

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
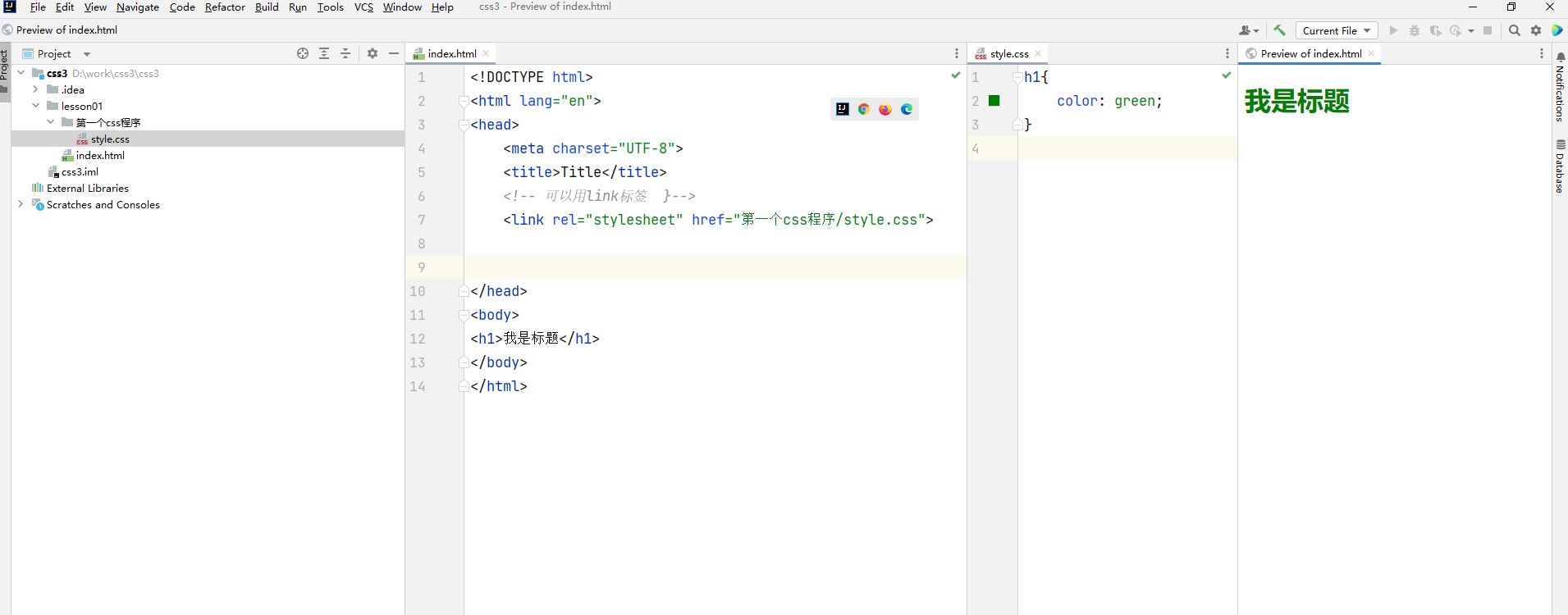
<!-- 可以用link标签 }-->
<link rel="stylesheet" href="第一个css程序/style.css">
</head>
<body>
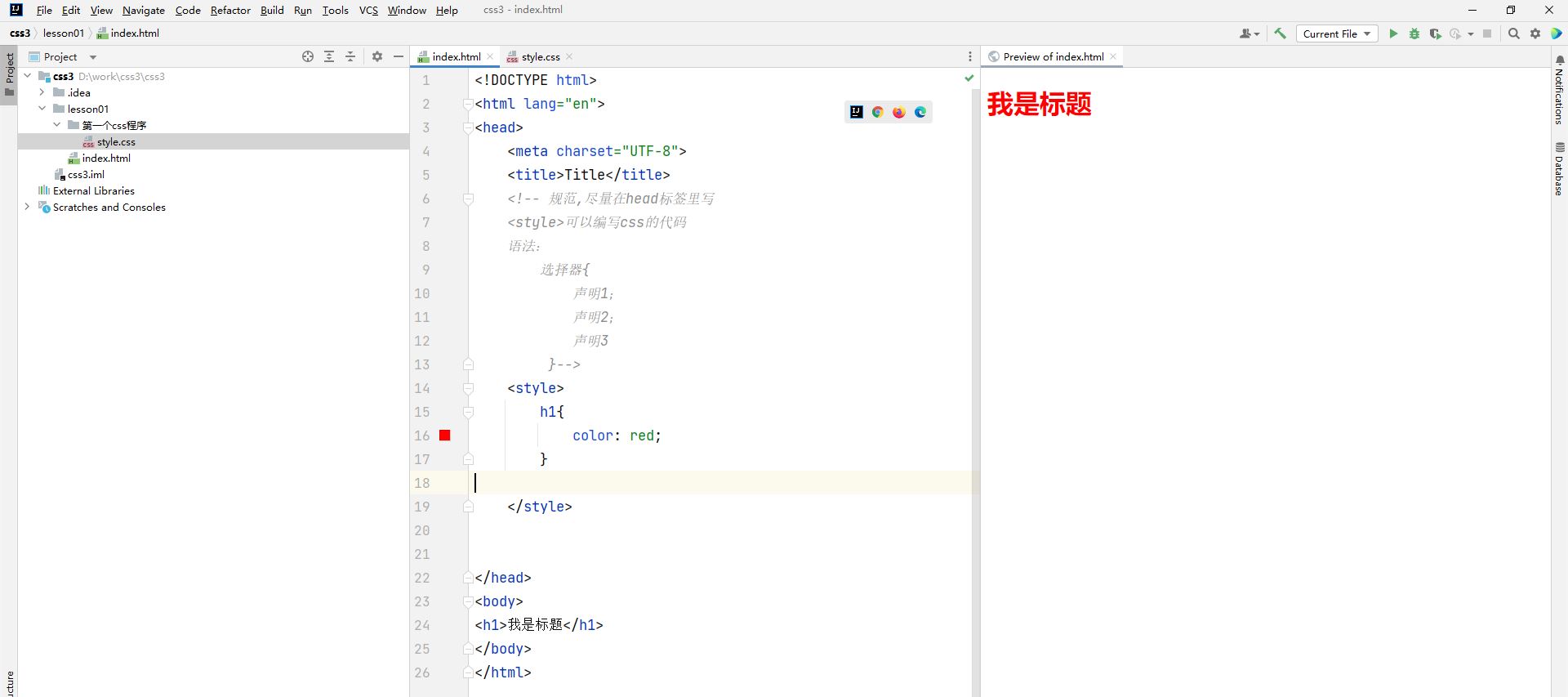
<h1>我是标题</h1>
</body>
</html>
h1{
color: green;
}
css的优势
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索引擎收录!
参考视频:【狂神说Java】CSS3最新教程快速入门通俗易懂
最后
以上就是动人夏天最近收集整理的关于第一个css程序的全部内容,更多相关第一个css程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复