在采集网站用户行为数据/使用js对用户行为做交互时,经常会使用到Cookie,了解Js Cookie的读写,以及一些细节,非常重要。
什么是Cookie
所谓Cookie,只是一条极为短小的信息,它被浏览器自动地放置在访问用户的电脑硬盘中。
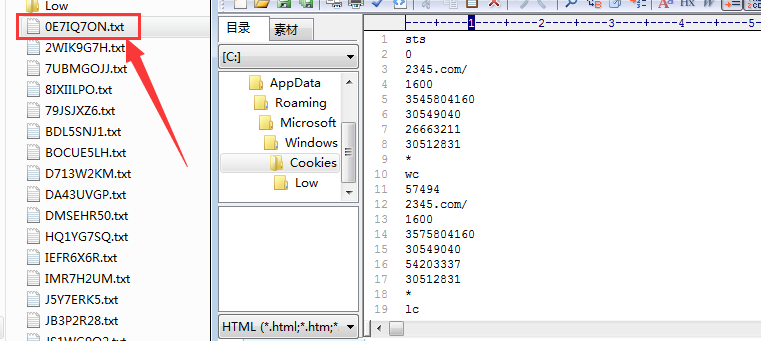
例如:C:Users[user]AppDataRoamingMicrosoftWindowsCookies

如上图所示,打开的一个文件里面,标示了一个域下多个Cookie的信息。
检测/判断浏览器是否支持Cookie
在绝大多数浏览器中,可以通过检测 navigator.cookieEnabled这个属性来实现,若该值为true,则当前Cookie功能是开启的。
Cookie属性
Cookie比较重要的几个属性
Cookie名(name),Cookie值(value),存储域(domain),存储路径(path),Cookie有效期(max-age/expires),secure属性(一般不常用)
Cookie值(value) 最好经过encodeURIComponent编码,否则可能会出现不同浏览器处理不同的异常或者直接报错。
注:HttpOnly属性其他语言(Java)设置的Cookie的一个属性,设置该属性的Cookie,js是无法读取的。
max-age:设置在多久后过期;
expires:设置一个过期的时间点;
上述属性中默认字段

js写Cookie
document.cookie='cookie_name=cookie_value;path=/;domain='+'.site.cn;max-age=Session;' //一般写法,此处的.site.cn需要换成你js执行的网页的域名
写Cookie方法
function setCookie(name,value,domain,path,day){
var cookie =name+'='+encodeURIComponent(value); //设置Cookie的名称和Cookie的值,Cookie名称为必填项。
if(typeof day === 'number'){
cookie+=';max-age='+(day*60*60*24); //设置Cookie的过期事件,默认为Session
}
if(!path){cookie+=';path=/'} //设置Cookie的路径,默认为 /
最后
以上就是开放鞋垫最近收集整理的关于前端把cookie写在父域里_js读写Cookie问题(Cookie存储时长、Cookie存储域)汇总的全部内容,更多相关前端把cookie写在父域里_js读写Cookie问题(Cookie存储时长、Cookie存储域)汇总内容请搜索靠谱客的其他文章。








发表评论 取消回复