我是靠谱客的博主 从容画笔,这篇文章主要介绍ssm+elementUI综合练习01-elementUI+crud1、前后端分离2、搭建前端环境cli3、elementUI4、elementUI+crud,现在分享给大家,希望可以做个参考。
1、前后端分离
1.1、什么叫做前后端分离?
把项目的前端代码和后端代码进行分开运行,这种架构就叫做前后端分离。
前后端分离是一种架构设计。
- 开发阶段理解的前后端分离:前后端工程师约定好数据交互接口,实现并行开发和测试。
- 运行阶段理解的前后端分离:前端代码是单独运行一个服务,后端代码也是单独运行一个服务。
1.2、为什么要进行前后端分离?
- 责任分明,擅长的人做擅长的事
- 开发效率高
- 维护性较好
- 前后端分离成本高,一般用于大型项目和大型公司
2、搭建前端环境cli
见上一篇文章
3、elementUI
官方网址:https://element.eleme.cn/#/zh-CN
3.1、安装
npm i element-ui -S
也可以下载到本地进行引入。
3.2、导入
//引入elementui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
//使用elementui
Vue.use(ElementUI);
3.3、开始使用
3.3.1、Layout布局和button按钮

点router进入index.js
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
//新增加路由
import Elementui from '@/components/Elementui'
Vue.use(Router)
//新增加Elementui的path
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/ele',
name: 'Elementui',
component: Elementui
}
]
})
Element.vue
<template>
//必须有一个根标签
<div>
//布局
<el-row>
<el-col :span="24">
<div class="grid-content bg-purple-dark"></div>
</el-col>
</el-row>
<el-row>
<el-col :span="12">
<div class="grid-content bg-purple"></div>
</el-col>
<el-col :span="12">
<div class="grid-content bg-purple-light"></div>
</el-col>
</el-row>
<hr/>
//按钮
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button plain>朴素按钮</el-button>
<el-button round>圆角按钮</el-button>
<el-button icon="el-icon-search" circle></el-button>
</el-row>
</div>
</template>
<script>
export default {
name: 'Elementui',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style>
.el-row {
margin-bottom: 20px;
&
:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
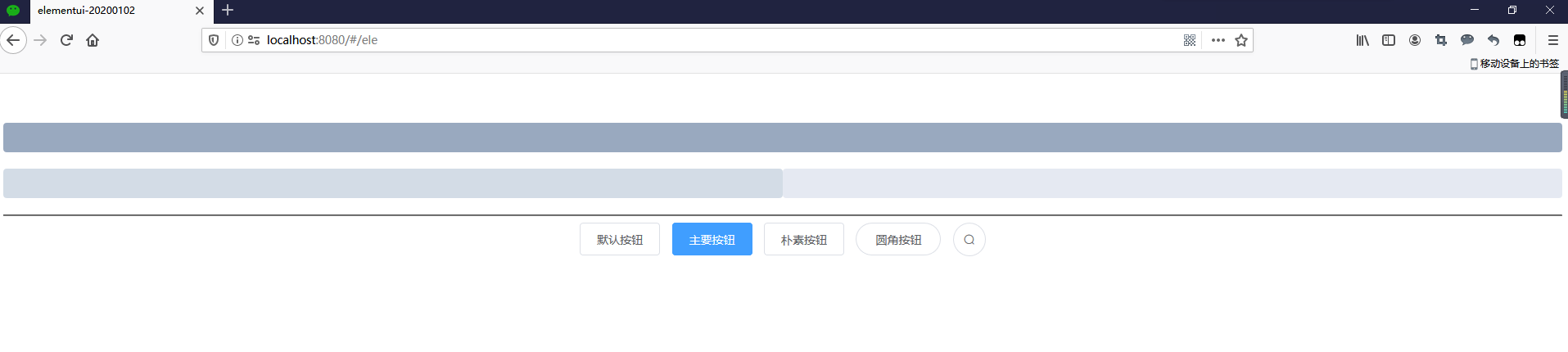
3.3.2、效果

4、elementUI+crud
4.1、Mockjs准备模拟数据
官网:http://mockjs.com/
4.1.1、安装
npm install mockjs
4.1.2、使用
新建一个js/user.js
//引入
var Mock = require('mockjs')
let result = Mock.mock({
'list|203': [{
'id': '@increment',
"name": "@cname", //生成中文名称
"email": "@email", //生成邮箱
"title": "@ctitle", //生成中文标题
"pubdate": "@date(yyyy-MM-dd HH:mm:ss)", //生成日期 年月日时分秒
"address": "@province @city @county" //生成地址 省市县
}]
})
4.2、axios发送请求
官方网站:http://www.axios-js.com/
4.2.1、安装
npm install axios
4.2.2、使用
main.js
import axios from 'axios'
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios
Vue.use(axios);

4.3、CRUD
user.vue
<template>
//添加和修改的对话框,使用visible可见的属性
<div>
<el-dialog :visible.sync="visible" :title="title">
<el-form :model="form" label-width="80px">
<el-form-item label="姓名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="form.email"></el-input>
</el-form-item>
<el-form-item label="标题">
<el-input v-model="form.title"></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="form.address"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="visible = false">取 消</el-button>
<el-button type="primary" @click="visible = false">确 定</el-button>
</span>
</el-dialog>
//高级搜索,双向绑定
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="邮箱">
<el-input v-model="searchForm.email" placeholder="邮箱"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="searchSubmit">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="add">增加</el-button>
</el-form-item>
</el-form>
<el-table
//加载的特效
v-loading="loading"
:data="tableData"
stripe
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
>
</el-table-column>
<el-table-column
prop="email"
label="邮箱"
>
</el-table-column>
<el-table-column
prop="title"
label="标题">
</el-table-column>
<el-table-column
prop="pubdate"
label="生成日期">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<!--每一行数据都有编辑和删除-->
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="edit(scope.$index, scope.row)">编辑</el-button>
<el-button size="mini" type="danger" @click="remove(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!--分页条-->
<el-button size="mini" type="danger" @click="batchRemove" style="float: left;margin: 20px">批量删除</el-button>
<div class="block" style="float: right;margin-top: 20px;">
<el-pagination
//分别绑定事件
@size-change="sizeChange"
@current-change="currentChange"
:current-page="currentPage"
:page-sizes="pageSizes"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
//引入,否则报404错误
import ElementUI from '../js/user';
export default {
name: 'User',
data() {
return {
//弹出框对应的标题
title: "",
form: {
name: "",
email: "",
title: "",
address: ""
},
searchForm: {
name: "",
email: ""
},
//是否显示弹出框
visible: false,
//当前页,默认为1
currentPage: 1,
//每页数据
pageSize: 10,
//可以设置每页的数据
pageSizes: [5, 10, 15, 20],
//总数据
total: 0,
//加载的动画
loading: true,
//数据,从mock.js中加载
tableData: [],
selectRows: ""
}
},
methods: {
//当前页,改变之后重新加载
currentChange(v) {
this.currentPage = v;
this.loadUserList();
},
//每页数据,改变之后返回到第一页,然后重新
sizeChange(v) {
this.currentPage = 1;
this.pageSize = v;
this.loadUserList();
},
//多选,v为选择的行对象,可以做批量删除0
handleSelectionChange(v) {
this.selectRows = v;
},
//加载,携带分页条件
loadUserList() {
let param = {"page": this.currentPage, "pageSize": this.pageSize}
this.loading = true;
this.$http.post("/user/list", param).then(res => {
//console.debug("res"+res);
this.tableData = res.data.data;
this.total = res.data.total;
this.loading = false;
});
},
//编辑
edit(i, r) {
for (let k in r) {
this.form[k] = r[k];
}
this.title = "修改";
this.visible = true;
},
//单个删除
remove(i, r) {
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$http.post("/user/remove", r).then(res => {
if (res.data.success) {
this.$message({
type: 'success',
message: res.data.msg
});
this.loadUserList();
}
});
}).catch(() => {
});
},
//批量删除
batchRemove() {
if (!this.selectRows.length) {
this.$message.error('亲!请选中数据进行删除哦!!');
return;
}
this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$http.post("/user/batchRemove", {"selectRows": this.selectRows}).then(res => {
if (res.data.success) {
this.$message({
type: 'success',
message: res.data.msg
});
this.loadUserList();
}
});
}).catch(() => {
});
},
//查询
searchSubmit() {
this.loadUserList();
},
//添加
add() {
this.visible = true;
this.title = "添加用户"
}
},
//mounted方法,在加载时就执行,页面加载完毕的时候发送ajax请求
mounted() {
this.loadUserList();
}
}
</script>
<style>
</style>
user.js
//引入
var Mock = require('mockjs')
let result = Mock.mock({
'list|203': [{
'id': '@increment',
"name": "@cname", //生成中文名称
"email": "@email", //生成邮箱
"title": "@ctitle", //生成中文标题
"pubdate": "@date(yyyy-MM-dd HH:mm:ss)", //生成日期 年月日时分秒
"address": "@province @city @county" //生成地址 省市县
}]
})
/**
* 对外暴露的资源
*/
Mock.mock("/user/list", "post", function (options) {
//console.debug(result.list);
let paramJsonStr = options.body;
let jsonObj = JSON.parse(paramJsonStr);
//console.debug(jsonObj);
let page = jsonObj.page;
let pageSize = jsonObj.pageSize;
let data = result.list;
let begin = (page - 1) * pageSize;
let end = page * pageSize;
//响应数据
//console.debug(result)
return {
data: data.slice(begin, end),
total: result.list.length
};
});
Mock.mock("/user/remove", "post", function (options) {
return {
success:true,
msg:"删除成功"
}
});
Mock.mock("/user/batchRemove", "post", function (options) {
return {
success:true,
msg:"删除成功"
}
});
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入elementui
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from 'axios'
//扩展vue
Vue.prototype.$http = axios
Vue.config.productionTip = false
//使用elementui
Vue.use(ElementUI);
Vue.use(axios);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
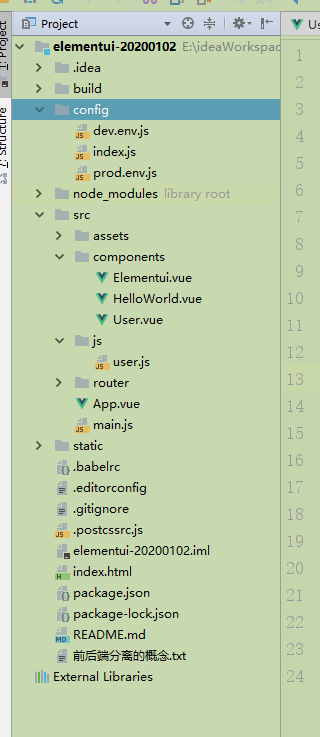
项目结构

最后
以上就是从容画笔最近收集整理的关于ssm+elementUI综合练习01-elementUI+crud1、前后端分离2、搭建前端环境cli3、elementUI4、elementUI+crud的全部内容,更多相关ssm+elementUI综合练习01-elementUI+crud1、前后端分离2、搭建前端环境cli3、elementUI4、elementUI+crud内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复