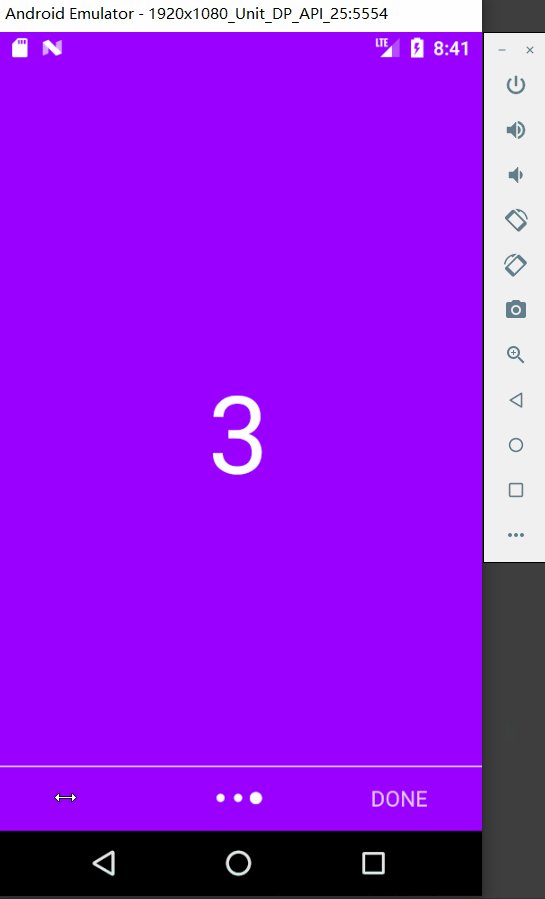
老规矩,先看效果图:

我们今天的主角_SlidingIntroScreen
SlidingIntroScreen
An Android library designed to simplify the creation of introduction screens.
简单翻译一下:就是简化Android App启动的介绍页_引导页的创建
官网效果图:

IntroActivity是此库的主要类,因为它会协调并显示所有其他组件。该活动协调两个主要组件:一个标准的Android ViewPager和一个自定义的导航栏。视图分页器包含几个页面,这些页面依次显示介绍屏幕的内容。导航栏显示用户的简介进度,并提供三个用于导航的按钮。向左和向右按钮显示在除最后一页以外的所有页面上,而最后一个按钮仅在最后一页显示。
IntroActivity是一个抽象类,因此要使用它,您必须创建一个子类并实现一些抽象方法。通过实现
generatePages(),您可以定义简介屏幕的内容,并且generateFinalButtonBehaviour()可以通过实现来定义单击最后一个按钮时发生的情况。IntroActivity类的其他方法提供了更多的自定义选项,例如:
- 以编程方式更改页面。
- 锁定页面以触摸事件和/或编程命令(例如按钮按下)。
- 隐藏/显示导航栏的水平分隔线。
- 更改页面转换器(在滚动时应用效果)。
- 更改背景管理器(负责在滚动时更新背景)。
- 添加/删除页面更改侦听器。
- 获取页面参考。
- 切换按钮的可见性。
其他组件
该库的其他值得注意的组件是:
- IntroButton —— 定义按钮的外观和行为
- SelectionIndicator —— 导航栏以DotIndicator的形式直观地显示用户的进度
- BackgroundManager —— 可定义各个页面的背景
- AnimatorFactory —— 按钮显示隐藏,可使按钮平滑地淡入和淡出,而不是在可见和不可见之间进行剧烈的瞬时过渡
使用该库,需添加依赖
repositories {
jcenter()
}
dependencies {
implementation 'com.matthew-tamlin:sliding-intro-screen:3.2.0'
}
创建Module,学习此库使用。
创建引导页GuideActivity.java,需要继承IntroActivity.java,并实现generatePages()和generateFinalButtonBehaviour()。
注释已经写好。
import android.annotation.SuppressLint;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import com.matthewtamlin.sliding_intro_screen_library.background.BackgroundManager;
import com.matthewtamlin.sliding_intro_screen_library.background.ColorBlender;
import com.matthewtamlin.sliding_intro_screen_library.buttons.IntroButton;
import com.matthewtamlin.sliding_intro_screen_library.core.IntroActivity;
import com.matthewtamlin.sliding_intro_screen_library.transformers.MultiViewParallaxTransformer;
import com.yunyang.slidingintroscreendemo.fragment.NumberFragment;
import java.util.ArrayList;
import java.util.Collection;
public class GuideActivity extends IntroActivity {
/**
* 用于混合背景的颜色:蓝色、粉色、紫色。
*/
private static final int[] BACKGROUND_COLORS = {0xff304FFE, 0xffcc0066, 0xff9900ff};
public static final String DISPLAY_ONCE_PREFS = "display_only_once_spfile";
public static final String DISPLAY_ONCE_KEY = "display_only_once_spkey";
@Override
protected void onCreate(Bundle savedInstanceState) {
// 样式_标题栏
setTheme(R.style.NoActionBar);
super.onCreate(savedInstanceState);
// 引导页_介绍页_只显示一次_当进入到App主页面时
if (introductionCompletedPreviously()) {
final Intent nextActivity = new Intent(this, MainActivity.class);
startActivity(nextActivity);
}
// 隐藏状态栏
hideStatusBar();
configureTransformer();
configureBackground();
}
/**
* 此活动显示的页面
*/
@Override
protected Collection<Fragment> generatePages(Bundle savedInstanceState) {
final ArrayList<Fragment> pages = new ArrayList<>();
for (int i = 0; i < BACKGROUND_COLORS.length; i++) {
final NumberFragment fragment = new NumberFragment();
fragment.setNumber(i + 1);
pages.add(fragment);
}
return pages;
}
/**
* 按钮行为
*/
@Override
@SuppressLint("CommitPrefEdits")
protected IntroButton.Behaviour generateFinalButtonBehaviour() {
// 引导页_介绍页_只显示一次_当进入到App主页面时_标识
final SharedPreferences sp = getSharedPreferences(DISPLAY_ONCE_PREFS, MODE_PRIVATE);
final SharedPreferences.Editor pendingEdits = sp.edit().putBoolean(DISPLAY_ONCE_KEY, true);
// 定义跳转意图,并创建用于最终按钮的行为
final Intent nextActivity = new Intent(this, MainActivity.class);
return new IntroButton.ProgressToNextActivity(nextActivity, pendingEdits);
}
/**
* 检查跳转意图标识
*/
private boolean introductionCompletedPreviously() {
final SharedPreferences sp = getSharedPreferences(DISPLAY_ONCE_PREFS, MODE_PRIVATE);
return sp.getBoolean(DISPLAY_ONCE_KEY, false);
}
/**
* 将此IntroActivity设置为使用multiviewparallel transformer页面转换器。
*/
private void configureTransformer() {
final MultiViewParallaxTransformer transformer = new MultiViewParallaxTransformer();
transformer.withParallaxView(R.id.number_fragment_text_holder, 1.2f);
setPageTransformer(false, transformer);
}
/**
* 将此IntroActivity设置为使用ColorBlender后台管理器。
*/
private void configureBackground() {
final BackgroundManager backgroundManager = new ColorBlender(BACKGROUND_COLORS);
setBackgroundManager(backgroundManager);
}
}
ViewPager + Fragment —— NumberFragment.java
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.appcompat.widget.AppCompatTextView;
import androidx.fragment.app.Fragment;
import com.yunyang.slidingintroscreendemo.R;
/**
* Created by YunYang.
* Date: 2019/9/28
* Time: 16:24
* Des: ViewPager + Fragment
*/
public class NumberFragment extends Fragment {
private AppCompatTextView textView;
private int number = 0;
public NumberFragment() {
// Required empty public constructor
}
public void setNumber(final int number) {
this.number = number;
if (textView != null) {
textView.setText(Integer.toString(number));
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
final View root = inflater.inflate(R.layout.number_fragment, container, false);
textView = (AppCompatTextView) root.findViewById(R.id.number_fragment_text_holder);
textView.setText(null);
Log.d("test", "" + number);
textView.setText(Integer.toString(number));
return root;
}
}
NumberFragment_碎片的布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/number_fragment_text_holder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="@android:color/white"
android:textSize="80sp" />
</FrameLayout>
引导页跳转的主页面MainActivity.java
import android.content.SharedPreferences;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
@SuppressWarnings("ConstantConditions")
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 当按下时,允许介绍页_导航页再次显示
findViewById(R.id.clear_shared_prefs_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
allowIntroductionToShowAgain();
}
});
}
/**
* 清除标志,该标志防止介绍显示两次。
*/
private void allowIntroductionToShowAgain() {
final SharedPreferences sp = getSharedPreferences(GuideActivity.DISPLAY_ONCE_PREFS,
MODE_PRIVATE);
sp.edit().putBoolean(GuideActivity.DISPLAY_ONCE_KEY, false).apply();
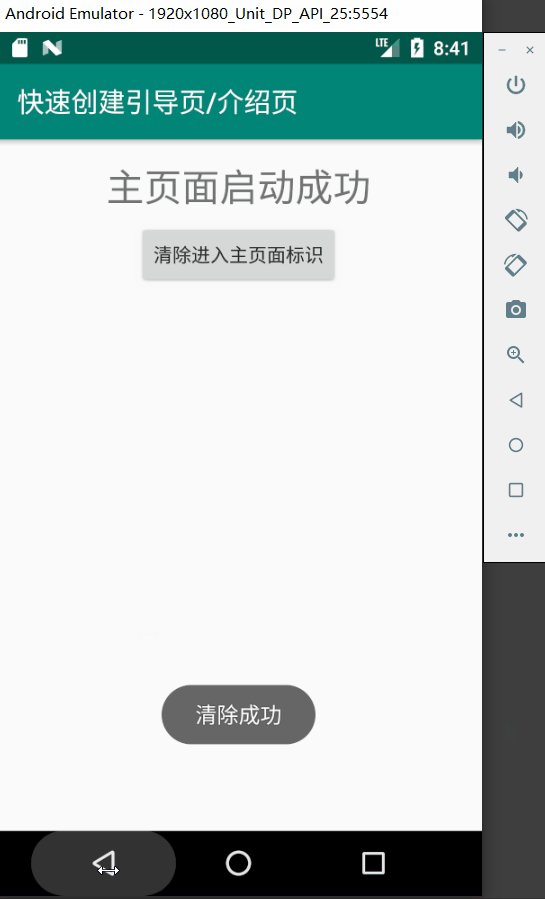
Toast.makeText(this, "清除成功", Toast.LENGTH_SHORT).show();
}
}
主页面的布局
<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="8dp">
<androidx.appcompat.widget.AppCompatTextView
android:layout_width="match_parent"
android:textSize="28sp"
android:layout_height="wrap_content"
android:gravity="center"
android:padding="8dp"
android:text="@string/ac_main_launcher_success" />
<androidx.appcompat.widget.AppCompatButton
android:layout_gravity="center_horizontal"
android:id="@+id/clear_shared_prefs_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/ac_main_clear_sp" />
</androidx.appcompat.widget.LinearLayoutCompat>
引导页/介绍页快速创建完成。
省略指示器创建,ViewPager创建,大大节约开发时间,让开发者只关注显示活动的页面。
【GitHub】项目代码
最后
以上就是聪明万宝路最近收集整理的关于使用SlidingIntroScreen快速创建引导页介绍页【GitHub】项目代码的全部内容,更多相关使用SlidingIntroScreen快速创建引导页介绍页【GitHub】项目代码内容请搜索靠谱客的其他文章。








发表评论 取消回复