这篇文章的作者链接是:https://www.endskin.com/child-theme/
写的比较好,没有经过作者的允许就转载过来了,对作者表示感谢,侵权删!

很多用 WordPress 的同学都会有一个困惑,虽然很多主题都提供了丰富的设置,但是难免每个人的需求都不一样,不可能都顾及,这时就必须得修改主题文件来实现需要的效果。
但是在主题升级之后,修改过之后的文件就会被覆盖,又得再次修改,实在是麻烦。针对这一点,WordPress 使用了一个叫子主题的功能来解决。
所谓子主题,就是引用另一个主题同时又比被引用的主题优先级高的主题,当你制作一个子主题,并把子主题链接到相应的父主题上,如果在子主题里有模板文件就会优先使用,子主题里没有模板文件才会继续调用父主题的模板文件(functions.php 除外,如果子主题和父主题都存在 functions.php 函数模板,那么会按先子主题后父主题的顺序同时引入)。
简单来说,子主题也是主题,继承了父主题功能的同时又会覆盖父主题的功能,利用子主题,可以修改和定制父主题,而且不同担心父主题更新导致修改失效,因为子主题一直会存在。
创建子主题
子主题也可以看做一个单独的主题,他只需要在主题目录里放一个 style.css 并在文件里写上一些信息就能生效。
下边是一个清晰的目录结构:
- wp-content
- themes(主题目录)
- EndSkin(父主题目录)
- index.php(必须)
- style.css(必须)
- functions.php
- header.php
- footer.php
- (完整的模板)……
- EndSkin-Child(子主题目录)
- style.css(必须)
- functions.php
- (可选部分的模板文件,会覆盖同名的父主题模板文件)……
- themes(主题目录)
style.css
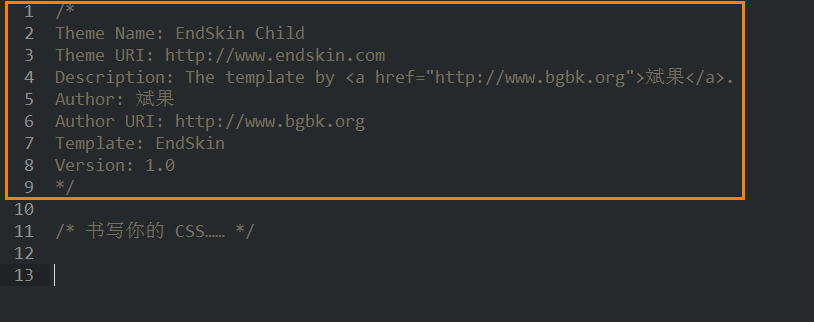
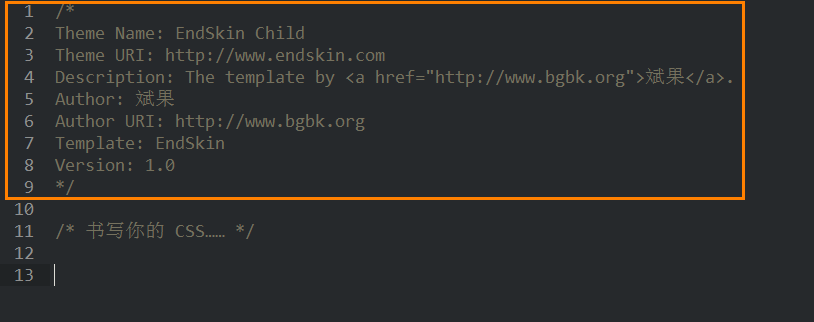
style.css 文件的内容决定了子主题的重要基本信息,下图是一个例子,框出来的部分是必须的信息:

/*
Theme Name: EndSkin Child
Theme URI: https://www.endskin.com
Description: The template by <a href="https://www.bgbk.org">斌果</a>.
Author: 斌果
Author URI: https://www.bgbk.org
Template: EndSkin
Version: 1.0
*/代码解释:
- Theme Name(必须):子主题名字
- Theme URI(可选):子主题的页面
- Description(可选):子主题的描述
- Author(可选):子主题作者
- Author URI(可选):子主题作者的网站
- Template(必须):父主题目录名,区分大小写
- Version(可选):子主题版本
主要看加亮的必须参数就好,名字没什么好说,会在后台显示;Template 要注意,决定子主题归属于哪个父主题,要填写父主题目录名。
插件创建子主题
有一个叫做 Orbisius Child Theme Creator 的插件,可以一键创建子主题,我并没有测试,感兴趣的同学可以尝试一下。
启用子主题
经过上边的操作,回到后台的主题页面就可以看到刚才创建的子主题了,启用它。

可以发现和启用父主题的效果是完全一样的,只是主题的名字变成了 “EndSkin Child”。
利用子主题定制父主题
子主题最终的用途是来定制父主题,比如要定制首页的内容,只需要把相应的模板文件放在子主题目录,WordPress 检测到就会自动优先调用。
functions.php
子主题比较特殊的一个文件是 functions.php,他不会被覆盖,而是按子父主题顺序同时引入。
利用 functions.php 这个文件就可以最大化的定制主题,不过需要父主题的配合和以及一定的 WordPress 插件 API 知识。
下边的例子在 head 标签里添加响应式网页的元信息:
function Bing_add_responsive_meta(){
echo '<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0" />';
}
add_action( 'wp_head', 'Bing_add_responsive_meta' );最后
以上就是聪慧小白菜最近收集整理的关于WordPress 子主题的用法创建子主题style.css插件创建子主题启用子主题利用子主题定制父主题的全部内容,更多相关WordPress内容请搜索靠谱客的其他文章。








发表评论 取消回复