bootstrap-suggest-plugin插件地址,这是一个简单的编辑提示控件
bootstrap-suggest-plugin demo地址

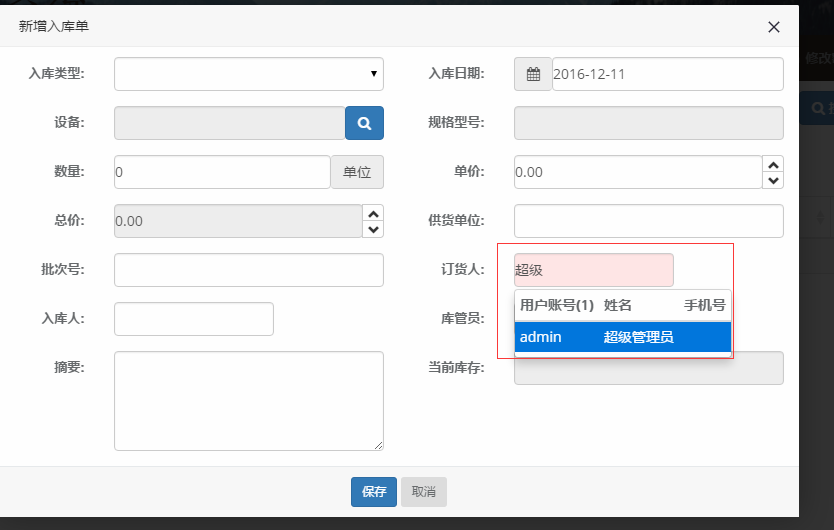
页面如下面所示,使用此控件
<div class="form-group">
<label class="col-xs-3 text-right control-label">库管员:</label>
<div class="col-xs-9">
<div class="input-group">
<input type="text" class="form-control no-padding" id="keeperUserName" value="${keeperUserName}" />
<div class="input-group-btn" style="width:1px;">
<ul class="dropdown-menu dropdown-menu-right" role="menu"></ul>
</div>
</div>
</div>
</div>
js侧这里用到了两个字段keeperUserName,keeperUser。其中keeperUser是用来保存用户数据的id,因为很多form表单保存的数据库中都是数据的id,而不是数据显示值。
$('#keeperUserName').bsSuggest({
url:ctx+'/fontalUser/find?filter_likes_name=',
getDataMethod:'url',
effectiveFields:['username','name','phone'],
effectiveFieldsAlias:{username:'用户账号',name:'姓名',phone:'手机号'},
showHeader:true,
allowNoKeyword:false,
multiWord:false,
idField:'id',
keyField:'name'
}).on('onSetSelectValue', function (e, keyword, data) {
$('#keeperUser').val(data.id);
});
最后
以上就是激动星星最近收集整理的关于第3.1.4章 WEB系统最佳实践 js控件之bootstrap-suggest-plugin的全部内容,更多相关第3.1.4章内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复