本篇文章给大家带来的内容是关于layedit 富文本编辑器中如何添加显示源码功能(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
由于项目需要用到富文本编辑器,并且要有显示源码功能,但layui现在没有这个功能,所以自己想办法添加了这个功能,基本实现了
有这方面需要的,大家可以参考
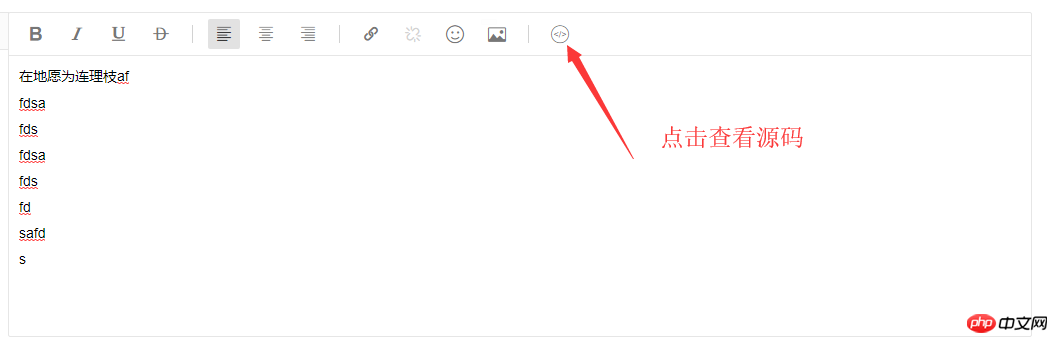
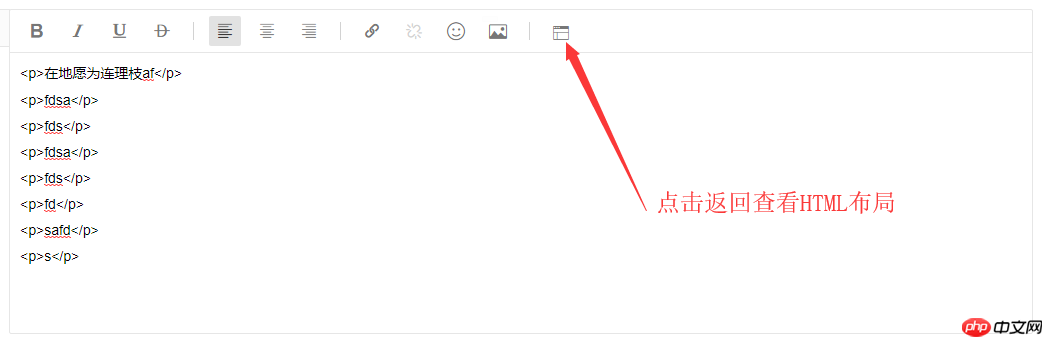
效果如下:


实现步骤如下:
1。在自己的页面上添加以下两个方法代码//动态添加编辑器源码查看编辑功能
function setHtmlCodeToEdit(ele,id) {
$("#" + ele).next().find('div.layui-layedit-tool').append('');
$("#" + ele).next().find('div.layui-layedit-tool').append(' ');
}
//显示原代码
function getHtml(boj,index) {
layui.use('layedit',function() {
var layedit = layui.layedit, $ = layui.jquery;
var context = layedit.getContent(index);
if ($(boj).hasClass('layui-icon-code-circle')) {
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlEncode(context));
$(boj).removeClass("layui-icon-code-circle");
$(boj).addClass("layui-icon-layouts");
$(boj).attr("title","查看HTML");
} else if($(boj).hasClass('layui-icon-layouts')){
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
$(boj).removeClass("layui-icon-layouts");
$(boj).addClass("layui-icon-code-circle");
$(boj).attr("title","查看源码");
}
});
}
2。通过官方的layedit创建方法获取到index后,调用以下方法添加显示源码功能index = layedit.build('Introduction', opt1);//初始化
setHtmlCodeToEdit('Introduction',index);//设置源码菜单
3。在提交数据时,需要判断一下,如果是HTML编码的,解码后再提交数据到后台var context = layedit.getContent(index);//这里是前面获取到index
if (context.length > 0) {
if (context.indexOf('= 0) {//需要进行解码
$(document.getElementById("LAY_layedit_" + index)).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
}
//同步到编辑框
layedit.sync(index);
4。编码,解码方法(也可以用自己的库,或者自己网上找)var HtmlUtil = {
/*1.用浏览器内部转换器实现html转码*/
htmlEncode:function (html){
//1.首先动态创建一个容器标签元素,如DIV
var temp = document.createElement ("div");
//2.然后将要转换的字符串设置为这个元素的innerText(ie支持)或者textContent(火狐,google支持)
(temp.textContent != undefined ) ? (temp.textContent = html) : (temp.innerText = html);
//3.最后返回这个元素的innerHTML,即得到经过HTML编码转换的字符串了
var output = temp.innerHTML;
temp = null;
return output;
},
/*2.用浏览器内部转换器实现html解码*/
htmlDecode:function (text){
//1.首先动态创建一个容器标签元素,如DIV
var temp = document.createElement("div");
//2.然后将要转换的字符串设置为这个元素的innerHTML(ie,火狐,google都支持)
temp.innerHTML = text;
//3.最后返回这个元素的innerText(ie支持)或者textContent(火狐,google支持),即得到经过HTML解码的字符串了。
var output = temp.innerText || temp.textContent;
temp = null;
return output;
}
};
相关推荐:
最后
以上就是单身便当最近收集整理的关于js显示PHP源代码命令,layedit富文本编辑器中如何添加显示源码功能(代码)的全部内容,更多相关js显示PHP源代码命令内容请搜索靠谱客的其他文章。








发表评论 取消回复