简介
less是css预处理语言,为简化css而设计出的一门语言
less

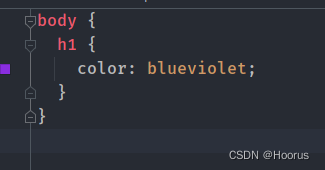
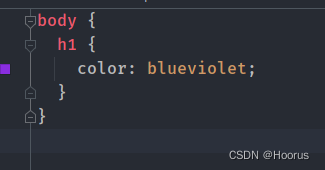
首先,在css文件夹下创建一个index.less文件,会显示如图所示,然后在less里面写一些语句(less支持嵌套)

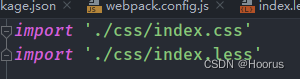
然后在index.js里面进行配置
import './css/index.less'

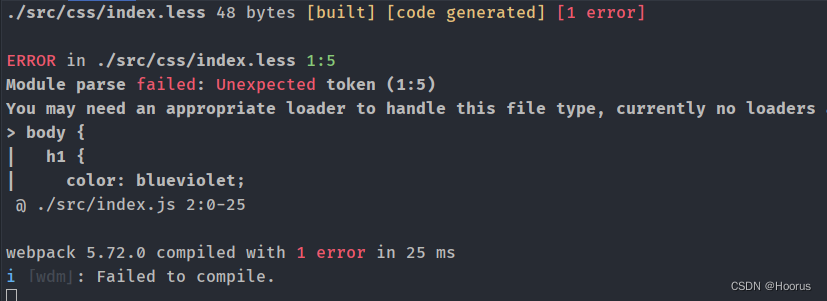
这时,控制台便会报错

这里提示我们需要装包,配置loader,然后重启项目
①运行npm i less-loader less -D
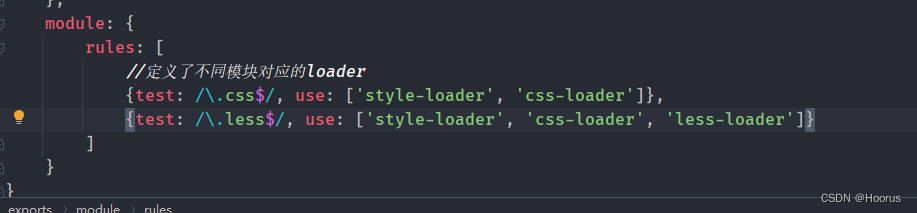
②在webpack.config.js的module->rules数组中,添加loader规则:

这时候我们看见我们在index.less里面写的语句将index.css覆盖了


base64
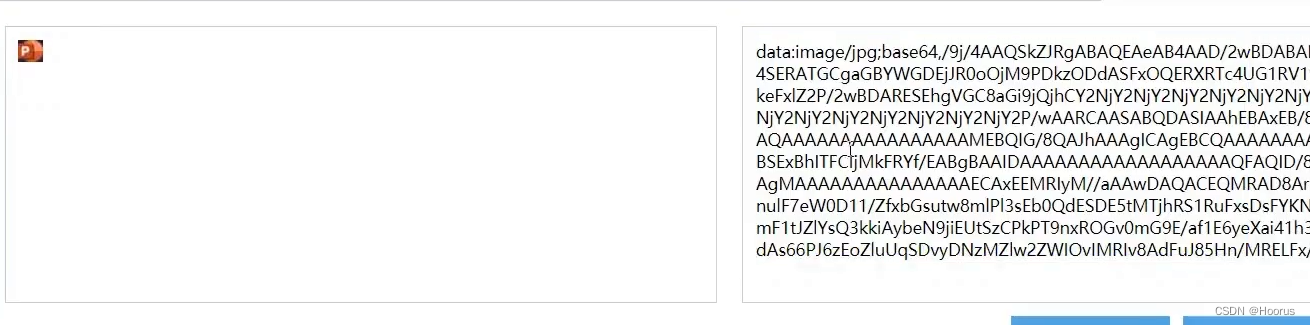
图片与base64格式

而在网页引入图片时,可以是找到img下的图片目录,也可以是引入base64格式
当使用base64格式时,浏览器在请求到html标签时便一次性将base64图片下载渲染,防止浏览器发起不必要的请求,影响性能
最后
以上就是炙热日记本最近收集整理的关于Vue学习——处理less与回顾Base64图片优缺点(5)简介lessbase64的全部内容,更多相关Vue学习——处理less与回顾Base64图片优缺点(5)简介lessbase64内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复