- Cookie是什么?
存储在浏览器的一段字符串,最大5kb
每个域都可有一个cookie,跨域不共享
格式如:k1=v1;k2=v2;k3=v3;(可结构化) - cookie会随着http请求传递给服务端
服务端可修改cookie,再返回给前端
默认情况下跨域不可传递cookie - 服务端操作cookie之设置cookie
- 在cookie-index.js中有一下代码
// 服务端操作cookie
const http = require('http');
const server = http.createServer((req, res)=> {
// 设置cookie
res.setHeader('Set-Cookie', 'a=100')
res.end('cookie test')
})
server.listen(3000);
console.log('server listen on 3000 port')
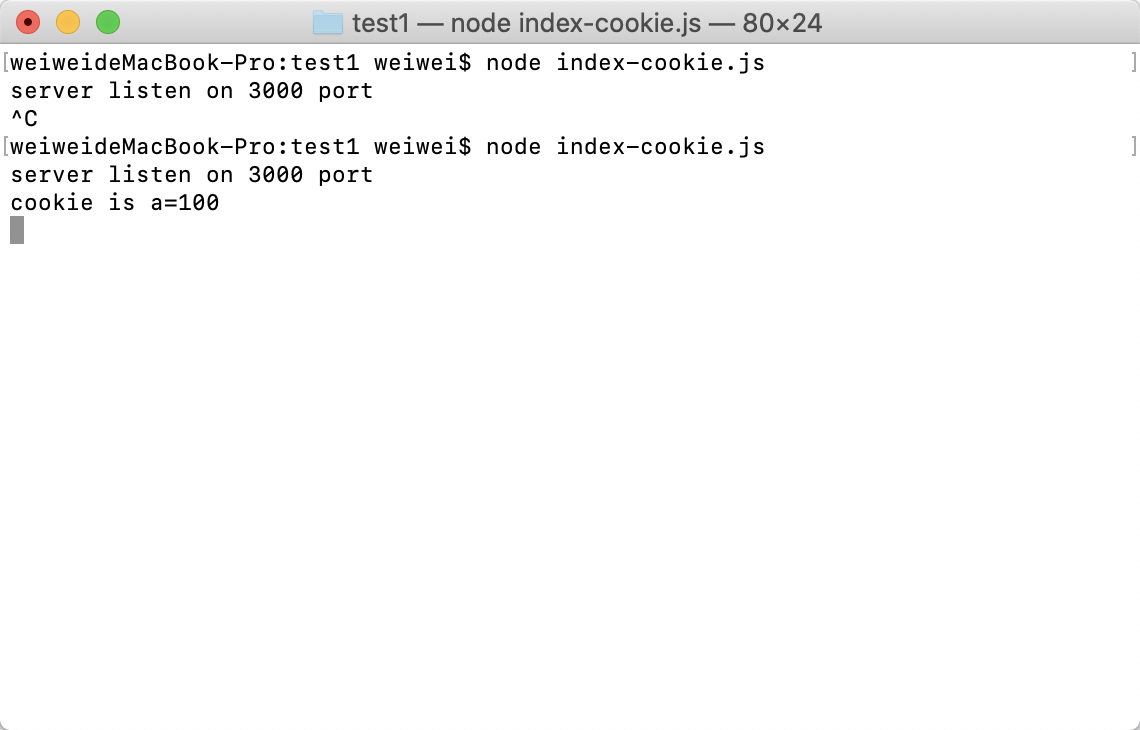
2)在控制台中执行`node index-cookie.js`
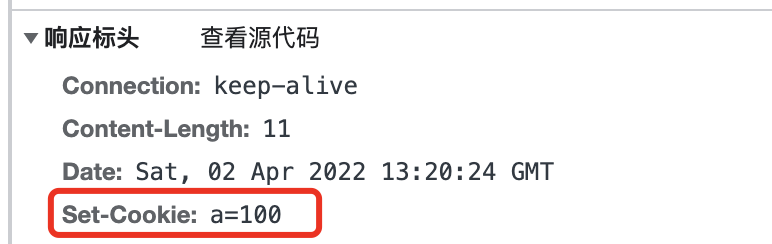
3) 浏览器访问'localhost:3000',在network中查看response


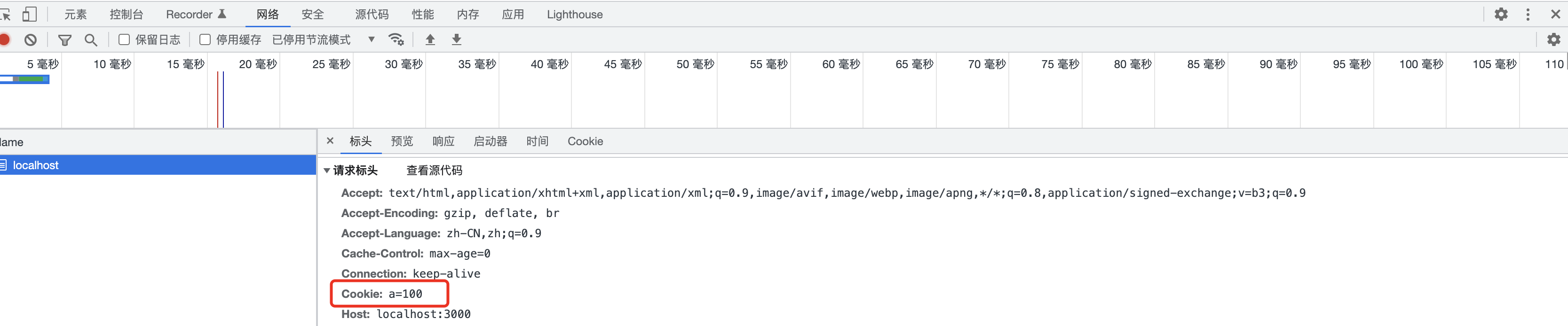
4)第二次再刷新后,可以在request header中看到上面设置的cookie

- 服务端操作cookie之获取cookie
// 获取cookie
console.log('cookie is', req.headers.cookie)

5. 结构化cookie
// 结构化cookie
// cookieStr: 'a=100; b=200'==>{a: '100', b: '200'}
const cookieObj = {};
cookieStr.split(';').forEach(cookieItemStr => {
const arr = cookieItemStr.trim().split('=')
const key = arr[0];
const val = arr[1];
cookieObj[key] = val
})
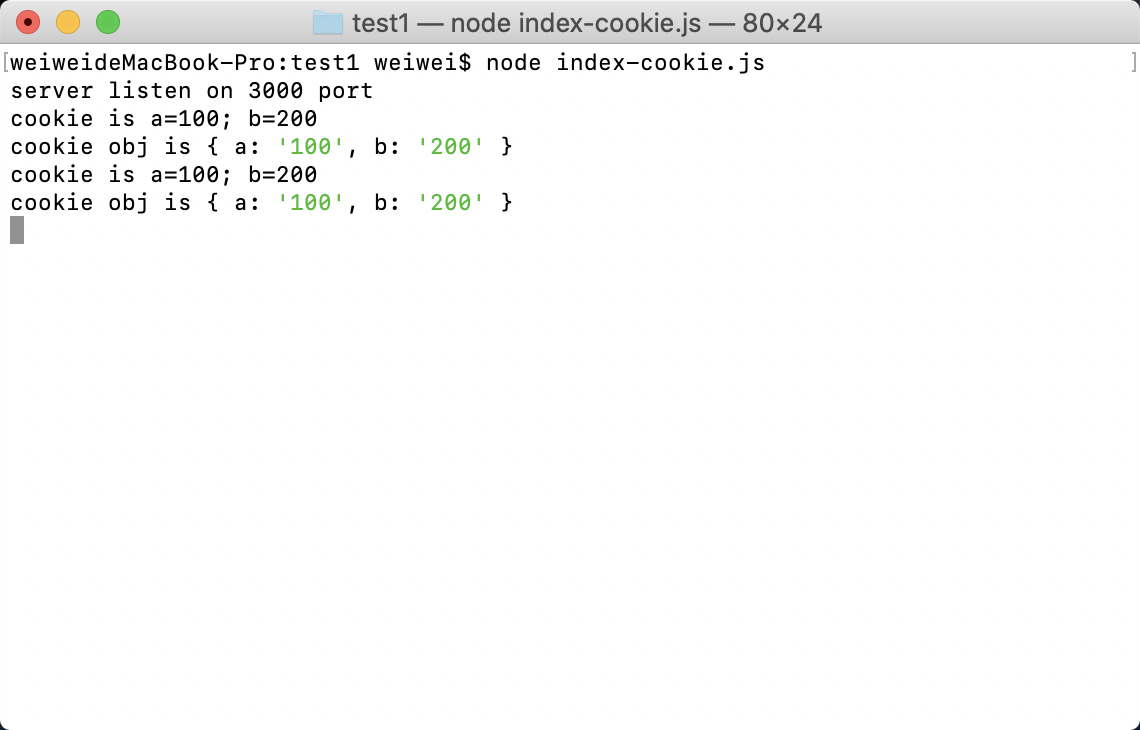
console.log('cookie obj is', cookieObj);

完整代码:index-cookie.js中
// 服务端操作cookie
const http = require('http');
const server = http.createServer((req, res)=> {
// 设置cookie
res.setHeader('Set-Cookie', 'b=200')
// 获取cookie
const cookieStr = req.headers.cookie;
console.log('cookie is', cookieStr)
res.end('cookie test')
// 结构化cookie
// cookieStr: 'a=100; b=200'==>{a: '100', b: '200'}
const cookieObj = {};
cookieStr.split(';').forEach(cookieItemStr => {
const arr = cookieItemStr.trim().split('=')
const key = arr[0];
const val = arr[1];
cookieObj[key] = val
})
console.log('cookie obj is', cookieObj);
})
server.listen(3000);
console.log('server listen on 3000 port')
最后
以上就是安静小土豆最近收集整理的关于Cookie介绍&&服务端操作cookie的全部内容,更多相关Cookie介绍&&服务端操作cookie内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复