使用vscode的时候本地文件打开的时候是本地文件路径的形式,对于有些页面不能显示完整,所以需要使用网络地址的形式打开
node提供了http-server来使文件以网络地址的形式打开
首先需要下载安装了node及npm
1、安装http-server
npm install http-server -g
安装完成后在要打开的文件夹下使用命令行输入
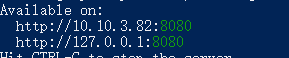
http-server
需要注意的是端口号的使用

默认的是8080端口,如果连了网络会有两个地址,如果没有连接网络的话就一个127.0.0.1:8080
如果端口号被占用的话打开地址的时候会是下载文件的情况,此时修改一个端口号就可以了
http-server -p 8083
再次打开的时候端口号就变成了8083,通过8083就可以正常访问了
转载于:https://www.cnblogs.com/wyongz/p/11199474.html
最后
以上就是香蕉蓝天最近收集整理的关于创建本地微服务的全部内容,更多相关创建本地微服务内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复