方法1:
可以通过前后端分离的方法在后端保存Cookie,前端可以读取Cookie。
准备:需要有一个24小时开放的网站并且可以访问。网站可以是任何语言编写的。
众所周知,我们可以通过Ajax来获得服务器后端页面的结果。所以我们可以尝试使用ajax来连接外部服务器
服务器:(savecookie.php)(本人非后端程序员,代码未经测试,可能有错误,请大神指教!)
<?php
setcookie($_GET['cookie_name'],$_GET['cookie_content'],time()+3600*24);服务器:(readcookie.php)(本人非后端程序员,代码未经测试,可能有错误,请大神指教!)
<?php
die ($_COOKIE[$_GET['read_cookie_name']]);
//die ($_COOKIE[$_GET['read_cookie_name']])前端可以通过js原生的ajax来使用:(未经测试,错误请指出)
<script>
function newCookie(ckname,ckinner){ //保存cookie
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr);
var res = JSON.parse(xhr.responseText)
console.log(res);
}
}
xhr.open('GET', '网站地址/savecookie.php?cookie_name='+ckname+'&cookie_content='+ckinner,true)
xhr.send()
}
function readCookie(ckname){
var xhr = new XMLHttpRequest()
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr);
var res = JSON.parse(xhr.responseText)
console.log(res);
}
}
xhr.open('GET', '网站地址/savecookie.php?read_cookie_name='+ckname',true)
xhr.send()
}
</script>然后我们使用newCookie或者readCookie来测试,结果:

这就是困扰前端开发者的“跨域问题”。
但是,谁说这种方法不可能了呢?让我们先分析一下报错的原因:

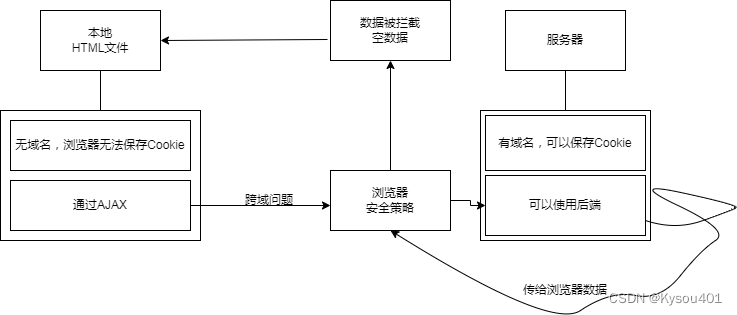
本地HTML文件通过AJAX访问服务器时,会先通过浏览器的设置(此处称为安全策略)。本地发送给服务器是没问题的,问题就出在数据的返回上,数据返回时也会经过浏览器的安全策略。但是发送和接受者不在同一个域,于是浏览器将数据拦截,返回给HTML一个空数据。导致HTML无法正常接受ajax内容(部分浏览器除外)。
那么,我们可以稍微改进一下后端和前端!:
服务器:(readcookie.php)(本人非后端程序员,代码未经测试,可能有错误,请大神指教!)
<?php
header("Content-Type:application/javascript")
die ('get_cookie_content = "'.$_COOKIE[$_GET['read_cookie_name']].'";');
//die ('var get_cookie_content = "'.$_COOKIE[$_GET['read_cookie_name']].'";');客户端:(未经测试,有问题请指出)
function newCookie(ckname,ckinner){
var jsElem = document.createElement('script');
jsElem.src = '服务器地址/savecookie.php?cookie_name='+ckname+'&cookie_content='+ckinner;
document.body.appendChild(jsElem);
}
//Get Cookie 略...方法2:(通过PhCookie.js)
在服务端创建一个界面(cookie.html)
<script src="phcookie_server.js"></script>客户端调用方式:
<script src="phcookie_user.js"></script>
<!--
PhCookie开发版需要添加
<script src="phcookie.main.js"></script>
-->
<script>
var newPh = phcreate({
hostname:"服务器地址",
hostpage:"cookie.html",
ph:true,
cookie_name:"fristcookie",
cookie_content:"HelloWorld",
cookie_save_time:"$today.unixtime$+100"
});
/*
cookie_save_time中$today.unixtime$的意思是获得当前时间戳,+100是指多100秒
*/
if (newPh.returnCode == true && newPh.canGetCookie == true){
newPh.closeRead();
}
console.log(newPh.returnMsg);
</script>以上是添加cookie的方法,下面是获得cookie的方法
<script src="phcookie_user.js"></script>
<!--
PhCookie开发版需要添加
<script src="phcookie.main.js"></script>
-->
<script>
var getPh = phNewRequest({
hostname:"服务器地址",
hostpage:"cookie.html",
ph:true,
cookie_name:"fristcookie"
});
var getRequest = phSendRequest(getPh.nRequest); //phNewRequest仅仅生成要发送的东西,nRequest获得要发送的东西
if (getRequest.hostcode == true && getRequest.contentType == "text" && getRequest.unknowContent.indexOf("Cookie_Error")<0){
var getPh = getRequest.closeAndReturn();
}
getPh = getPh[1];
console.log(getPh);
</script>小提示:PhCookie是由中国人发明的一个js插件,含有丰富的功能。PhCookie还有延迟响应,退出请求以及解析请求内容的功能,并且返回的内容自动拆分...
方法3:(通过更加简便但是无法长期保存的mtool.js)
<script src="33873agsvag82_rs.js"></script>
<script>
//makeHttpCookie的意思就是在mtools官网放置一个有效期为3个星期的cookie
makeHttpCookie("FristCookie","666");
//getHttpCookie的意思就是在mtools官网找到并且返回cookie
getHttpCookie("FristCookie")
</script>温馨提示:虽然方便,但是很危险哦。
最后
以上就是尊敬枫叶最近收集整理的关于本地HTML网页如何保存Cookie方法1:方法2:(通过PhCookie.js)方法3:(通过更加简便但是无法长期保存的mtool.js)的全部内容,更多相关本地HTML网页如何保存Cookie方法1:方法2:(通过PhCookie.js)方法3:(通过更加简便但是无法长期保存内容请搜索靠谱客的其他文章。








发表评论 取消回复