注意当前时间节点 2021.12.30
注意对比学习:
注意看package.json里面的
"@vue/cli-service"包版本号
我的版本是"@vue/cli-service": "~4.5.0"会出问题
如果版本是"@vue/cli-service": "~3.0.0",则不会出现问题
原因是@vue/cli-service的版本变化,导致webpack的配置变化而造成问题的
假设1:"@vue/cli-service": "~4.5.0"
解决办法:karma.conf.js文件写法如下
var webpackConfig = require('@vue/cli-service/webpack.config.js')
// 使用delete操作符,删除对象中的某一项
delete webpackConfig.entry // 第一句:删除入口
delete webpackConfig.optimization // 第二句:删除优化配置
webpackConfig.output = { // 第二句:重写输出配置
filename: "[name].js", // 输出 index.js 和 utils.js
}
console.log("webpackConfig:",webpackConfig);
module.exports = function(config) {
config.set({
basePath: '.',
frameworks: ['mocha','chai'],
files: [
'test/*.spec.js'
],
preprocessors: {
'test/*.spec.js': ['webpack', 'sourcemap']
},
exclude: [
],
webpack: webpackConfig,
webpackMiddleware:{
noInfo:false
},
reporters: ['spec', 'coverage'],
coverageReporter: {
dir: './coverage',
reporters: [
{ type: 'lcov', subdir: '.' },
{ type: 'text-summary' }
]
},
port: 9876,
colors: true,logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['ChromeHeadless'],
singleRun: true,
concurrency: Infinity
})
}
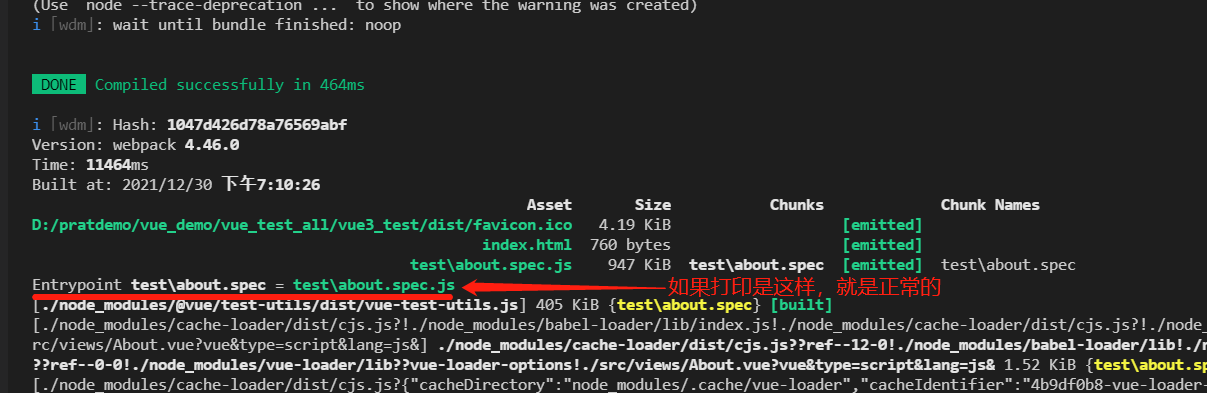
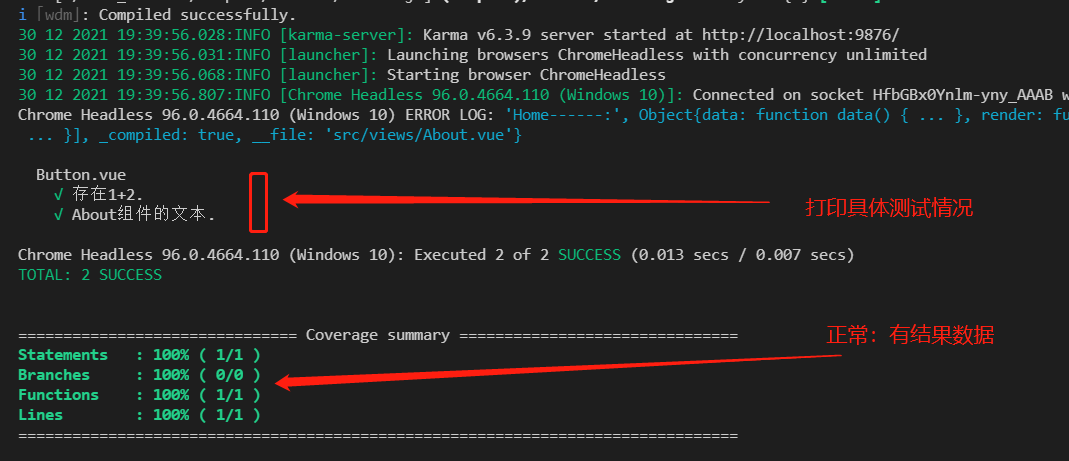
控制台正常输出:


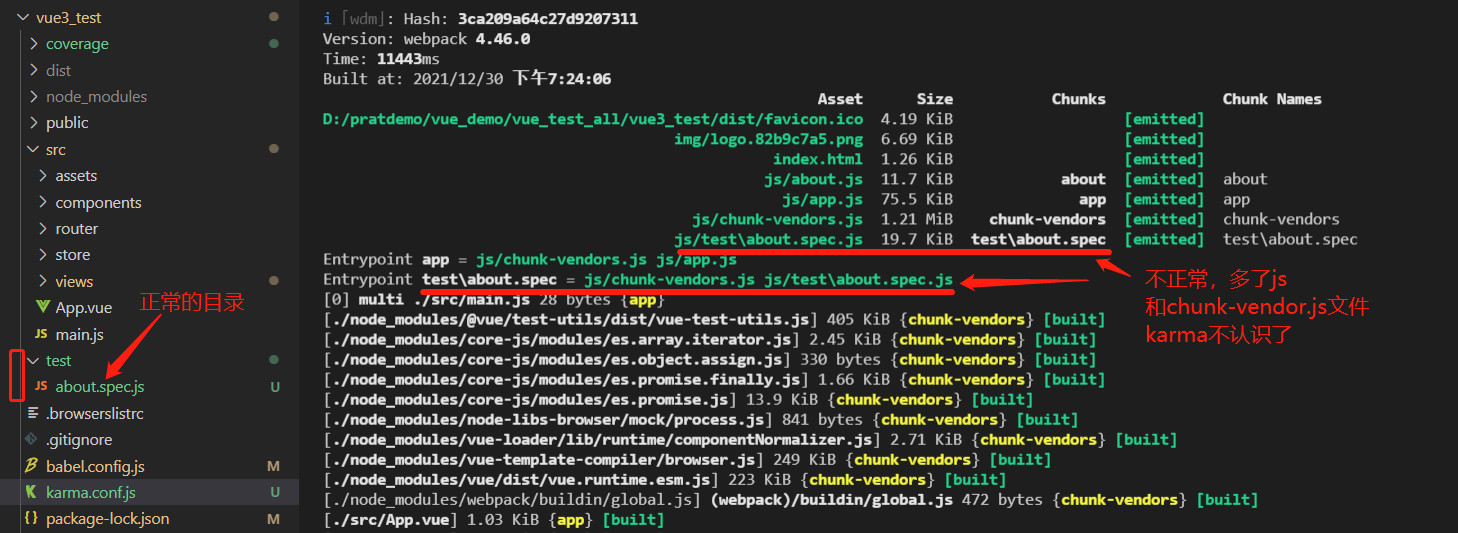
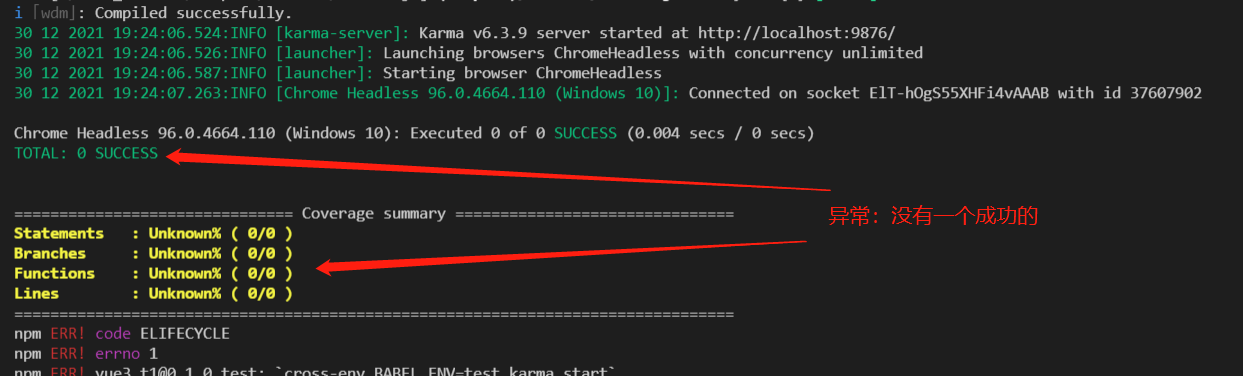
控制台不正常输出:


如果出现这种情况,采用文章开头方法解决即可,主要是webpack配置导致的问题。
如果有问题,可以加我微信号yizheng369问我
最后
以上就是孤独母鸡最近收集整理的关于karma mocha 对vue组件单元测试不生效,是@vue/cli-service版本变化导致的的全部内容,更多相关karma内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复