由于写某主题,看见自定义段,设置太多了,并且过长,看起来头晕目眩的,如果设置了tab的话,那么就舒服多了,效果如下图

❤️ 本文适合主题开发者食用,小白不建议食用
不多说了,直接上教程,
步骤1、改动文件:functions.php
添加以下代码
//自定义字段扩展
Typecho_Plugin::factory('admin/write-post.php')->bottom = array('diyfield', 'one');
Typecho_Plugin::factory('admin/write-page.php')->bottom = array('diyfield', 'one');
class diyfield {
public static function one()
{
?>
<style>
.tabss{margin:10px;clear:both;display:block;height:30px;padding:0}.tabss a{outline:none!important}
</style>
<script>
$(function(){
var tabs = '<ul class="typecho-option-tabs tabss" style=""><li class="current" id="t-basics"><a href="javascript:;">基础设置</a></li><li class="" id="t-seo"><a href="javascript:;">SEO设置</a></li></ul>';
$("#custom-field-expand").after(tabs);
//初始化,全部隐藏
$("#custom-field>table>tbody").find("tr").hide();
//初始化显示
$(".tabss>li.current").parent().siblings("table").find('.t-basics-find').parent().parent().parent().show();
$(".tabss li").click(function(){
var clasz = this.id;
//删除同胞的current
$(this).siblings().removeClass('current');
//自身添加current
$(this).addClass('current');
//全部隐藏
$("#custom-field>table>tbody").find("tr").hide();
//显示自身底下的子元素
$(".tabss>li.current").parent().siblings("table").find('.'+clasz+'-find').parent().parent().parent().show();
});
});
</script>
<?php
}
}添加完毕后,你就完成了一般
后面的解释,请好好品尝
首先对Tab的ID等解释
<ul class="typecho-option-tabs tabss">
<li class="current" id="t-basics"><a href="javascript:;">基础设置</a>
</li>
<li class="" id="t-seo"><a href="javascript:;">SEO设置</a>
</li>
</ul>这里的li标签,是一个导航标题的添加,然后第一个li建议添加class类,current,也就是默认的
后面的li呢,id是自定义的id,需要与显示内容的class一致(下文会说到)
知道这些后,我们需要在每个自定义段添加的时候,添加多一行class的定义

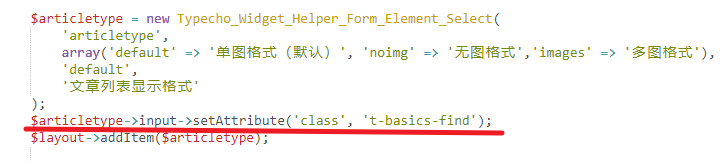
请输入图片描述
$articletype->input->setAttribute('class', 't-basics-find');以上内容,在哪个位置,作为主题开发者,应该都知道,这里解释一下
t-basics-find
为什么写这个,因为我基础设置的id是:t-basics
所以说,标题的id要与内容自身的id前缀一致
标题:t-basics 内容:t-basics-find
然后就行了,如果不懂,欢迎评论留言
不懂的,麻烦移步到我博客评论,我比较优先看到
https://owoii.com https://owoii.com
https://owoii.com
最后
以上就是魔幻中心最近收集整理的关于typecho自定义字段添加tab优化,变得更短的全部内容,更多相关typecho自定义字段添加tab优化内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复