使用vue ui工具来创建vue项目(IDEA)
1.下载node.js
首先我们上node.js官网,

下载最新的长期版本,直接运行安装完成之后,我们就已经具备了node和npm的环境
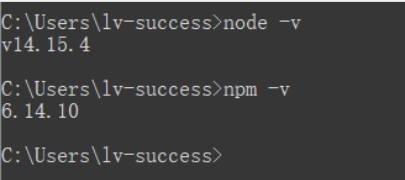
2.检查是否安装成功

3.安装vue环境
# 安装淘宝npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# vue-cli 安装脚手架依赖包
npm install -g @vue/cli
或
yarn global add @vue/cli
# 打开vue的可视化管理工具界面(在想要创建vue项目的文件夹下cmd输入)
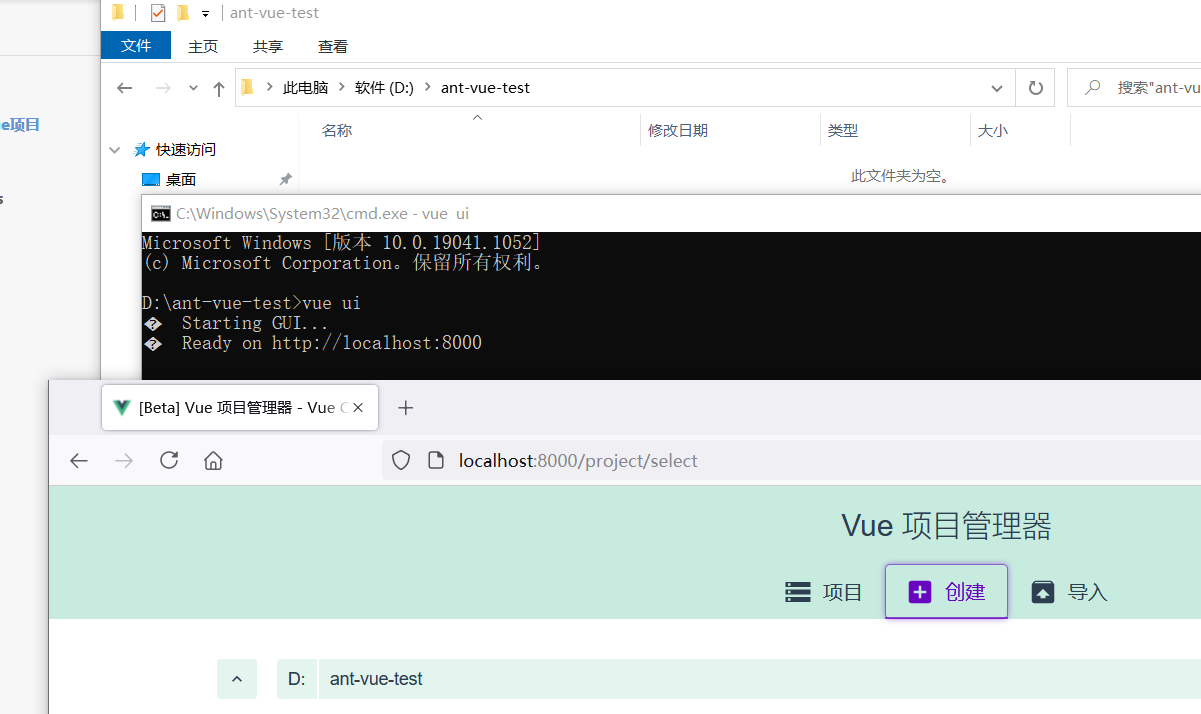
vue ui

4.创建vue项目
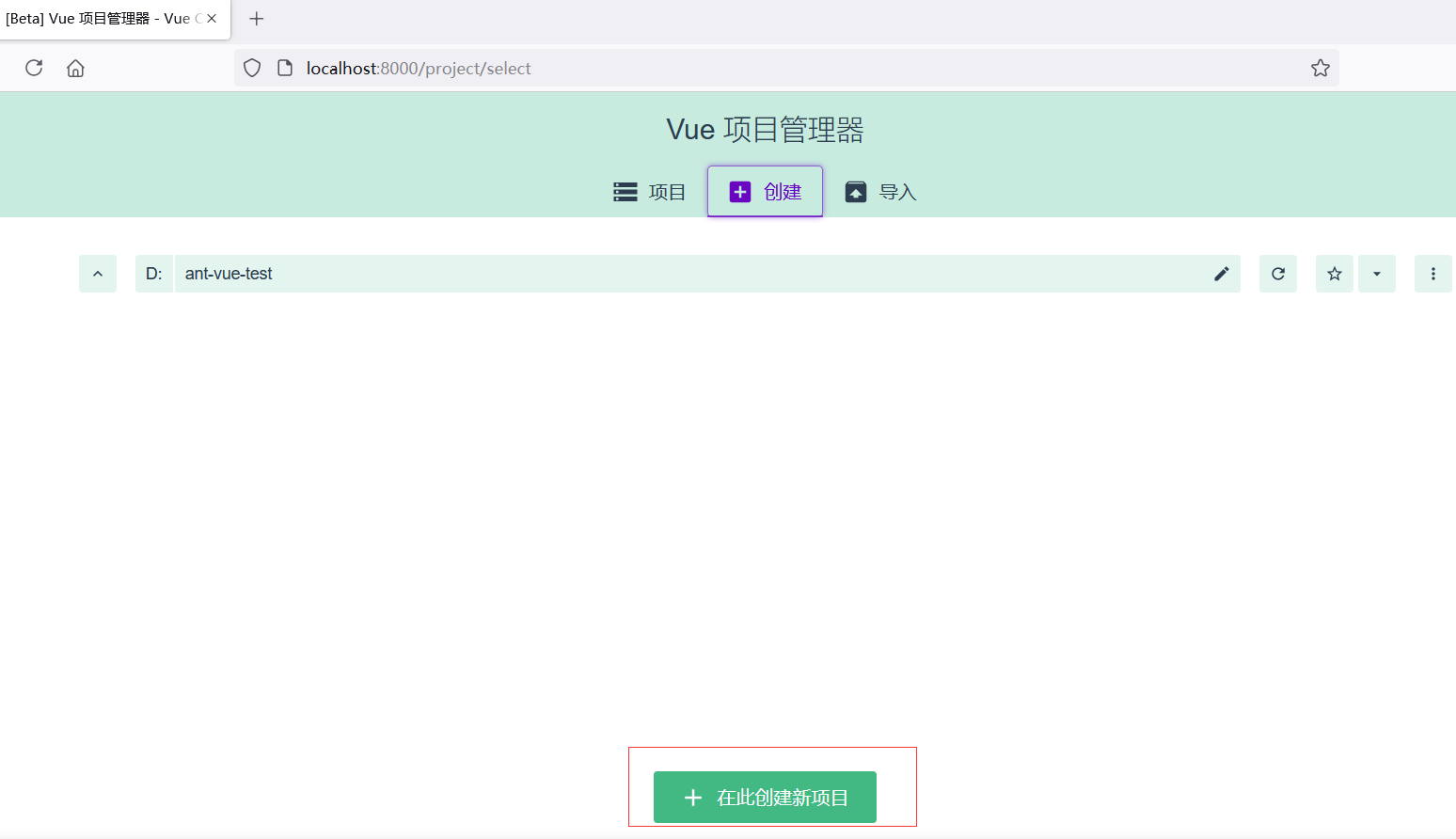
我们将在这个页面完成我们的前端Vue项目的新建。然后切换到【创建】,注意创建的目录最好是和你运行vue ui同一级。这样方便管理和切换。

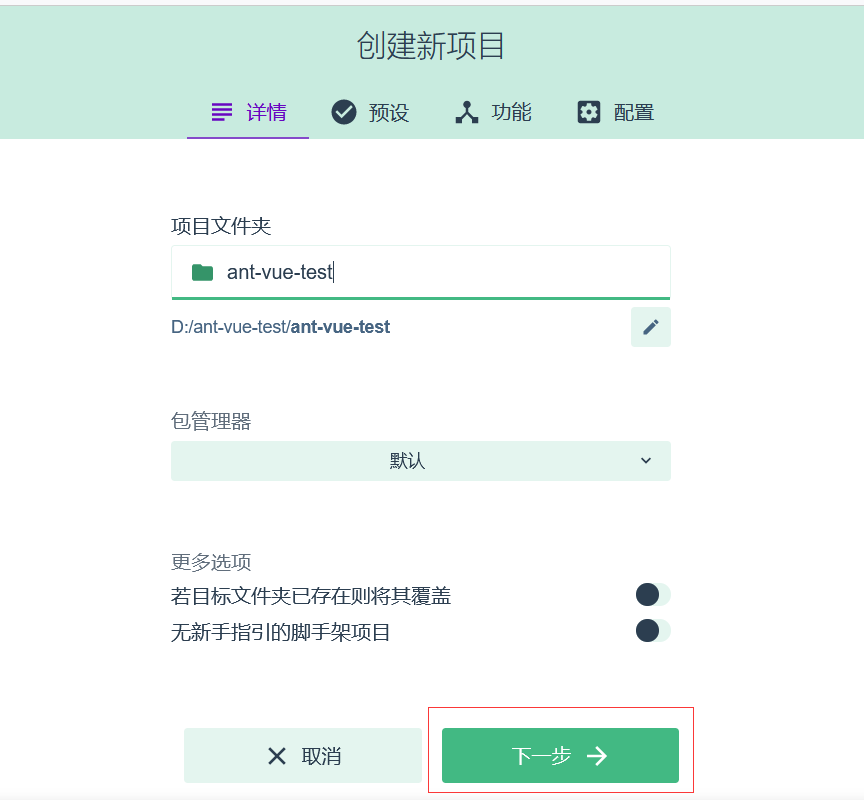
然后点击按钮【在此创建新项目】下一步中,项目文件夹中输入项目名称,其他不用改。
注意这里不能勾选初始化git

注意这里不能勾选初始化git
点击下一步,选择【手动】,再点击下一步,如图点击按钮,勾选上路由Router、状态管理Vuex,去掉js的校验。


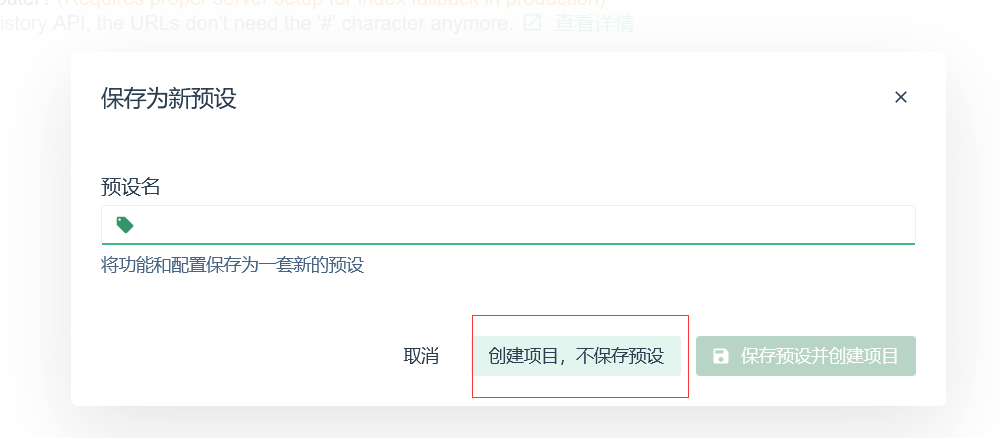
下一步中,也选上【Use history mode for router】,点击创建项目,然后弹窗中选择按钮【创建项目,不保存预设】,就进入项目创建啦。

稍等片刻之后,项目就初始化完成了。上面的步骤中,我们创建了一个vue项目,并且安装了Router、Vuex。这样我们后面就可以直接使用。
-
Router: WebApp的链接路径管理系统,简单就是建立起url和页面之间的映射关系
-
Vuex: 一个专为 Vue.js 应用程序开发的
状态管理模式,简单来说就是为了方便数据的操作而建立的一个临时” 前端数据库“,用于各个组件间共享和检测数据变化。
最后
以上就是大胆大碗最近收集整理的关于vue ui工具来创建vue项目(IDEA)使用vue ui工具来创建vue项目(IDEA)的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复