部分图片转存失败,个人博客原文
个人主页:alvincr.com
1 基础内容
1 背景
最近站点自定义了很多样式并添加了很多功能,但是这些内容会随着主题的更新被自动删除,除非不更新主题,否则就要重新再操作一次,不怕一万就怕万一,如果主题存在必须更新的情况,而自己又更改了大量的内容,再进行处理就很麻烦了。
好在现在对主题更改的内容并不多,因此决定采用子主题,以防未来特殊情况的发生。
2 什么是子主题
个人认为子主题是一个继承父类功能的子类型,拥有父类型的所有功能,但是能够自己添加其他功能。
子主题也可以看做一个单独的主题,我们只需要在主题目录里添加一个自定义 style.css文件即可生效。
3 包含关系
wp-content必须包含以下内容:(省略号内容为不必要内容)
-
- father-themes(父主题目录,包含完整内容)
- EndSkin(父主题目录)
- index.php
- style.css
- …….
- EndSkin-Child(子主题目录,包含部分自定义内容)
- style.css
- …….
- father-themes(父主题目录,包含完整内容)
4 子主题的function
子主题最终的用途是来定制父主题,比如要定制首页的内容,只需要把相应的模板文件放在子主题目录,WordPress 检测到就会自动优先调用。子主题中比较特殊的一个文件是 functions.php,它不会被覆盖,而是按子父主题顺序同时引入。利用 functions.php 这个文件就可以最大化的定制主题,不过需要父主题的配合和以及一定的 WordPress 插件 API 知识。
5 其它知识
我在创建子主题时遇到了很多问题,下面是解决问题的基本知识。
https://webdesign.tutsplus.com/tutorials/a-guide-to-overriding-parent-theme-functions-in-your-child-theme–cms-22623 (下面是机翻)
如何部分覆盖父主题中的函数
严格来说,您不能部分覆盖函数。您只能让它运行或禁用它。但是有解决方法。
第一种是您要部分覆盖的函数本身包含可插拔的函数。您可能会发现该函数包括从父主题中调用另一个可插拔函数。
在这种情况下,如果您要更改的代码,则可以覆盖主函数中的任何函数。通过编写新版本的可插拔函数来做到这一点,该函数仅包含一条
return语句或包含替代代码。请注意,这仅在该函数可插拔时才有效;否则,您的站点将中断。但是,仅当您足够幸运地需要重写由另一个包含的可插入函数提供的函数中的功能时,此方法才有效。
在大多数情况下,这不是一个选择。在这种情况下,您将需要停用该函数,并使用其他名称的自己的函数来替换它。要创建新函数,您可以将函数从父主题复制并粘贴到子主题的 functions.php 文件中,然后对其进行编辑以删除不需要的代码。
您将使用两个自己的函数:一个删除原始函数,第二个提供新代码,如下面的示例覆盖在init钩子上调用的父主题:
<?php function remove_parent_function( remove_action( 'init', 'parent_theme_function'); ) add_action( 'wp_loaded', 'remove_parent_function'); function child_theme_function( // contents of child theme function based on original parent theme function ) add_action( 'init', 'child_theme_function'); ?>如何重写不可插拔函数
父主题中不可插拔的函数不能以任何特殊方式覆盖。因此,您必须使用上述方法,从其动作挂钩中删除该函数,然后在提供新代码的同一动作挂钩上编写一个新函数。
不要给子主题中的函数命名与父主题中的函数相同的名称,因为这会破坏您的站点!
2 创建子主题
方法一:代码
通过shell进入/www/wwwroot/alvincr.com/wp-content/themes,使用mkdir child-“这里改为你要创建的模板主题”
我这边添加的内容如下:
/*
Theme Name: Child_ashe //子主题名字必填
Theme URI: http://childtheme-generator.com/ //主题页面,可无
Description: Child_ashe is a child theme of Ashe, created by ChildTheme-Generator.com //主题描述,可无
Author: AlvinCR
Author URI: http://alvincr.com/ //作者网站
Template: ashe
Version: 1.0.0
Text Domain: child-ashe
*//*
Add your custom styles here
*/
方法二:第三方工具
1.插件
Child Theme Configurator
Child Theme Generator
2.自动生成网站
https://childtheme-generator.com/create-child-theme
![]()
我并没有使用此方法,效果不做保证,生成完应该是一个压缩包的形式,然后上传到网站即可。
方法:找到外观-添加-上传主题,启用上传的主题后。WordPress自动会辨识出父主题。
跳转到下面的图片

问题
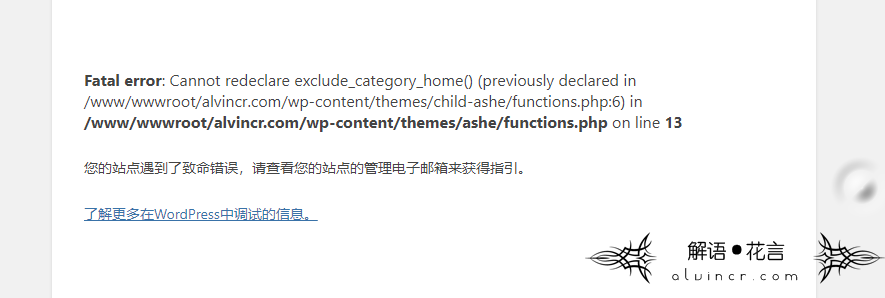
1 遇到致命错误
我在子主题function.php添加功能函数后,进入主页出现以下情况:
出现这种情况的原因是因为:我将父主题function.php里面的自定义代码复制到子主题中,但没有删除父主题中被复制的代码。

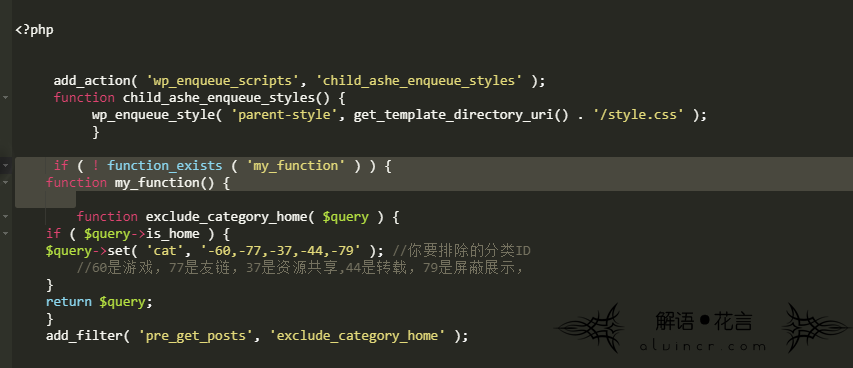
参考上面关于可插拔功能的知识,可以得知在我标记的这段代码中间添加你原来的代码即可。(这里要注意<>php的位置,不要重复添加了php)
<?php
if( ! function_exists ('my_function') ) {
functionmy_function() {
// 将你自定义的代码放到这里来,就不会出现上面的情况了。
}
}
?>

下图是我未添加CSS的样子:
2 预览的样式与主主题不同
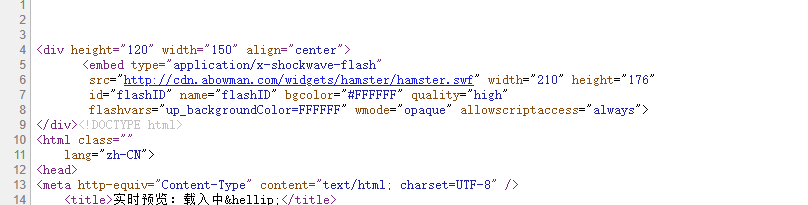
比如我这里预览的时候上面多出一片空白,无论我怎么调整css和function都无效,用浏览器的控制台查看才发现这里是我flash 动画遗留的代码,在预览中显示不出来是因为谷歌浏览器不支持flash了。
如果你找不到这段代码在什么位置,参考问题3

查看网页原代码发现开头就是这个flash动画…..

3 怎么找到代码位置(这个很有意思,我会单独学习一下写一篇文章)
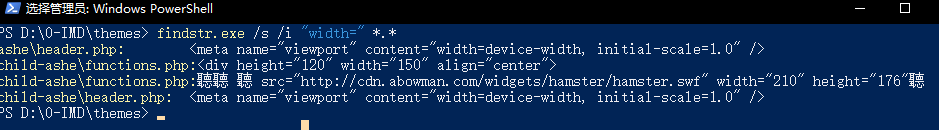
可以将其下载到本地,然后资源管理器按住shift并点击鼠标右键,选择在此处打开powershell窗口。
使用下面的命令就能够找到该代码所在的位置。
findstr.exe /s /i “这里填你要找的代码” *.*

最后
以上就是甜美墨镜最近收集整理的关于如何创建并使用子主题以防更新主题导致自定义添加功能丢失部分图片转存失败,个人博客原文1 基础内容2 创建子主题问题的全部内容,更多相关如何创建并使用子主题以防更新主题导致自定义添加功能丢失部分图片转存失败,个人博客原文1内容请搜索靠谱客的其他文章。








发表评论 取消回复