我是靠谱客的博主 可靠未来,这篇文章主要介绍OpenGL 学习笔记III: 图形管线、三角形、shader 流水线图形管线整体视角补充一下 rtr4 里面新增的一个 tessellation 曲面细分OpenGL 与显卡、软件算法与硬件算法、三角形Modern OpenGL 的 Shader流水线操作,shader 的输入输出,现在分享给大家,希望可以做个参考。
跟 LearnOpenGl 也逐渐走到写 shader 渲染渐变三角形、四边形的地步了,现在总结一下整个图形管线的流程,可编程管线中各个 shader 的工作和用途。以及 shader 的本身的用途。
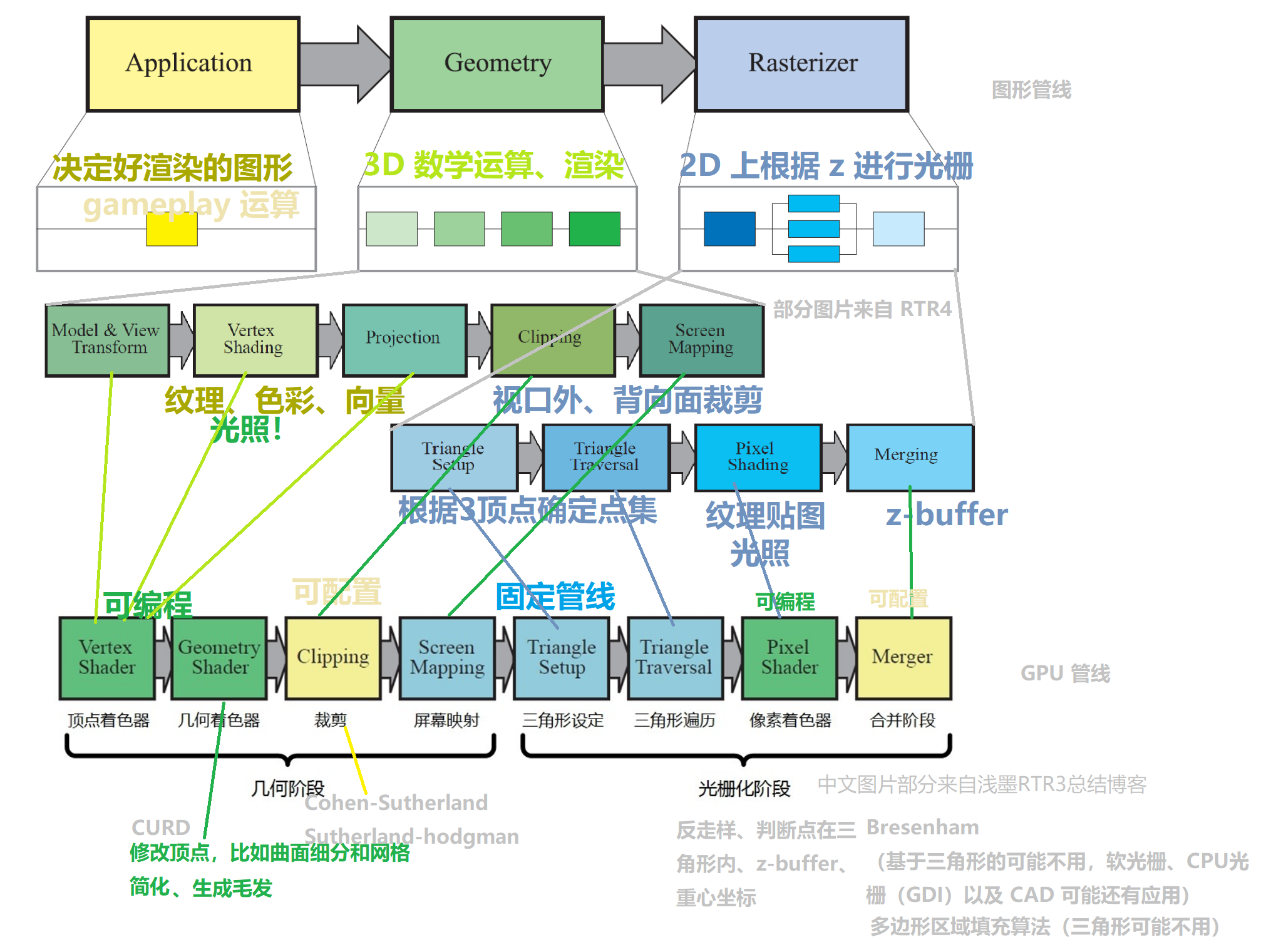
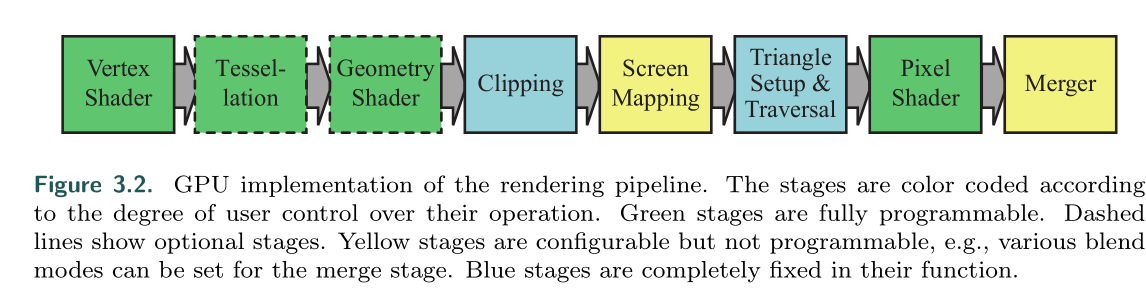
图形管线整体视角

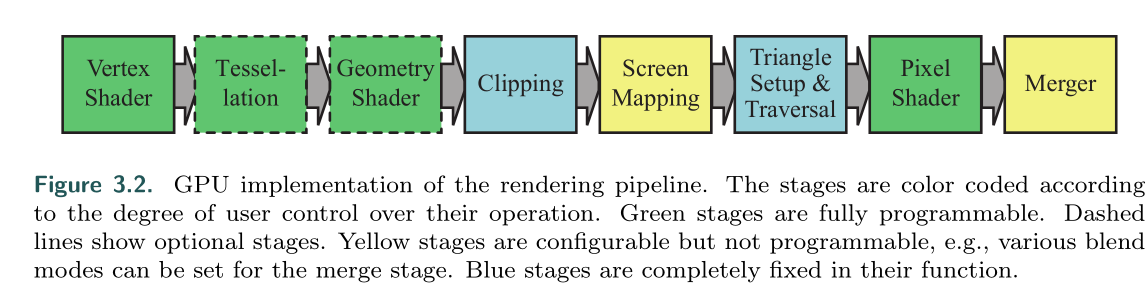
补充一下 rtr4 里面新增的一个 tessellation 曲面细分

OpenGL 与显卡、软件算法与硬件算法、三角形
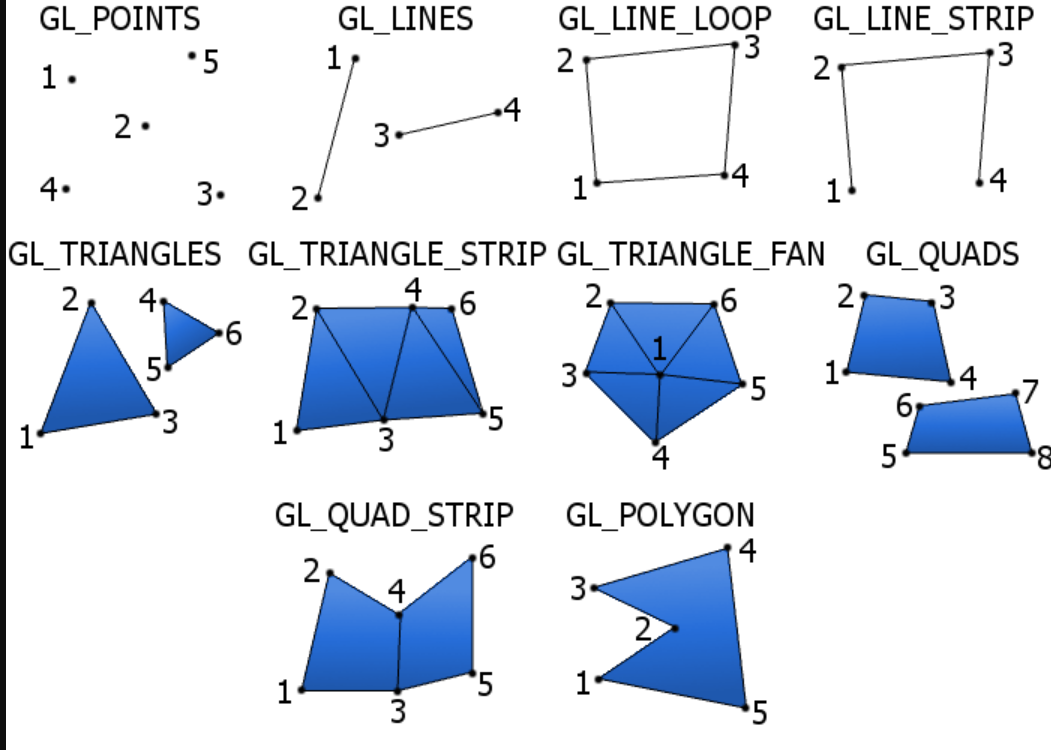
- OpenGL 图元:GL_POINTS、GL_LINES、GL_LINE_STRIP (一堆线)、GL_LINE_LOOP(首尾相连)、GL_TRIANGLES、GL_TRIANGLE_STRIP、GL_TRIANGLE_FAN(固定第一个点的扇形三角形)还有相邻线、相邻一堆线、相邻三角形、曲面细分(Tessellation)专用的等等。

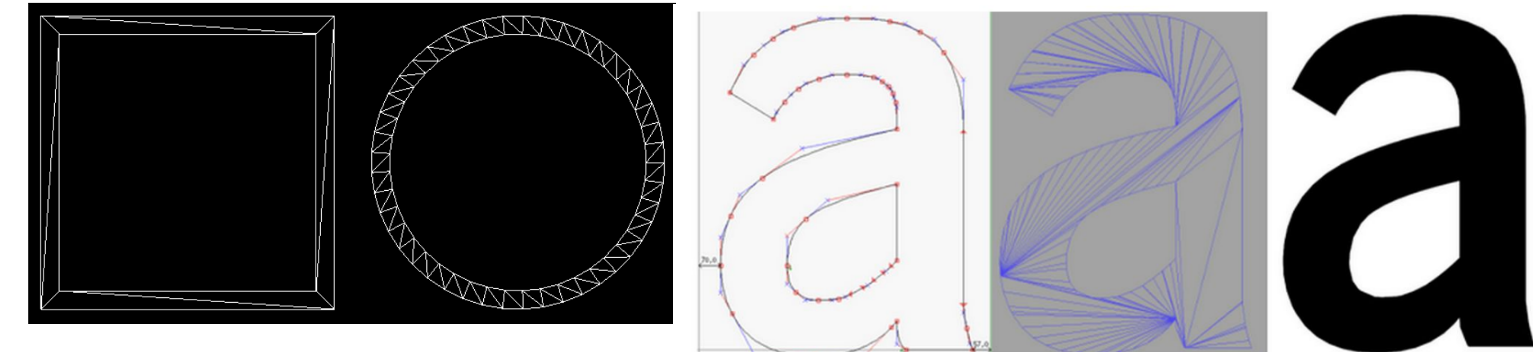
- 显卡不止能画三角形,但是一般画的都是三角形:理论上来说 GPU 是专门为三角形优化过的硬件。但是有基本的 primitive 比如 line、point 这些,不可能 GPU 就不支持的了。最常见的应用是 2D GUI 和 CAD 了(不过一般没有用图形加速的 GUI 或者和普通的 2D CAD 中,对 CPU 的需求更大,使用的是软件算法)。不过实际是不支持的话,OpenGL 也会用回软件方案。像老 Window 下窗口 GUI 画图用的 GDI 这个东西是纯软件算法的,不过新的 GUI 都用了 D2D,D2D 是 on top of D3D,把 z 变成纯遮挡而已。但是考虑有粗细的线(额,实际也可以用平行线算法,不过可能显卡根本就没实现,看驱动怎么写的了),圆、字体(实际字体可能用贝塞尔曲线(Bézier curve),而且显卡本身也可以硬件上支持贝塞尔曲线填充(或者驱动层面))这些东西,还是要用回三角形的,这就涉及到把任何东西都转成三角形了。这样基本是基于 polygon 来画的了。
- Delaunay三角剖分算法:对 polygon 来说,可以用算法生成三角形。(RTR4 Chapter 16 讲了曲面细分和三角剖分的内容)。这个算法要在哪里实现呢?理论上可以用 CPU 实现也可以用 GPU 实现。对于 D2D 应该是 CPU 进行 delaunay 算法实现。

Modern OpenGL 的 Shader

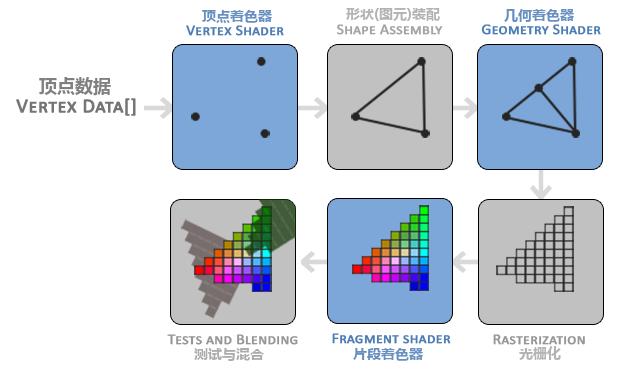
- 上面首先理解了整个管线流程,我们已经知道要 DIY 的地方在于三个地方,vertex shader(包括顶点 MVP 变换、顶点光照模型)、geometry shader(曲面细分、CSS伪类?)、pixel shader(OpenGL 里面应该是 fragment shader)。对于新时代的显卡,可能还有 tessellation 部分。
- 顶点着色器:对每个顶点的操作。可以替换顶点,从顶点获取信息存起来,所以 MVP 就是在这里实现的,然后可以对每个顶点着色,最后在 fragment 的时候进行插值。他的输入是顶点属性,他的输出也是顶点属性。顶点属性可以是一个顶点的位置、颜色、法向量等。他的输出会送给 triangle setup & traversal 从而完成光栅化,获得一大堆像素(fragment = pixel + 他本身在 3D 的信息),然后每个像素会送 fragment shader(上图的 pixel shader)。
- 几何着色器:图片上写了我们可以通过 geometry shader 做毛发(实际是根据向量生成锥体)。我写了曲面细分和网格简化可以用几何着色器做,实际曲面细分只能做有限的(在一开始 ATI 显卡只能支持不可变成的曲面细分的时候,人们尝试用几何着色器做曲面细分,因为他起码能编程)。dx11 才引入了硬件曲面细分支持,OpenGL 4 才有 tessellation controller + tessellator 可编程 shader。实际 geometry 和 tessellation shader 做的事情都是操作顶点。然后 geometry 可以添加减少,tessellation 只能添加。但是 geometry 对于相邻的三角形的信息比较少,其输入是针对每个 primitive 的,最多具备顶点的法线数据,而且用于曲面细分对输出的缓冲区要求搞,对曲面细分来说不太好用,硬件曲面细分主要是引入了顶点相互间可访问的功能。
- 曲面细分着色器:学习曲面细分的时候我们知道,基本原理是对 vertex 的相邻的顶点进行求导(或者用法线,N-Patch),获得变化率之后就可以在内部进行差值,实际这里可能用到贝塞尔曲面、B-Spline 等技术。OpenGL 引入了新的曲面细分(Tessellation)专用 Primitive,Patch 来作为着色器的输入(一个 Patch 最多支持至少32个顶点)。
- 片段着色器:对一个 primitive 里面的每个像素进行着色。他的输入也一样是可以有很多个针对那个像素的属性。
- 管道:着色器的上一段到下一段是同步的流水线来的,所以上一个的输出结果是下一个是输入。总之这里按照上面这个 pipeline 的图来走就不会有错。
- shader 的用途:实际生产上,shader 还是很重要的一门既能。不是大佬的话,学了图形学基本也不会自己研究什么原创性物理数学的了,最多可能是进行一些理论的搬砖的工程实现。最基本的 shader 用途就是模型位置变换、旋转变换结合到 MVP 变换中的 M 矩阵中,摄像机在 V 矩阵,而这些,都在顶点着色器里!而实际一般来用用引擎做游戏/或者其他渲染任务的话,虽然像 Unity 这种引擎已经提供了摄像机的部分,以及动画的脚本模块以及一些实现特效的功能比如粒子系统。但是做各种纹理贴图、法线贴图、光照模型、世界风格滤镜特效可能用 shader 来做,还有纹理动画有风吹效果,比如人物头发、衣物,一直会动的图形、闪闪发光等,对于动画来说,(骨骼动画的原理就是 vertex shader 吧)。
- 游戏的动画效果在 shader:游戏的本质和游戏引擎的本质就是通过 CPU 根据设计计算场景和模型生成每一帧要显示的世界的样子,然后通过 GPU 的可编程管线 shader 来让世界动起来。当然,实际 GPU 能做的 CPU 也能,用 OpenGL 管线能做的也能通过直接修改 Buffer 的顶点数据来进行,就是权衡 CPU GPU usag 的 trade off,以及片之间的通信,尽量减少 Draw Call 和 CPU GPU 之间的数据传送。考虑让 GPU 进行顶点的矩阵运算,这样运算会很快,传送的数据也更少(say 通过 uniform 来传一些变换矩阵 vs 每次重新传顶点)。让 CPU 进行运算,运算会慢(虽然尽量用上 MMX 等指令),传输也多,因为顶点都被修改了。不过具体情况更加复杂多样。不过当我们说一个游戏吃 CPU 还是 GPU 的时候,一般都是看逻辑 gameplay 运算和渲染的复杂度,因为一般情况动画效果就是能用 shader 做肯定用 shader 做。
流水线操作,shader 的输入输出
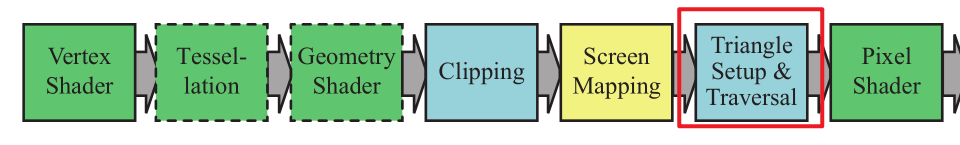
- 重心坐标:用 barycentric coordinate 插值这个部分是在 GPU 内部完成的。即下图中的光栅化阶段,光栅化的结果会传给片段着色器。

- 顶点着色器到片元着色器:如下图标红的地方,这里红色的地方就进行了中心坐标的插值,顶点的属性都进行插值结束之后,会把属性传给 Pixel Shader(OpenGL 里面的 fragment shader)。

- 所以就能够理解在 pixel shader 里面的输入的属性实际是 primitive(如三角形)的 vertices 插值之后的属性。
最后
以上就是可靠未来最近收集整理的关于OpenGL 学习笔记III: 图形管线、三角形、shader 流水线图形管线整体视角补充一下 rtr4 里面新增的一个 tessellation 曲面细分OpenGL 与显卡、软件算法与硬件算法、三角形Modern OpenGL 的 Shader流水线操作,shader 的输入输出的全部内容,更多相关OpenGL内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


![nginx作为反向代理访问静态资源报404错以及nginx: [error] OpenEvent(](https://www.shuijiaxian.com/files_image/reation/bcimg7.png)





发表评论 取消回复