
用户注册是网站的一个常见功能,网站可以通过注册来保存用户信息,从而方便用户访问及查阅自己的信息。在用户注册页面设计中,运用了很多ASP.NET Web服务器控件,从而方便了开发人员,帮助其轻松地实现一些交互复杂的Web应用功能。
本任务通过用户注册页面的设计,来掌握ASP.NET Web控件的使用,其中重点掌握标准控件和验证控件的使用方法。


ASP.NET Web服务器控件
–HTML服务器控件
–Web服务器控件
–验证控件
–用户控件

HTML服务器控件
–HTML服务器控件的属性
–添加HTML服务器控件
–设置HTML服务器控件属性

Web服务器控件
–Web服务器控件属性
–标准控件
–验证控件

步骤1.新建一个ASP.NET空网站,命名为“UserRegDemo”。
步骤2.在解决方案资源管理器中,右击UserRegDemo网站,在弹出的快捷菜单中选择“添加新项”命令。
步骤3.在弹出的“添加新项”对话框中,选择Web窗体,命名为Register.aspx,如图2-11所示。然后单击“确定”按钮。

图2-11 新建Web窗体
步骤4.选择菜单“表”→“插入表格”命令,在“插入表格”对话框中进行如图2-12所示设置。设置完成后,单击“确定”按钮插入表格,为注册界面进行页面布局。
步骤5.设计“用户注册”页面。添加文字,将所需控件拖放到页面中,页面具体情况如图2-13所示。页面中各服务器控件的设置如表2-12所示。


图2-12 “插入表格”对话框 图2-13 “用户注册”页面设计
控件ID控 件 类 型属 性 名属 性 值txtUnameTextBoxreqtxtUnameRequiredFieldValidatorControlToValidatetxtUs...
表2-12 用户注册页面控件设置
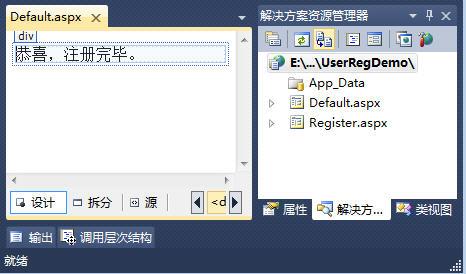
步骤6.在网站中添加新页面Default.aspx,双击打开Default.aspx文件,在页面中输入文字“恭喜,注册完毕。”,如图2-14所示。

步骤7.添加代码。打开Register.aspx文件,双击注册按钮,在创建的按钮单击事件中添加如下代码:
01 //程序名称:Register.aspx.cs
02 //程序功能:判断页面是否通过验证
03 protected voidbtnOK_Click(object sender, EventArgs e)
04 { if(Page.IsValid)
05 Response.Redirect("~/Default.aspx");
06 }
步骤8.保存并在浏览器中查看运行效果。如果所有的内容输入无误,全部验证通过,则跳转到Default.aspx。
这样,一个最基本的页面注册就完成了,是不很神奇呢?还是需要大家继续努力探索,程序的神奇之处还有很多。
好了,本文到此结束。如果对编程、计算机、程序员方面感兴趣的话,欢迎私信联系我,随时交流!点个关注,是对我莫大的鼓励!
举报/反馈
最后
以上就是高贵饼干最近收集整理的关于服务器注册网站,后端必备!手把手教你实现网站的注册功能的全部内容,更多相关服务器注册网站,后端必备!手把手教你实现网站内容请搜索靠谱客的其他文章。








发表评论 取消回复