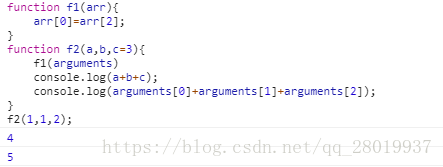
案列一:
function f1(arr){
arr[0]=arr[2];
}
function f2(a,b,c=3){
b=2
c=10;
f1(arguments)
console.log(arguments);
console.log(a+b+c);
}
f2(1,1,1);
打印结果
Arguments(3) [1, 1, 1, callee: (...), Symbol(Symbol.iterator): ƒ]
13
案列二:
function f1(arr){
arr[0]=arr[2];
}
function f2(a,b,c){
b=2
c=10;
f1(arguments)
return a+b+c;
}
f2(1,1,1);
打印结果
Arguments(3) [10, 2, 10, callee: (...), Symbol(Symbol.iterator): ƒ]
22
这是为什么了?发到群里问了下 得到这样一个回复
这个图完美的解决了我的困惑,默认参数下 arguments永远只看调用时的参数 所以arguments永远是[1,1,1]
但是里面的a,b,c会随着函数内部的赋值有变化 a=1,b=2,c=10; 而括号内c=3 直接被覆盖
非剩余参数,默认参数,解构赋值的情况下 arguments和参数变化保持一致
arguments和里面的参数a,b,c不同步了
最后
以上就是勤恳樱桃最近收集整理的关于关于ES6的默认参数对arguments的结果的影响的全部内容,更多相关关于ES6内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复