个人笔记
set(/clear)+Interval(函数,间隔毫秒)

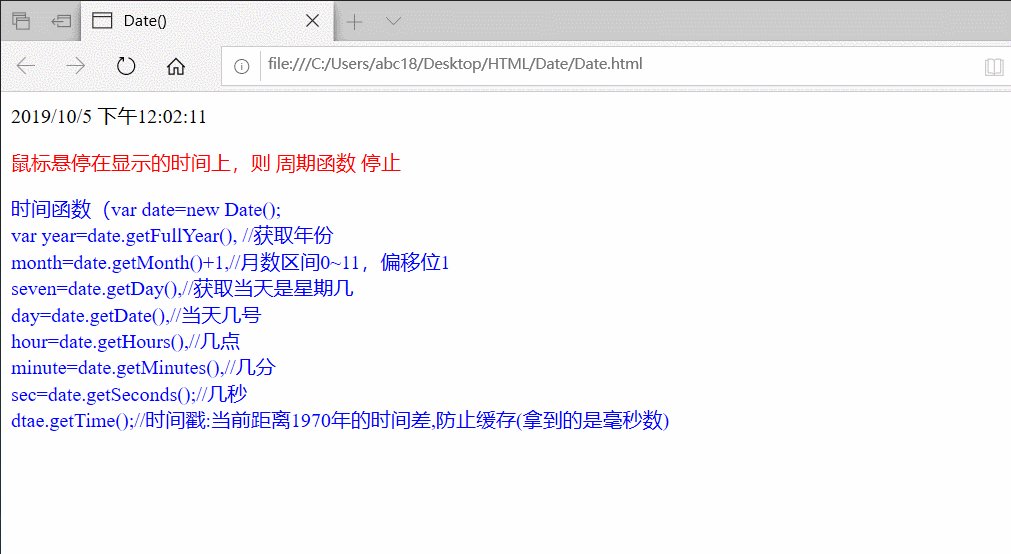
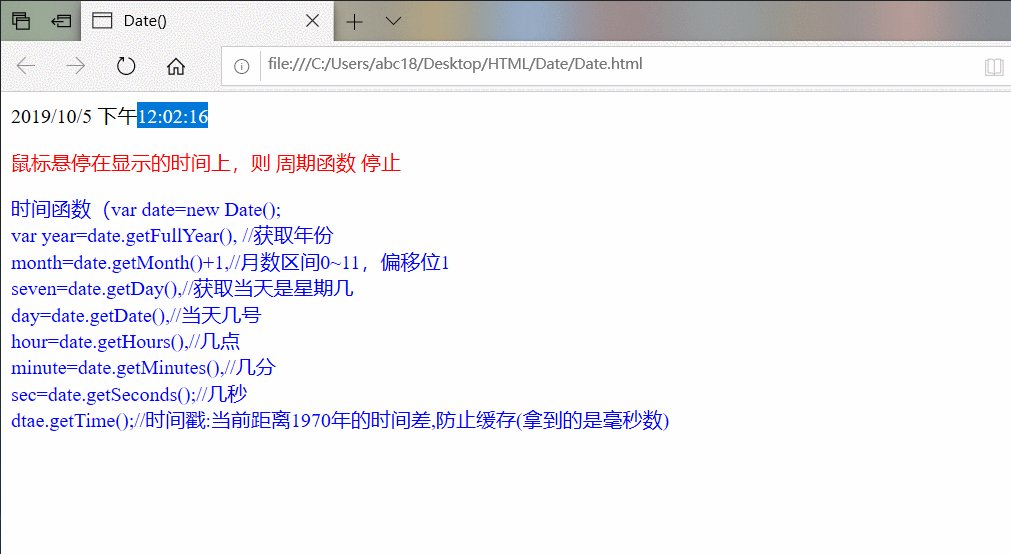
当我把鼠标悬停在时间上,02:16就停止了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Date()</title>
<script>
//工具封装
function pw(a){
console.log(a); // 控制台打印信息,浏览器中按F12调出
}
function id(a){
return document.getElementById(a);
}
//全局加载完后执行的方法
window.onload=function(){
//未包含在window.onload=function()的情况下,在每个绑定的事件之后写对应的函数,否者获取不到对象报错
var box=id('box');
var Cyc=setInterval(function(){
var date=new Date();
box.innerHTML=date.toLocaleString();//事件绑定目标内容填充
},1000);//周期:每1000毫秒执行一次
box.onmouseover=function(){
clearInterval(Cyc);
}
}
</script>
</head>
<body>
<div id="box"></div>
<font color=red><p>鼠标悬停在显示的时间上,则 周期函数 停止</p></font>
<font color=blue><p>
时间函数(var date=new Date(); <br>
var year=date.getFullYear(), //获取年份 <br>
month=date.getMonth()+1,//月数区间0~11,偏移位1 <br>
seven=date.getDay(),//获取当天是星期几 <br>
day=date.getDate(),//当天几号 <br>
hour=date.getHours(),//几点 <br>
minute=date.getMinutes(),//几分 <br>
sec=date.getSeconds();//几秒 <br>
dtae.getTime();//时间戳:当前距离1970年的时间差,防止缓存(拿到的是毫秒数)
</p></font>
</body>
</html>
最后
以上就是舒服小土豆最近收集整理的关于周期Interval个人笔记的全部内容,更多相关周期Interval个人笔记内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![[算法] - insert interval Vector模板类的应用](https://file2.kaopuke.com:8081/files_image/reation/bcimg2.png)


发表评论 取消回复