后的图片
* @param map 高德的map
* @param myCanvas 由于高德地图的卫星图是div拼接的瓦片,剪裁要用canvas,所以用html2canvas.js把div转成了canvas
* @param editPolygon 高德绘制多边形的canvas对象
* @param cb 生成图片后的回调函数
*/
function cut(map, myCanvas, editPolygon, cb) {
//由于polygon给的数值是经纬度的,所以首先要转成基于浏览器像素的,高德提供这个方法。
var points = convertToPx(editPolygon.arr);
//下面的两个升序排序是为了得到不规则多边形的矩形容器左上角的像素起点的xy轴,还有右下角的xy轴
//X轴升序
//这里要注意为什么要使用Array.from呢。是为了创建一份独立的数据,不然yAsc排序后xAsc 也会改变
var xAsc =Array.from(points.sort(function(a, b) {
return a[0] > b[0]
}));
//y轴升序
var yAsc = points.sort(function(a, b) {
return a[1] > b[1]
});
//左上角像素坐标
var min = [xAsc[0][0], yAsc[0][1]]
//右下角像素坐标
var max = [xAsc[xAsc.length - 1][0], yAsc[yAsc.length - 1][1]]
//从canvas中获得图像方法需要4个参数。起点的x y轴, width, height。 +20为了不让生成的图片都贴这边
var width = max[0] - min[0] + 20
var height = max[1] - min[1] + 20
//下面的-10 是起点的xy轴都往左上角缩小10像素。
//imgData是得到多边形范围的数据
var imgData = myCanvas.getContext('2d').getImageData(xAsc[0][0] - 10, yAsc[0][1] - 10, width, height)
//创建一个新的canvas是为了把得到的imgData数据写入,然后转成最终效果的base64
var canvas2 = document.createElement("canvas")
var cxt2 = canvas2.getContext("2d")
canvas2.width = width
canvas2.height = height
cxt2.putImageData(imgData, 0, 0, 0, 0, width, height)
cb && cb({
src: canvas2.toDataURL('image/png'),
width: width,
height: height
})
function convertToPx(arr) {
//通过map转换为像素
return arr.map(function(item) {
var pixel = map.lnglatTocontainer([item.lng, item.lat])
return [pixel.getX(), pixel.getY()]
})
}
})
//html2canvas在这里有一个跨域的坑,本来这个功能跟我之前做的一个图片平铺多边形的功能很接近,很快就能实现出来。但是因为这个跨域耽误了好久
html2canvas(document.body.querySelector('.amap-maps'), {
onrendered: function(canvas) {
cut(map, canvas, p, function(base64) {
//...
})
},
useCORS: true //重点!!我用这个就成功了,别的都失败了如:allowTaint : true 。 还有给所有图片加上crossOrigin = '*'之类的
});转载于:https://www.cnblogs.com/sunheng/p/7879213.html
最后
以上就是贪玩自行车最近收集整理的关于高德地图卫星图层绘制多边形后截图保存的全部内容,更多相关高德地图卫星图层绘制多边形后截图保存内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复