koa洋葱模型源码、洋葱模型的实现
- koa介绍
- koa源码解析
- 目录
- 针对application的use方法讲解洋葱模型
- 中间件概念
- 中间件工作原理:
- 中间件执行顺序(洋葱模型):
koa介绍
koa是一个精简的node框架,它主要做了以下事情:
- 基于node原生req和res为request和response对象赋能,并基于它们封装成一个context对象。
- 基于async/await(generator)的中间件洋葱模型机制。
koa1和koa2在源码上的区别主要是于对异步中间件的支持方式的不同。
- koa1是使用generator、yield)的模式。
- koa2使用的是async/await+Promise的模式。
koa源码解析
目录
── lib
├── application.js 对应 new Koa() || ctx.app
├── context.js ctx
├── request.js ctx.req || ctx.request
└── response.js ctx.res || ctx.response
针对application的use方法讲解洋葱模型
const compose = require('koa-compose');
// 该数组存放所有通过use函数的引入的中间件函数
middleware = [];
use(fn) {
.......
// 将函数添加进middleware数组
this.middleware.push(fn);
return this;
}
/**
* thia.misslwwre已经呗use方法将中间件push到middleware数组
* 在函数式编程中,compose是将多个函数合并成一个函数(组合函数)(形如: g() + h() => g(h())),
* koa-compose则是将 koa/koa-router 各个中间件合并执行,结合 next() 就形成了洋葱式模型, 相关源码如下。
*/
callback() {
const fn = compose(this.middleware);
}
中间件概念
- 匹配路由之前和匹配路由之后执行函数。使用app.use()加载中间件。
- 每个中间件都是一个函数(不是函数将报错),接收两个参数,ctx上下文对象,next函数(由koa-compose定义)
- 中间件分为:应用级中间件、路由级中间件、错误处理中间件、第三方中间件
中间件工作原理:
- 初始化koa实例后,use方法加载中间件(middleware),会有一个middleware中间件数组来存储中间件,use调用顺序会决定中间件的执行顺序。
- 在建立好http服务器后,调用koa-compose模块对middleware中间件数组进行处理。
原理就是:
会从middleware数组中取第一个函数开始执行,中间件函数中调用next方法就会去取下一个中间件函数继续执行。每个中间件函数执行完毕后都会返回一个promise对象。(ps:调用next方法并不是表示当前中间件函数执行完毕了,调用next之后仍可以继续执行其他代码)
中间件执行顺序(洋葱模型):
- 中间件函数队列,会在最后一个中间件或一个没有调用next的中间件那里停止。
- koa官方文档上把外层的中间件称为"上游",内层的中间件为"下游"。
- 一般的中间件都会执行两次,调用next之前为第一次,调用next时把控制传递给下游的下一个中间件。当下游不再有中间件或者没有执行next函数时,就将依次恢复上游中间件的行为,让上游中间件执行next之后的代码–洋葱模型
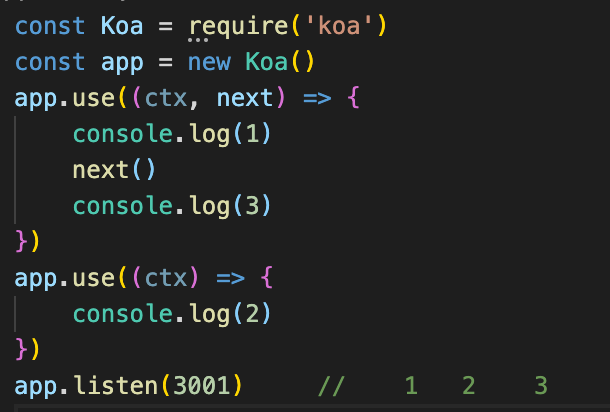
示例一:
代码仅是用于,在命令行观察中间件执行顺序。执行结果自然是1 -> 2 -> 3。
两个函数看做是两个中间件,第一个函数调用next时就会执行第二个中间件函数。

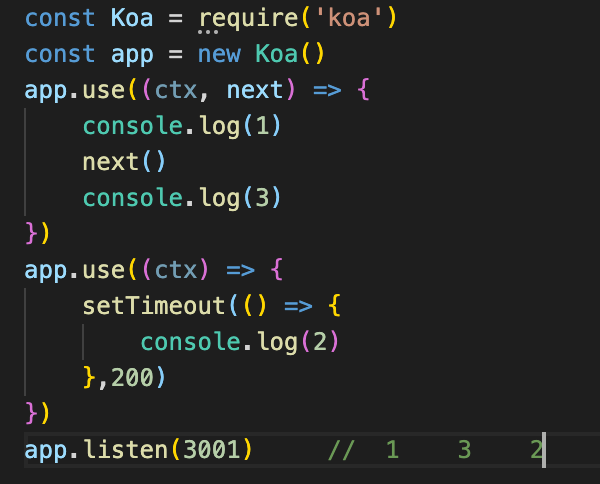
示例二:
如果第二个函数中存在异步,比如setTimeout(() => {###)}, 2000),那结果就变成1 -> 3 -> 2了。

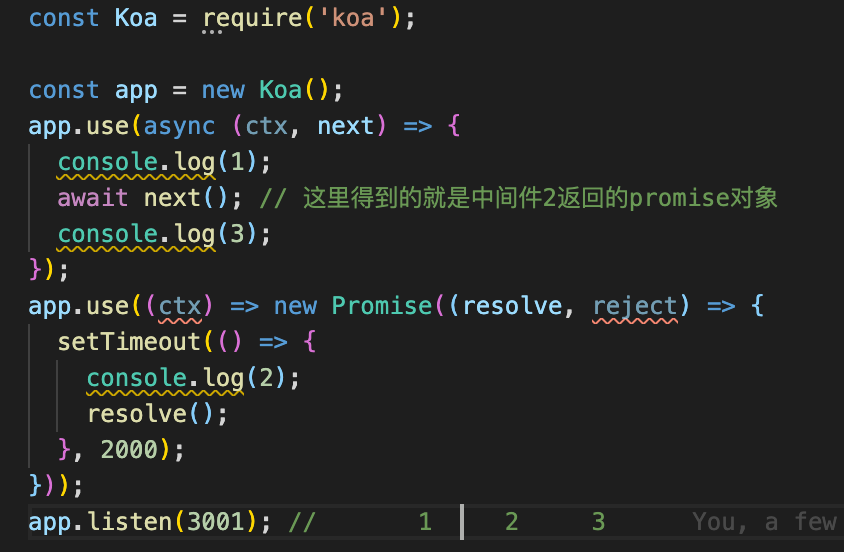
示例三:
如果要保证第二个中间件函数执行完毕后,才执行第一个中间件函数next之后的代码的话,就需要使用async/await了要保证中间件2里异步代码执行完毕后,才去执行中间件next函数之后的代码。
具体做法:
第一个中间件使用async/await,第二个中间件返回一个promise对象,执行完毕异步代码后再resolve,调用next()得到的就是第二个中间件返回的数据。

这样就保证了代码的执行顺序(洋葱模型)
最后
以上就是粗心樱桃最近收集整理的关于koa中间件梳理(洋葱模型)koa介绍koa源码解析中间件概念的全部内容,更多相关koa中间件梳理(洋葱模型)koa介绍koa源码解析中间件概念内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复