一、枚举的声明
enum Score {
优秀 = 1,
良好 = 2,
及格 = 3,
不及格 = 4,
}
二、枚举的双向取值:
<div>
<h2>枚举的双向取值:</h2>
<p>1、通过枚举的名字取值:{{ Score.优秀 }}</p>
<p>2、通过枚举的值取名字:{{ Score[Score.优秀] }}</p>
</div>

三、枚举遍历:
因为枚举的遍历比较特殊,会把枚举的名称和值一起输出,所以在使用时,我们要根据自己的使用场景转换成自己需要的类型
<div>
<h2>枚举遍历:</h2>
<span v-for="item in Score" :key="item">{{ item }}、</span>
</div>

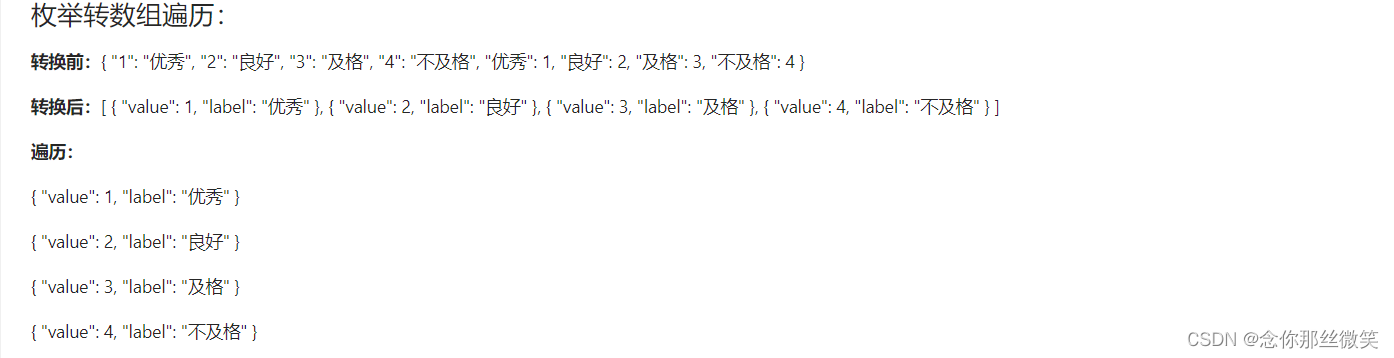
四、枚举转数组遍历:
<div>
<h2>枚举转数组遍历:</h2>
<p><span class="bold">转换前:</span>{{ Score }}</p>
<p><span class="bold">转换后:</span>{{ enumToObject(Score) }}</p>
<p class="bold">遍历:</p>
<p v-for="item in enumToObject(Score)" :key="item.value">{{ item }}</p>
</div>
//枚举转数组对象
function enumToObject<T>(enumData: T): { label: string | number; value: keyof T }[] {
const data: { label: string | number; value: keyof T }[] = [];
const regPos = /^(0|[1-9][0-9]*|-[1-9][0-9]*)$/;
for (const key in enumData) {
if (!regPos.test(key)) {
//对象的key可以随意定义
data.push({ value: enumData[key] as any, label: key });
}
}
return data;
}

五、枚举转字符串遍历:
<span v-for="item in enumToString(Score)" :key="item">{{ item }}、</span>
//枚举转字符串
function enumToString<T>(enumData: T): Record<keyof T, string> {
const temp = {};
enumToObject(enumData).forEach(item => {
temp[item.label] = item.label;
});
return temp as Record<keyof T, string>;
}

最后
以上就是粗犷老师最近收集整理的关于枚举的基本用法(声明、取值、遍历、枚举转数组、枚举转字符串)的全部内容,更多相关枚举内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复