<!DOCTYPE html>
<html>
<head>
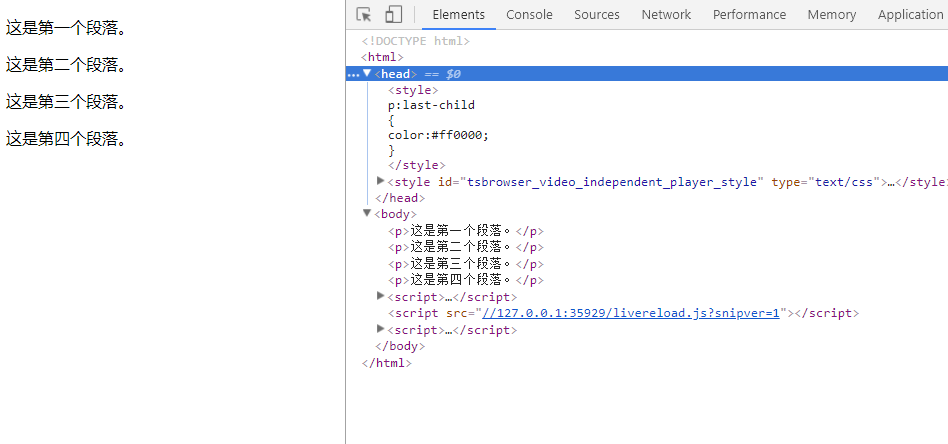
<style>
p:last-child
{
color:#ff0000;
}
</style>
</head>
<body>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<p>这是第四个段落。</p>
</body>
</html>问题呈现:<p>这是第四个段落。</p>没有被变成#ff0000

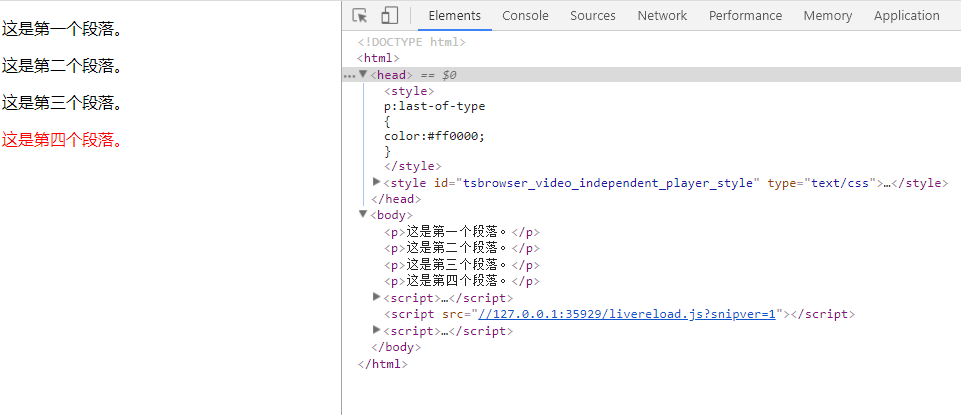
解决方法:把 :last-childe改为 :nth-of-type
<!DOCTYPE html>
<html>
<head>
<style>
p:last-of-type
{
color:#ff0000;
}
</style>
</head>
<body>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<p>这是第四个段落。</p>
</body>
</html>
分析一下 :last-child(父元素的最后一个元素) 和 :last-of-type(:last-of-type父元素下相同类型的最后一个子元素)
最后
以上就是土豪秋天最近收集整理的关于关于css :last-child 无法选择最后一个元素的解决方法的全部内容,更多相关关于css内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复