HTTP:超文本传输协议,用于从web服务器传输超文本到本地浏览器的传输协议,它是一个无状态的协议。
cookie ∶是指缓存在本地客户端的数据
1.cookie的基本操作
cookie基本操作包括增、删、改、查四个部分
(1)查询
// 查询cookie
console.log(document.cookie)
// 设置cookie
document.cookie="username=hello"
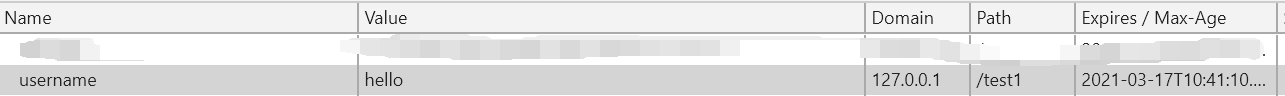
效果:


(2)增
// 设置cookieusername和时间
var odate=new Date();
//设置时间为当前的第二天
odate.setDate(odate.getDate()+1)
document.cookie="username=hello;expires="+odate;
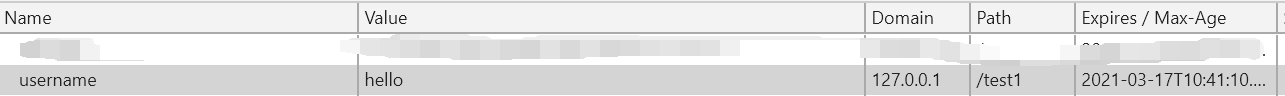
效果:

(3)改
第二个会覆盖第一个
// 修改cookie
document.cookie="username=hello1"
document.cookie="username=hello2"
console.log(document.cookie)
效果:

(4)删
// 删除cookie
var odate=new Date();
odate.setDate(odate.getDate()-1)
document.cookie="username=hello;expires="+odate;
效果:
前

后

2.cookie操作的封装
(1)setCookie()
function setCookie(name,value,day) {
var odate=new Date;
odate.setDate(odate.getDate()+day)
document.cookie=name+"="+value+";expires="+odate;
}
setCookie("hello1","1",1)
setCookie("hello2","2",1)
console.log(document.cookie)
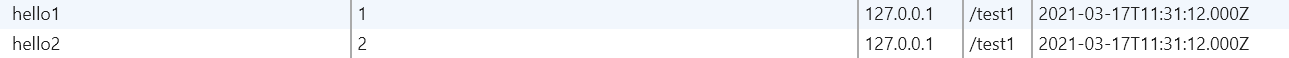
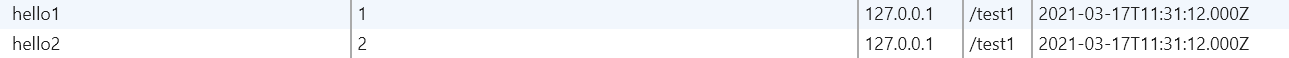
效果:


(2)getCookie()
function getCookie(name) {
var str=document.cookie;
var arr=str.split("; ");
for(var i=0;i<arr.length;i++){
var arr1=arr[i].split("=");
if(arr1[0]==name){
return arr1[1];
}
}
}
console.log(getCookie("hello2"))
效果:

(3)removeCookie()
function removeCookie(name) {
setCookie(name,1,-1) //给value随便赋值
}
removeCookie("hello1")
效果:
前

后
3.cookie七天免登录例子
用户名:<input type="text">
密码:<input type="password">
<label><input type="checkbox">七天免登录</label>
<input type="button" value="登录">
<script>
// 设置cookie
function setCookie(name,value,day) {
var odate=new Date();
odate.setDate(odate.getDate()+day)
document.cookie=name+"="+value+";expires="+odate;
}
// 获取cookie
function getCookie(name) {
var str=document.cookie;
var arr=str.split("; ");
for(var i=0;i<arr.length;i++){
var arr1=arr[i].split("=");
if(arr1[0]==name){
return arr1[1];
}
}
}
//设置七天免登录
var ainput=document.getElementsByTagName("input")
var username=ainput[0].value
var password=ainput[1].value
// 判断当前页面是否有cookie历史记录
if(getCookie("username")){
ainput[0].value=getCookie("username");
ainput[1].value=getCookie("password");
}
//设置点击登录时,查看用户是否点击七天免登录
ainput[3].onclick=function(){
if(ainput[2].checked){
setCookie("username",username,7)
setCookie("password",password,7)
}
}
</script>
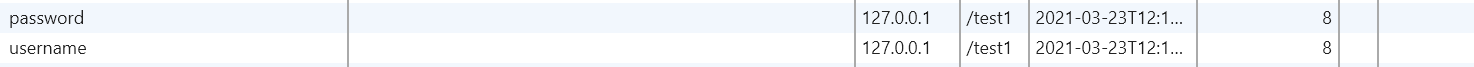
效果:

最后
以上就是合适蜜蜂最近收集整理的关于cookie基本操作的全部内容,更多相关cookie基本操作内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复