1.absolute 在容器中定位显示
Ext.create('Ext.form.Panel', {
title: 'Absolute Layout',
width: 300,
height: 275,
layout: {
type: 'absolute'
// layout-specific configs go here
//itemCls: 'x-abs-layout-item',
},
url:'save-form.php',
defaultType: 'textfield',
items: [{
x: 10,
y: 10,
xtype:'label',
text: 'Send To:'
},{
x: 80,
y: 10,
name: 'to',
anchor:'90%' // anchor width by percentage
},{
x: 10,
y: 40,
xtype:'label',
text: 'Subject:'
},{
x: 80,
y: 40,
name: 'subject',
anchor: '90%' // anchor width by percentage
},{
x:0,
y: 80,
xtype: 'textareafield',
name: 'msg',
anchor: '100% 100%' // anchor width and height
}],
renderTo: Ext.getBody()
});
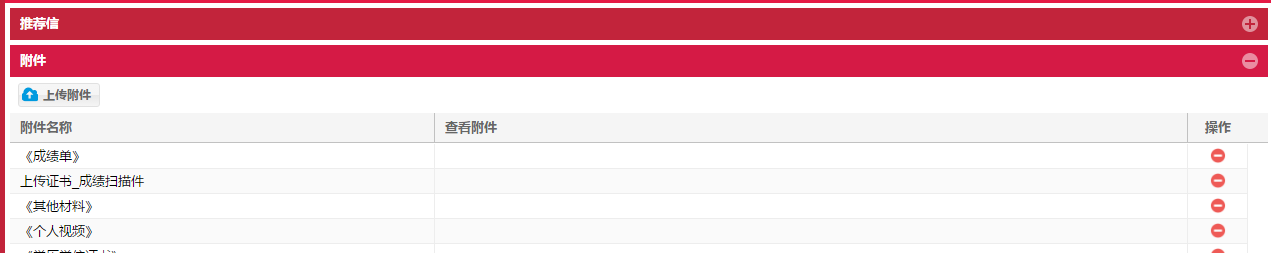
2.accordion 手风琴效果
{ minHeight:250, layout: { type: 'accordion', animate:true }, tabBar: { border: false }, title: "推荐信和附件", name:'refLetterAndAttachment', items:[ { title: "推荐信", xtype: 'grid' }, { title:"附件", xtype: 'grid', columnLines: true, name: 'fileGrid', reference: 'fileGrid', dockedItems:[{ xtype:"toolbar", items:[ {text:"上传附件",iconCls:"upload",handler: "uploadFiles"} ] }], store: { type: 'uploadFilesStore' }, plugins: { ptype: 'cellediting', pluginId: 'attachmentCellEditing', clicksToEdit: 1 }, store: { type: 'fileStore' }, columns: [{ text: "附件名称", dataIndex: 'TZ_XXX_MC', minWidth:425 },{ text: "查看附件", dataIndex: 'fileLinkName', minWidth: 200, flex: 1, renderer: function(value,metadata,record) { var strFile = record.get('strfileDate'); return strFile; } },{ menuDisabled: true, sortable: false, width:60, xtype: 'actioncolumn', text: '操作', align: 'center', items:[ {iconCls: 'remove',tooltip:"删除", handler: 'deleteFiles'} ] } ] } ] }

3.anchor
anchor布局可以让子元素更好的适应容器的大小,当容器大小发生改变时,anchor布局的元素会根据已定的规律改变大小尺寸。
Ext.create('Ext.Panel', {
width: 500,
height: 400,
title: "AnchorLayout Panel",
layout: 'anchor',
renderTo: Ext.getBody(),
items: [
{
xtype: 'panel',
title: '75% Width and 20% Height',
anchor: '75% 20%'
},
{
xtype: 'panel',
title: 'Offset -300 Width & -200 Height',
anchor: '-300 -200'
},
{
xtype: 'panel',
title: 'Mixed Offset and Percent',
anchor: '-250 20%'
}
]
});
4.boder将容器分为east,sorth,west,north,center
Ext.create('Ext.panel.Panel', {
width: 500,
height: 300,
title: 'Border Layout',
layout: 'border',
items: [{
title: 'South Region is resizable',
region: 'south', // position for region
xtype: 'panel',
height: 100,
split: true, // enable resizing
margin: '0 5 5 5'
},{
// xtype: 'panel' implied by default
title: 'West Region is collapsible',
region:'west',
xtype: 'panel',
margin: '5 0 0 5',
width: 200,
collapsible: true, // make collapsible
id: 'west-region-container',
layout: 'fit'
},{
title: 'Center Region',
region: 'center', // center region is required, no width/height specified
xtype: 'panel',
layout: 'fit',
margin: '5 5 0 0'
}],

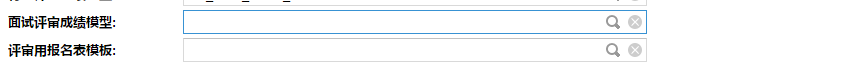
6.column 将容器看成一列,然后想容器中放入子元素
{
layout: {
type: 'column'
},
items:[{
columnWidth:.5,
xtype: 'textfield',
fieldLabel: "面试评审成绩模型",
name: 'msps_cj_modal',
editable: false,
triggers: {
search: {
cls: 'x-form-search-trigger',
handler: "choiceScoreModal"
},
clear: {
cls: 'x-form-clear-trigger',
handler: function(field){
field.setValue();
field.findParentByType('form').getForm().findField('msps_cj_modal_desc').setValue();
}
}
}
},{
columnWidth:.5,
xtype: 'displayfield',
hideLabel: true,
name: 'msps_cj_modal_desc',
style:'margin-left:8px'
}]
}

7.form 是一种专门用于管理表单中输入字段的布局
8.table 按照普通表格方法布局子元素,用layoutConfig:{column:3}//将父容器分成三列
layout: {
type: 'table',
columns:2
},
9.vbox 垂直布局,子元素水平拉伸
10 hbox 水平布局,垂直拉伸
注:参考 http://docs.sencha.com/extjs/6.0.2/classic/Ext.enums.Layout.html
转载于:https://www.cnblogs.com/nbweber/p/7880310.html
最后
以上就是轻松老鼠最近收集整理的关于Extjs 关于layout几种类型的小结的全部内容,更多相关Extjs内容请搜索靠谱客的其他文章。








发表评论 取消回复