在当前屏幕中,让最后一个元素占满可用的剩余空间,当窗口大小变化时也需如此。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html,body{
height: 100%;
margin: 0;
padding: 0;
}
.box{
height: 100%;
display: flex;
flex-direction: column;
}
.content5{
flex: 1;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div class="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sit pariatur minima culpa quas nisi architecto animi esse reiciendis vel modi cum omnis a unde? Ex deserunt minima labore quisquam consequuntur!</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content5">5</div>
</div>
</body>
</html>
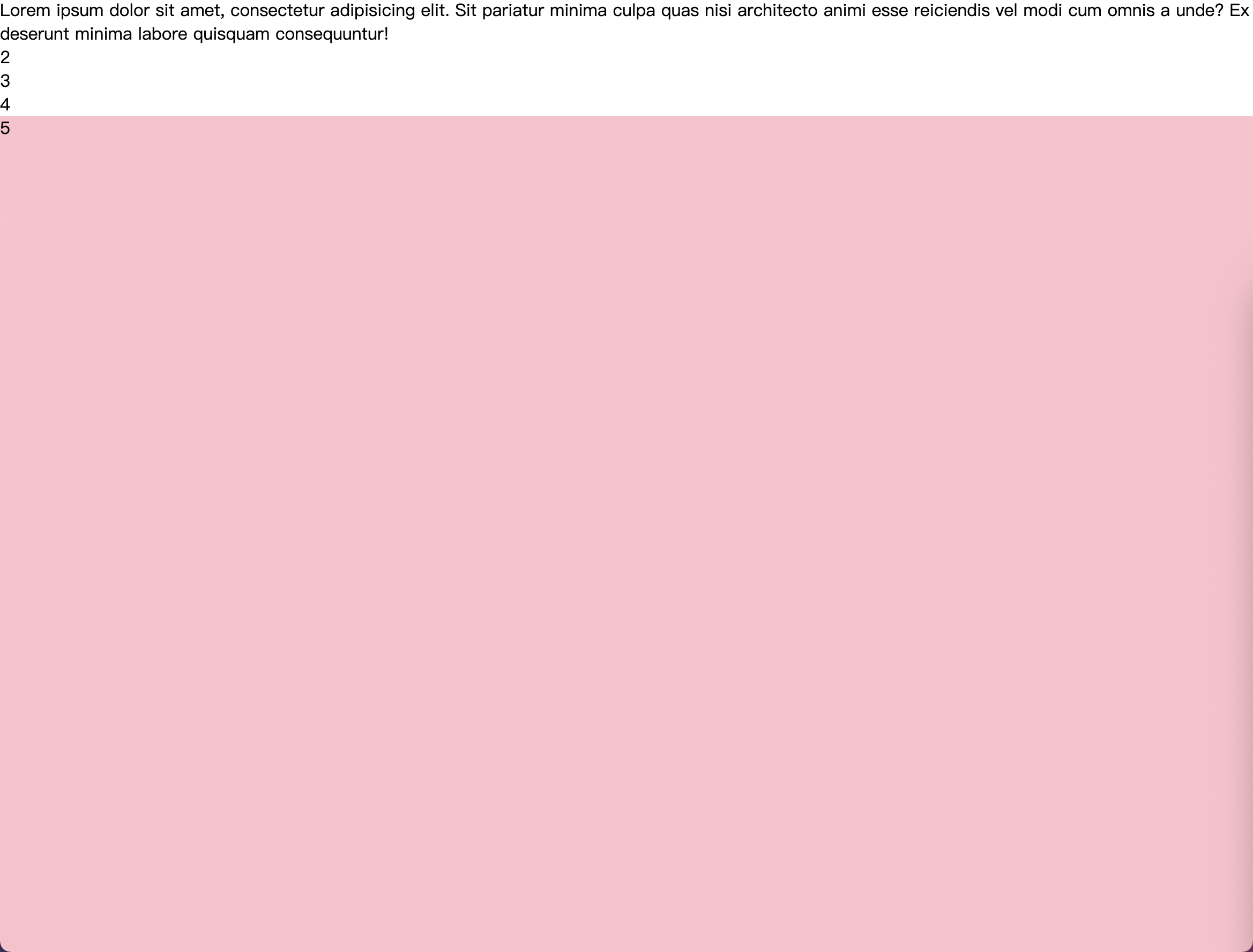
效果图如下:

flex-grow: 1 可以应用到第一个或者第二个或者任意一个子元素上,被设置了该属性的子元素将会占据所有剩余的可用空间
最后
以上就是精明巨人最近收集整理的关于如何使用CSS布局实现最后一个元素占满剩余可用高度的全部内容,更多相关如何使用CSS布局实现最后一个元素占满剩余可用高度内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复