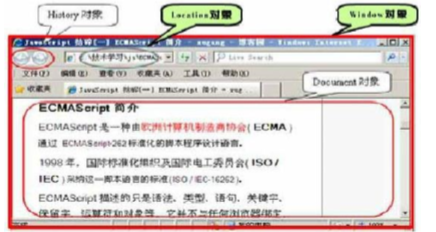
BOM概述
BOM使得JavaScript能与浏览器进行“对话”
主要是Window对象的操作:
⚫History对象 ⚫Location对象 ⚫Document对象

Window对象
Window对象表示浏览器中打开的窗口
特点:
1.Window 对象是全局对象,可直接调用其方法和属性
2.Window对象的一些方法和属性可省略不写
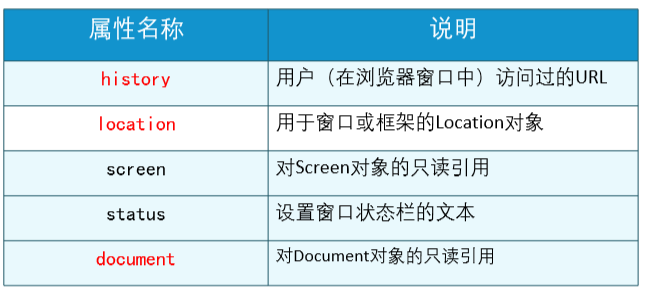
常用属性:

history属性
history属性就是History对象的引用
方法:
- back():加载上一个浏览的文档
- forward():加载下一个浏览过的文档
- go(n):n为整数,跳转第n个浏览过的文档
- n==0 则刷新当前页面
- n>0 则向前跳转到第n个文档
- n<0 则向后跳转到第n个文档
<html>
<head>
<title>history对象</title>
</head>
<body>
<h1 id="hh1">返回上一页</h1>
<script>
//1 获取元素
var hh1 = document.getElementById("hh1");
//2 操作元素
hh1.onclick=function(){
history.back();
}
</script>
</body>
</html>
location属性
location属性就是Location对象的引用

<html>
<head>
<title>location对象</title>
</head>
<body>
<input type="text" id="address" /><input type="button" value="跳转" id="btn" />
<!-- file:///C:/Users/naixi/Desktop/www.baidu.com -->
<script type="text/javascript">
//console.log(location);
//1 获取元素
var add=document.getElementById("address");
var btn1=document.getElementById("btn");
//2 操作元素
btn1.onclick=function(){
//console.log(location);
// 2.1 获取文本框中的内容
var a = add.value;
// 2.2 将文本框中的内容作为浏览器中的地址
location.href="https://"+a;
}
</script>
</body>
</html>
document属性
每个载入浏览器的 HTML 文档都会成为 Document 对 象,利用它可对 HTML页面中的所有元素进行访问
常用属性:
title:返回或设置当前文档的标题
常用方法 :
◼write():向文档写HTML表达式或JavaScript代码
◼getElementById():返回对拥有指定id的第一个对象的引用
◼getElementsByTagName():返回带有指定名称的对象集合
◼getElementsByName():返回带有指定名称的对象集合
实例:
<html>
<head>
<title>document对象</title>
</head>
<body>
<ul>
<li name="ll1">苹果</li>
<li>葡萄</li>
<li name="ll1">西瓜</li>
</ul>
<script>
//1 获取元素
var lis = document.getElementsByTagName("li");
var names = document.getElementsByName("ll1");
//2 操作元素
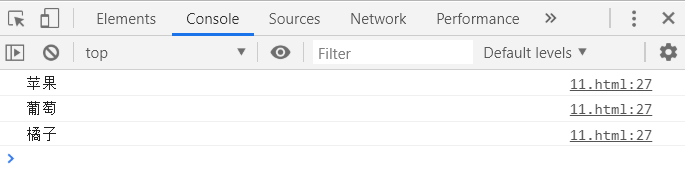
lis[2].innerHTML="橘子";
for(var i=0;i<lis.length;i++){
console.log(lis[i].innerHTML);
}
</script>
</body>
</html>

Window对象的常用方法

open()方法
open() 方法用于打开一个新的浏览器窗口或查 找一个已命名的窗口
语法:
newWIn = window.open("弹出窗口的url", "窗口名称", "窗口特征")
示例:
var newWin = window.open(
"adv.html",
"广告",
" height=380, width=320, toolbar=0, scrollbars=0, location=0, status=0,menubar=0, resizable=0 "
);
窗口属性:

close()方法
close() 方法用于关闭浏览器窗口
示例:
//新开一个窗口
myWindow=window.open('','','width=200,height=100')
myWindow.document.write("This is 'myWindow'");
//关闭窗口 myWindow.close();
注意:
1、某个窗口可以通过调用 self.close() 或只调用 close() 来关闭其自身 2、只有通过 JavaScript
代码打开的窗口才能够由 JavaScript 代码关闭
定时函数
setInterval( fn,millisec )方法
可按照指定的周期(以毫秒计)来调用函数或计算表 达式,循环执行多次。
setTimeout( fn,millisec )方法
用于在指定的毫秒数后调用函数或计算表达式,只执行一次。
示例
//开启一个定时函数
var n = 0; function fn() { document.title = n++; }
var timer = setInterval("fn()",1000);
定时函数的不同写法
//函数
var n = 0;
function fn( ) { document.title = n++; }
//方法1:
var timer = window.setInterval( "fn()" , 1000);
//方法2:
var timer = window.setInterval( fn , 1000 );
//方法3:
var timer = window.setInterval( function(){//或以匿名函数作为参数
fn()
}, 1000);
定时清除函数
clearInterval( timer ) 方法
可取消由 setInterval() 设置的 timeout
clearTimeout( timer ) 方法
可取消由 setTimeout() 方法设置的 timeout
最后
以上就是含蓄台灯最近收集整理的关于使用JavaScript实现动态交互(一)Window对象Window对象的常用方法的全部内容,更多相关使用JavaScript实现动态交互(一)Window对象Window对象内容请搜索靠谱客的其他文章。








发表评论 取消回复