
在上一教程中,我向您展示了如何根据博客主博客页面上的类别为其设置样式,并按类别创建颜色编码。
许多使用此技术的网站还通过在其网站的每个部分添加独特的样式来进一步完善该方法,从而使其与博客主页面或主页上的样式保持一致。 您可以仅使用简单的配色方案,也可以在每个部分添加完全不同的样式,可能为组织的不同部分使用不同的徽标或品牌,甚至使用不同的布局。
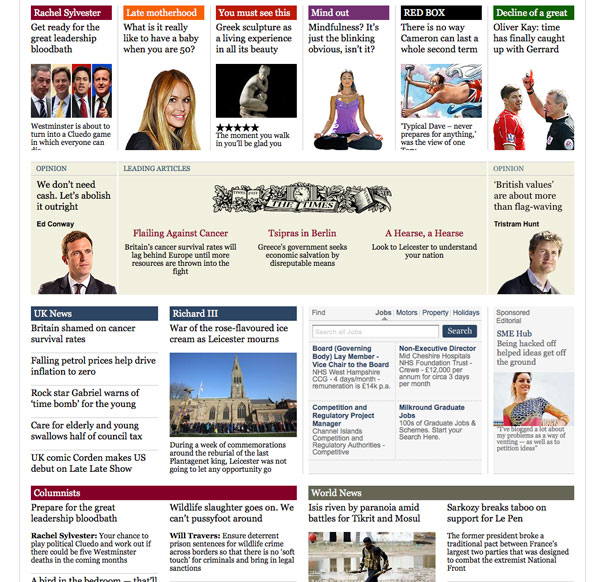
伦敦时报(London Times)网站就是一个例子,该网站的每个部分使用不同的颜色。 主页在每个帖子上方的横幅中使用这些颜色,如屏幕截图所示:

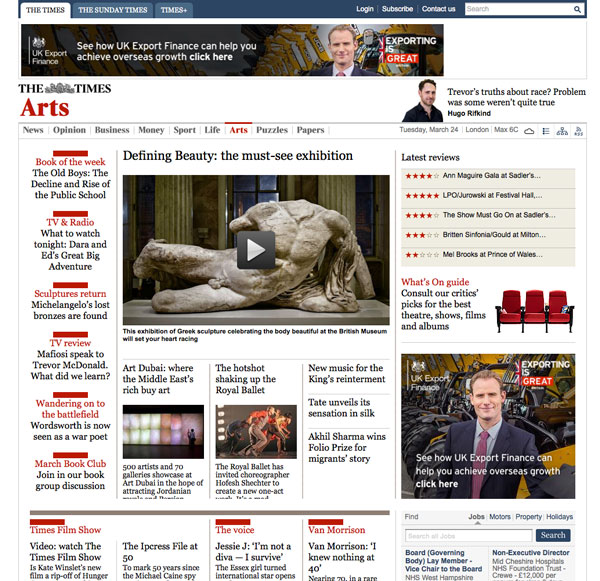
当您进一步浏览该站点时,每个部分都有其自己的颜色:

在本教程中,我们将使用上一教程中添加到主页的样式,并将类似的样式添加到每个类别存档中。 我们将修改帖子标题和存档标题本身的颜色。
您需要什么
要遵循本教程,您需要:
- WordPress的开发安装
- 代码编辑器
如果您已经有想要使用此技术的主题,则将在主题的样式表上进行操作。 我将创建“ 二十十五”主题的子主题,并在我的子主题中编辑样式表。
您的网站可能已经填充了帖子; 这样我的网站上会有一些帖子,我将下载WordPress 主题测试数据 。
如果您已经在遵循先前的教程,并且还在博客主页面上添加了基于类别的样式,则可以将该教程中的主题用作起点,这就是我要做的。 或者,您可以使用现有主题,也可以创建新的子主题二十一十五。
创建主题
如果您正在使用自己的主题或上一教程中的主题,则可以跳过本节,但这是创建二十五个十五子主题所需的操作。
在您网站的wp-content/themes文件夹中,创建一个新文件夹并为其命名。 我tutsplus-style-posts-by-category称我的tutsplus-style-posts-by-category 。
在该文件夹内,创建一个名为style.css的空CSS文件,并在其中添加以下内容:
/*
Theme Name: Tuts+ Style Posts by Category
Theme URI: https://code.tutsplus.com/tutorials/style-posts-by-category-on-your-main-blog-page--cms-23684
Description: Theme to support tuts+ tutorial on styling posts by category. Child theme for the Twenty Fifteen theme.
Author: Rachel McCollin
Author URI: http://rachelmccollin.co.uk/
Template: twentyfifteen
Version: 1.0
*/
@import url("../twentyfifteen/style.css");这会告诉WordPress创建子主题并从二十一十五导入样式表所需的所有知识。 您可能要添加自己的名称和详细信息,而不是我的,但这会给您一个想法。
现在激活您的主题。
导入数据
如果您的站点上已经有帖子,则可以跳过本节,但这是将主题单元测试数据导入您的站点的方法。
- 转到“ 主题单元测试”页面并下载链接到的
xml文件。 - 在您的网站中,转到工具>导入 。 单击WordPress链接。
- 点击选择文件按钮,然后选择您刚刚下载的文件。 点击上传文件并导入按钮。
- 按照提示并等待WordPress导入数据。
确定目标样式
WordPress有几个模板标记,当您在浏览器中查看它们时,它们会为您的页面和帖子输出类。 这些是:
-
body_class(),您将其添加到主题的header.php文件中的body标签中:它根据正在查看的页面类型将类添加到body元素。 -
post_class(),其工作方式类似,但与循环中的帖子一起使用。
如果您正在使用自己的主题,但尚未添加这些模板标签,则需要这样做。 本教程介绍如何使用WordPress生成的类和ID 。
如果您正在与“二十一十五”主题的孩子一起工作,则这些标签将已经添加到“二十十五”主题本身,因此您无需执行任何操作。
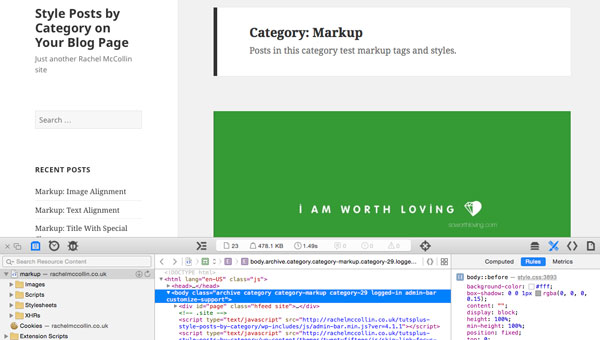
如果在浏览器中打开网站的类别页面之一,并使用开发人员工具检查输出HTML,则会看到body_class()模板标记已为页面添加了许多类。

这里的body标签包含一些类,它们告诉我们这是哪种页面:
<body class="archive category category-markup category-29 logged-in admin-bar no-customize-support"> 这些类告诉我们,我们位于标记类别的类别存档页面上。 我们要定位的category-markup是category-markup类。
在存档列表中设置帖子标题的样式
我们将根据帖子标题的类别开始为其添加颜色。 在主题的样式表中,添加以下内容:
/* post titles in archive pages */
.archive.category-markup .entry-title a:link,
.blog .category-markup .entry-title a:visited {
color: #6cd2c8;
}
.archive.category-markup .entry-title a:hover,
.blog .category-markup .entry-title a:active {
color: #120e5b;
}
.archive.category-template-2 .entry-title a:link,
.archive.category-template-2 .entry-title a:visited {
color: #e5572f;
}
.archive.category-template-2 .entry-title a:hover,
.archive.category-template-2 .entry-title a:active {
color: #120e5b;
}
.archive.category-media-2 .entry-title a:link,
.archive.category-media-2 .entry-title a:visited {
color: #933bbe;
}
.archive.category-media-2 .entry-title a:hover,
.archive.category-media-2 .entry-title a:active {
color: #120e5b;
}您可能需要更改颜色,以便它们与您的设计配合使用。
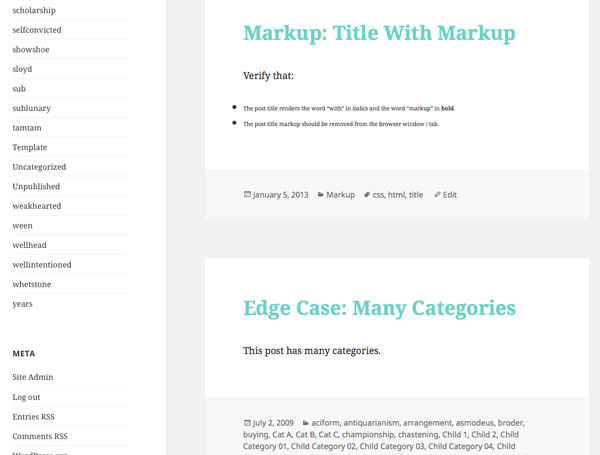
现在保存样式表并在浏览器中打开类别页面。 我的标记类别页面现在具有彩色帖子标题:

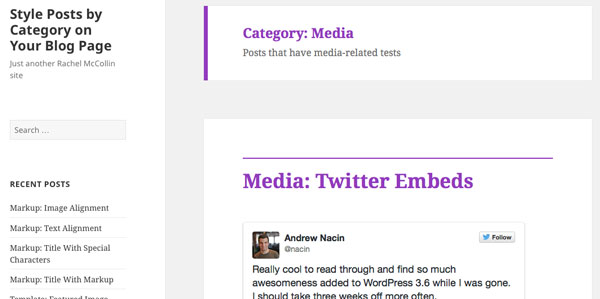
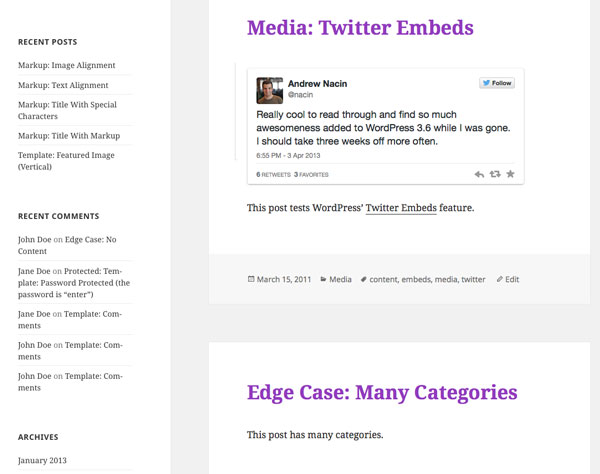
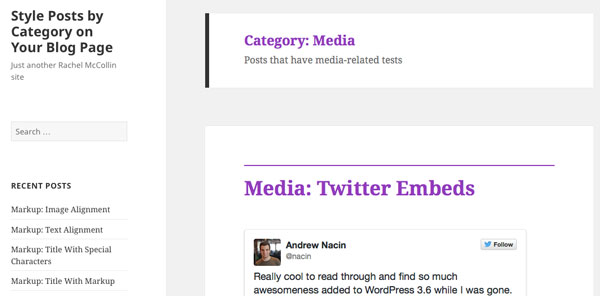
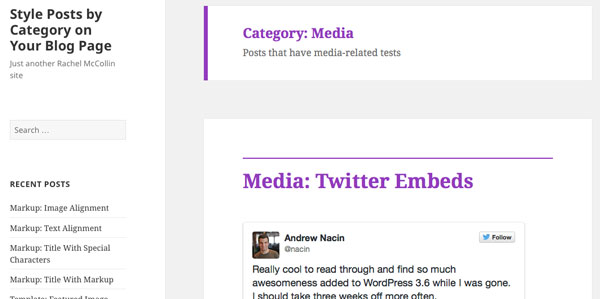
而且我的媒体档案库具有不同颜色的帖子标题:

请注意,在屏幕截图中,两个存档中都有一个帖子,因为它的类别很多。 这就是为什么在存档页面的body标签中将类别的类别定位为目标,而不仅仅是在循环中将目标类别类别定位为目标的原因。
现在,我们还要添加一个边框。 将此添加到您的样式表:
.archive.category-markup .entry-title {
padding-top: 0.5em;
border-top: 2px #6cd2c8 solid;
}
.archive.category-template-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #e5572f solid;
}
.archive.category-media-2 .entry-title {
padding-top: 0.5em;
border-top: 2px #933bbe solid;
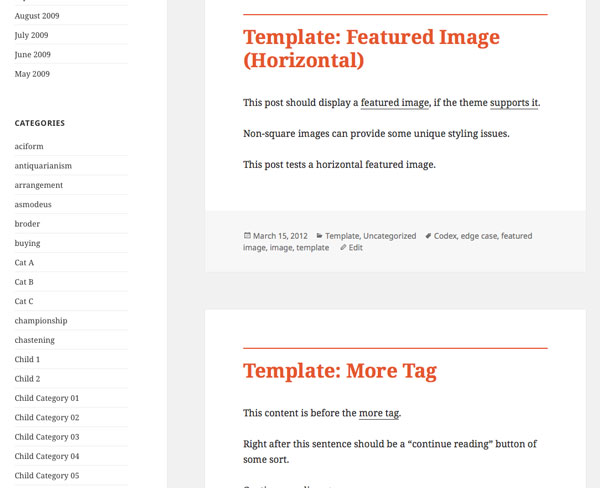
}这会在帖子标题上方添加一些填充,并在边框上添加与文本相同的颜色。 这是我的模板存档页面上的外观:

设置存档标题的样式
除了设置各个帖子列表的样式外,我还想将颜色添加到存档本身的标题中。
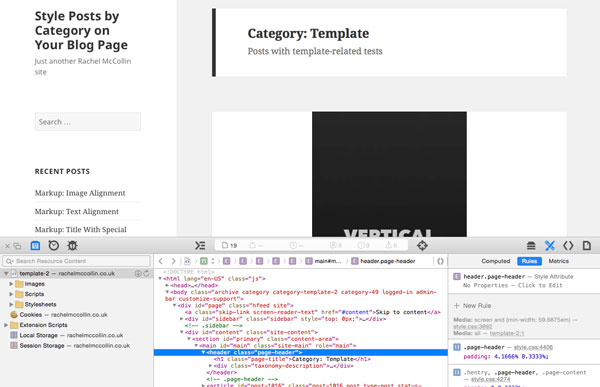
首先,我将使用开发人员工具确定要定位的元素和类:

存档标题输出如下:
<header class="page-header">
<h1 class="page-title">Category: Template</h1>
<div class="taxonomy-description">
<p>Posts with template-related tests</p>
</div>
</header><!-- .page-header --> 因此,我们需要定位page-header和page-title类,以及用于存档的body标签上的类。
在样式表中,添加以下内容:
.archive.category-markup .page-header .page-title {
color: #6cd2c8;
}
.archive.category-template-2 .page-header .page-title {
color: #e5572f;
}
.archive.category-media-2 .page-header .page-title {
color: #933bbe;
}这会将颜色添加到存档标题中:

现在,让我们更改边框的颜色以进行匹配。 将此添加到您的样式表:
.archive.category-markup .page-header {
border-left: 7px solid #6cd2c8;
}
.archive.category-template-2 .page-header {
border-left: 7px solid #e5572f;
}
.archive.category-media-2 .page-header {
border-left: 7px solid #933bbe;
}这将更改边框的颜色以使其匹配:

摘要
使用WordPress生成的类来定位类别存档页面并设置其样式,这涉及识别输出类,然后编写CSS来定位它们。
在本教程中,您学习了如何执行此操作以按类别创建网站的颜色编码部分。
您可以通过以下方式更进一步:
- 将您的部分颜色用于页面上的其他元素,例如网站标题和导航菜单
- 在部分颜色中添加背景,例如在页脚上
- 在关键位置的每个部分使用不同的背景图像
- 更改网站不同部分的布局
有很多可能性,如果您将此技术运用到最大极限,则可以在站点的不同部分创建看起来彼此完全不同的部分,给人留下完全独立的站点的印象。
翻译自: https://code.tutsplus.com/tutorials/style-different-categories-in-your-wordpress-site-differently-using-css--cms-23687
最后
以上就是和谐猎豹最近收集整理的关于使用CSS改变WordPress网站中不同类别的样式的全部内容,更多相关使用CSS改变WordPress网站中不同类别内容请搜索靠谱客的其他文章。








发表评论 取消回复