使用递归将json数据转换为树形结构
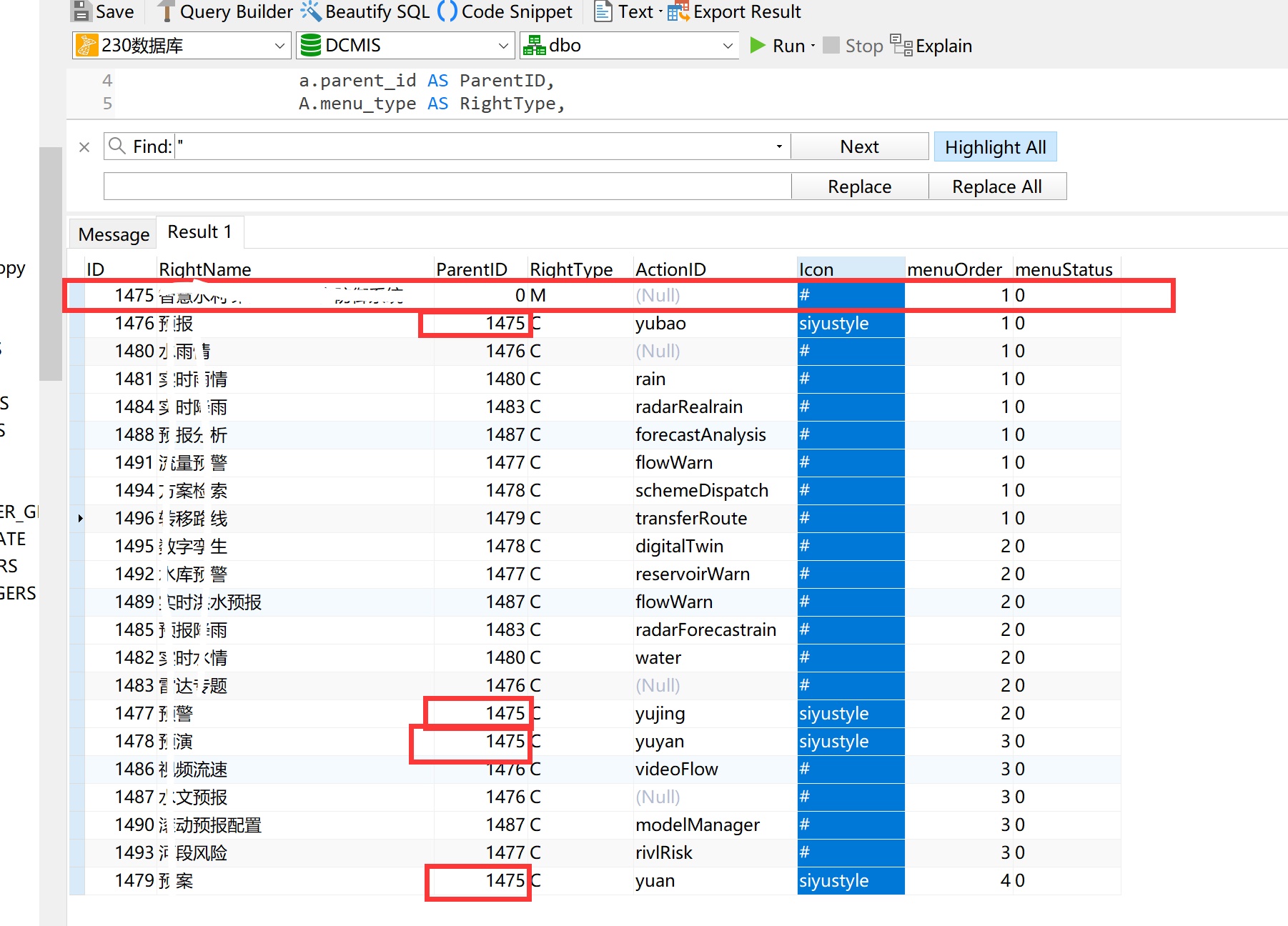
数据结构:

//菜单进行筛选
invertTree(sourceArr) {
// 筛选pid === 0的节点,为根节点
const result = sourceArr.filter((item) => item.RightType === "M");
// 根据层级去递归,根节点遍历数组生成children
// 同时收集到二级节点,再递归二级节点生成children,以此类推
function insertChildren(levelArr) {
let nextLevelObj = null;
for (let i = 0; i < levelArr.length; i++) {
// 初始化children属性
levelArr[i].children = levelArr[i].children || [];
// 闭包,访问外层的sourceArr
for (let j = 0; j < sourceArr.length; j++) {
if (
sourceArr[j].ParentID === levelArr[i].ID &&
sourceArr[j].ActionID != "toolbar" &&
sourceArr[j].menuStatus == 0
) {
levelArr[i].children.push(sourceArr[j]);
// 收集下一层级都哪些节点,使用对象防止重复收集
nextLevelObj = nextLevelObj || {};
nextLevelObj[sourceArr[j].ID] = sourceArr[j];
}
}
}
// 对象转换为数组,递归
if (nextLevelObj) {
const nextLevelArr = [];
for (let id in nextLevelObj) {
nextLevelArr.push(nextLevelObj[id]);
}
insertChildren(nextLevelArr);
}
}
// 传入根节点,开始递归
insertChildren(result);
return result;
}
最后
以上就是魁梧皮卡丘最近收集整理的关于使用递归将json数据转换为树形结构的全部内容,更多相关使用递归将json数据转换为树形结构内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复