
用了wordpress后,大伙都不约而同的给菜单用上了图标字体,确实给博客带来了一定的美化效果。不过,在强迫症的眼里,能代码化就尽量不用插件吧!于是将这个插件改造成代码版,顺便精简了基本用不到的 shortcode 图标调用功能。在这里,我为大家带来了这两种方式的具体操作方法。
一、插件使用方法
下载 font-awesome-4-menus这个插件并安装。
通过这个网站找到自己喜欢的图标http://fortawesome.github.io/Font-Awesome/icons/,找到自己中意的图标后,点击打开即可得到相应的标签class了!
那如何使用到 WordPress 导航菜单呢?
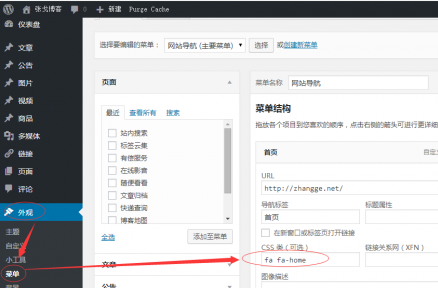
很简单,依次打开 WordPress 后台==>外观==>菜单,然后点开已有菜单,将得到的class填入到CSS类即可,比如我在官方图标库查到“家”图标的class是 fa fa-home,所以我如下图填写:

保存之后,WordPress 导航菜单上的【首页】前面就会出现一个“家”的图标了。
如果发现点开菜单没有 CSS 类栏位怎么办?
很明显,你没把这个功能开出来。点击菜单页面右上方的【显示选项】,勾上CSS类即可:

二代码安装方法
好了, 做完上面的操作后,就可以彻底删除 font awesome 4 menus 这个插件了,强迫症们是不是又感觉轻松了一些呢?哈哈!
不过,有心的朋友可能发现了,这个图标字体的CSS文件达到20多kb,而我们真正要用的也就几个到十几个图标而已!所以,喜欢折腾的朋友可以进一步精简一下CSS文件。
打开 awesome 文件夹,编辑css文件夹下的 font-awesome.min.css 文件,删除没用到的图标css定义即可。
不过这个 font-awesome.min.css 文件是压缩后的,看起来很晕!可以先百度搜一下CSS美化工具,将其格式化之后再来编辑!
不过CSS前面引入字体和公用样式代码记得要保留!
CSS
@font-face {
font-family: ‘FontAwesome’;
src: url(‘../fonts/fontawesome-webfont.eot?v=4.3.0’);
src: url(‘../fonts/fontawesome-webfont.eot?#iefix&v=4.3.0′) format(’embedded-opentype’), url(‘../fonts/fontawesome-webfont.woff2?v=4.3.0’) format(‘woff2’), url(‘../fonts/fontawesome-webfont.woff?v=4.3.0’) format(‘woff’), url(‘../fonts/fontawesome-webfont.ttf?v=4.3.0’) format(‘truetype’), url(‘../fonts/fontawesome-webfont.svg?v=4.3.0#fontawesomeregular’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
@font-face {
font-family: ‘FontAwesome’;
src: url(‘../fonts/fontawesome-webfont.eot?v=4.3.0’);
src: url(‘../fonts/fontawesome-webfont.eot?#iefix&v=4.3.0’) format(’embedded-opentype’), url(‘../fonts/fontawesome-webfont.woff2?v=4.3.0’) format(‘woff2’), url(‘../fonts/fontawesome-webfont.woff?v=4.3.0’) format(‘woff’), url(‘../fonts/fontawesome-webfont.ttf?v=4.3.0’) format(‘truetype’), url(‘../fonts/fontawesome-webfont.svg?v=4.3.0#fontawesomeregular’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
.fa{
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}
好了,本文就分享到这里,喜欢折腾的朋友可以试试看。
Kan博客资源网 , 版权所有丨如未注明 , 均为原创丨本网站采用BY-NC-SA协议进行授权 , 转载请注明来自Kan博客资源网
最后
以上就是危机过客最近收集整理的关于wordpress菜单显示css字体,WordPress导航菜单图标字体插件font awesome 4 menus的全部内容,更多相关wordpress菜单显示css字体,WordPress导航菜单图标字体插件font内容请搜索靠谱客的其他文章。








发表评论 取消回复