<%-- 前台代码 --%>
<form class="layui-form" action="" lay-filter="prg" style="margin-top: 2%">
<label class="layui-form-label">所有部门</label>
<select id="bg_id" name="bg_id" lay-verify="required" lay-filter="business" class="select">
<option value="" ></option>
</select>
</form>
layui.use('form', function(){
var form = layui.form;
form.on('select(business)',function(data){
$.ajax({
type:"POST",
url:'<%=basePath%>staff/queryList', //从数据库查询返回的是个list
dataType: "json",
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
async: false,
cache: false,
success: function (data) {
$.each(data,function(index,item){
$('#bg_id').append(new Option(item.bg_mc,item.bg_zt));//往下拉菜单里添加元素
})
form.render();//菜单渲染 把内容加载进去
}
})
});
}
<%-- 数据库 --%>
select m.bg_zt,m.bg_mc from t_system_bmgl m //数据库SQL
//bg_zt 部门名称
//bg_mc 部门编号
//t_system_bmgl 部门表
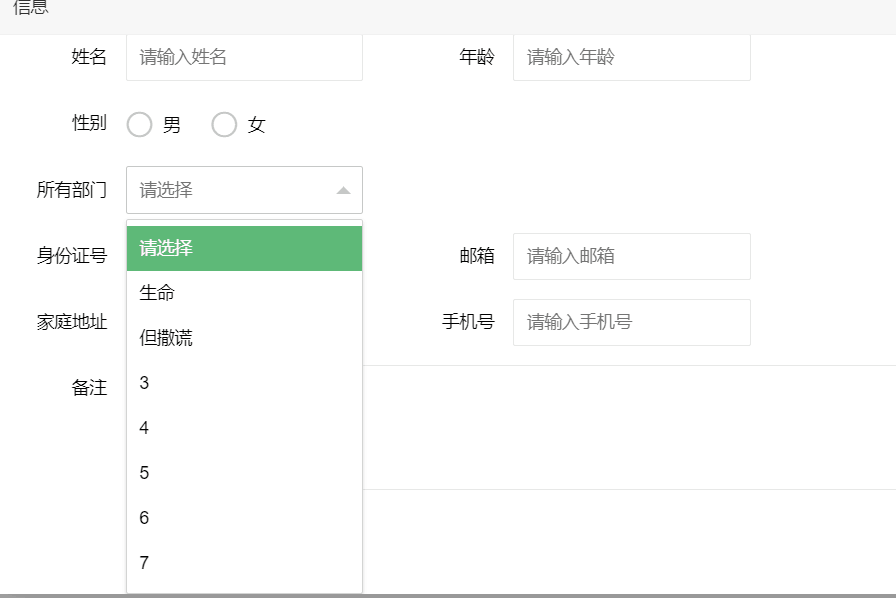
页面展示

最后
以上就是心灵美奇异果最近收集整理的关于layui里从数据库查询数据给下拉框赋值的全部内容,更多相关layui里从数据库查询数据给下拉框赋值内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复