图元
OpenGL ES 3.0 可供绘制的图元类型有:
1) Triangles,三角形
2) Lines,线
3) Point sprites,点
三角形
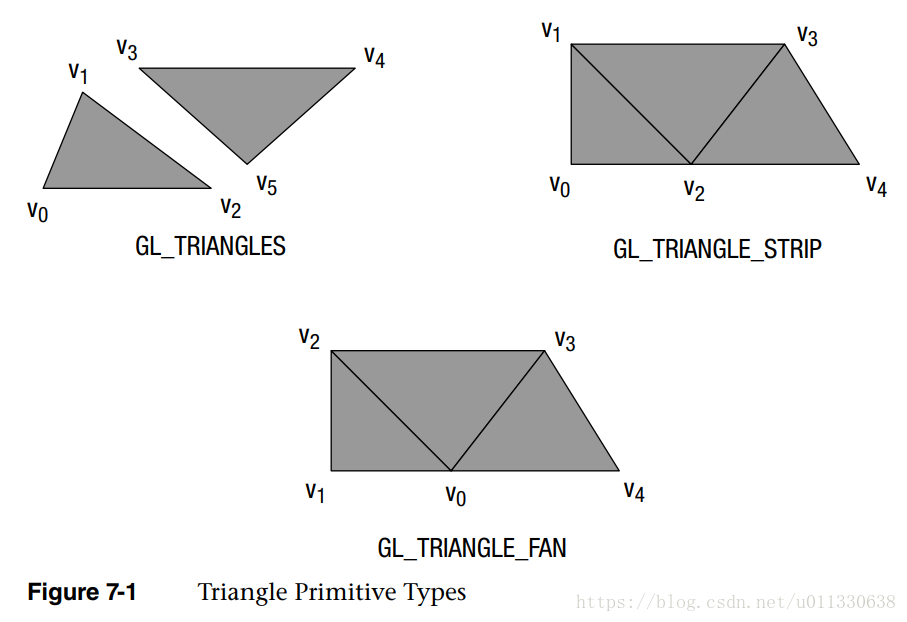
绘制三角形时,可供选择的绘制方式有:GL_TRIANGLES、GL_TRIANGLE_STRIP、GL_TRIANGLE_FAN 三种,效果如下:

即:
1) GL_TRIANGLES,共有 n/3 个三角形会被绘制,绘制的方式是:(v0, v1, v2)、(v3, v4, v5) ……
2) GL_TRIANGLE_STRIP,共有 n-2 个三角形会被绘制,绘制的方式是:(v0, v1, v2)、(v2, v1, v3)、(v2, v3, v4)……
3) GL_TRIANGLE_FAN,共有 n-2 个三角形会被绘制,绘制的方式是:(v0, v1, v2)、(v0, v2, v3)、(v0, v3, v4)……
线
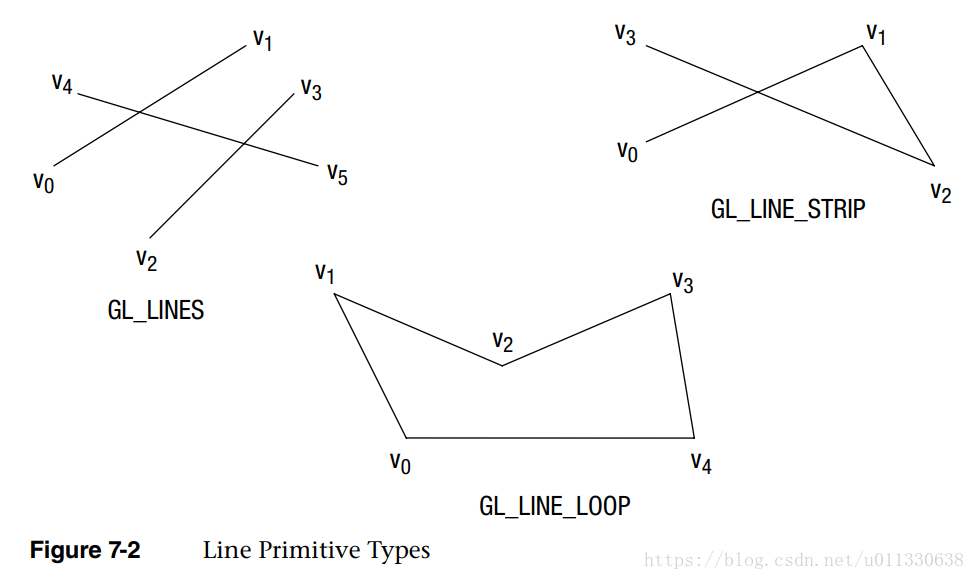
支持 GL_LINES、GL_LINE_STRIP、GL_LINE_LOOP 三种,效果如下:

可以使用 glLineWidth 指定线的宽度。
点
多用于游戏,未研究,略
图元绘制
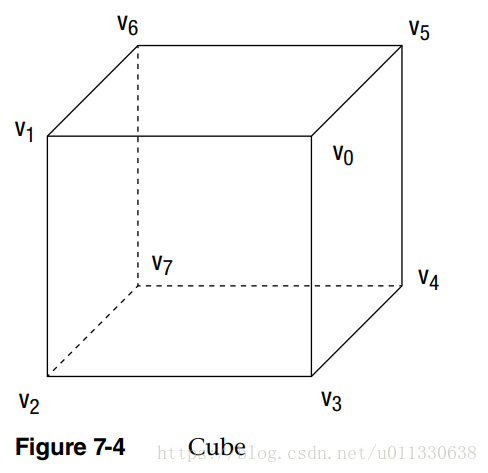
除了使用 glDrawArrays 绘制之外,还可以使用 glDrawElements。glDrawArrays 的缺点是顶点不共享,比如:

如果要用 glDrawArrays 绘制这样一个立方体,则由于顶点不共享,因此每个面都需要 4 个顶点存储数据,一共有六个面,需要 24 个顶点数据。
而使用 glDrawElements,则可以定义顶点索引,指定每次绘制一个三角形时,所用到的顶点,比如绘制一个正方形:
const static GLfloat VERTICES[] = {
-0.5f, 0.5f, 0.0f, // 顶点 0
-0.5f, -0.5f, 0.0f, // 顶点 1
0.5f, -0.5f最后
以上就是俊秀铅笔最近收集整理的关于OpenGL ES 3.0(四)图元、VBO、VAO图元图元绘制Vertex Buffer ObjectVertex Array Objects的全部内容,更多相关OpenGL内容请搜索靠谱客的其他文章。








发表评论 取消回复