几款制作帮助文档的工具汇总
文章目录
- 几款制作帮助文档的工具汇总
- 为什么需要发布产品帮助文档
- 支持在线用 MarkDown格式的编辑器
- 1、[GitBook](https://www.gitbook.com/)
- 2、[Docsify](https://docsify.js.org/)
- 3 、MrDoc
- 4. YDoc
- 5、VuePress
- 6、[Docusaurus](https://docusaurus.io/)
- 8、MkDocs
- 9 Teedoc
- 10、Hexo
- 11、[Docute](https://docute.org/)
- 12、[Docpress](http://docpress.github.io/)
- 13、[Slate](https://slatedocs.github.io/slate)
- 14、[Noting.io](https://noting.io/)
- 15、[Baklib](https://www.baklib.com/)
- 16、[Releasenotes.io](https://www.releasenotes.io/)
- 17、[Ghost](https://ghost.org/)
- 18、[Atlassian Documentation](https://confluence.atlassian.com/alldoc/atlassian-documentation-32243719.html)
- 19、[Read the Docs](https://readthedocs.org/)
- 20、JSDoc
- 21、TypeDoc
- 22、ESDoc
- 23、Documentation.js
- 24、DocumentJS
- 25、Sphinx
- 26、BizHelp(国内,收费 )
版权所有: 本文为米扑博客原创,或修订后发表,最后更新于 2020-02-18 05:12:49
转载注明: 几款制作帮助文档的工具汇总 (米扑博客)
原文链接: https://blog.mimvp.com/article/38752.html
在使用产品的过程中,经常会遇到问题,需要查看帮助文档和使用说明书。
对于线上的产品来说通常都会有帮助文档,帮助文档的作用就是对用户操作过程中遇到的种种问题做详细的解答,同时也是对产品或者技术的一个整体说明。
为什么需要发布产品帮助文档
- 帮助用户更好的解决问题。
- 在回答中引导用户行为。
- 减小客服压力对新客服起到培训的作用。
- 树立好的品牌形象。
- 有助于产品网络营销。
- 有助于优化网站SEO。
为了帮助您确定合适的工具产品创建帮助,下面列出了最好的几款帮助文档制作工具。
支持在线用 MarkDown格式的编辑器
gitbook:https://www.gitbook.com
简书:http://www.jianshu.com
作业部落:https://www.zybuluo.com
CSDN 博客:https://editor.csdn.net/md
Sphinx:http://www.sphinx-doc.org
Hexo:https://hexo.io , https://hexo.io/zh-cn
MkDocs:https://mkdocs.readthedocs.io ,https://markdown-docs-zh.readthedocs.io
BizHelp:http://www.e-bizhelp.com
为了写 米扑代理 的 帮助文档 ,近期对文档制作工具进行了大量的调研和整理,分享给大家。
1、GitBook
官网:https://www.gitbook.com
源码:https://github.com/GitbookIO/gitbook
示例:https://docs.gitbook.com
定价:个人免费,团队8美元每人每月
价格:https://www.gitbook.com/pricing

GitBook 是一个基于 Node.js 的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书,
GitBook 支持输出多种文档格式:
1)静态站点:GitBook 默认输出该种格式,生成的静态站点可直接托管搭建 Github Pages 服务上;
2)PDF:需要安装 gitbook-pdf 依赖;
3)eBook:需要安装 ebook-convert;
4)单HTML网页:支持将内容输出为单页的HTML,不过一般用在将电子书格式转换为PDF或eBook的中间过程;
5)JSON:一般用于电子书的调试或元数据提取;
使用 GitBook 制作电子书,必备两个文件:README.md 和 SUMMARY.md
GitBook 是用于编写 MD 文档和文本的工具。它为你提供了一个在线编辑器和免费域名体验。
毫无疑问,在线编辑器很棒,但是涉及到布局,它并没有太多的可定制性。该编辑器还有它的遗留桌面版本。
适用于您的API,产品,常见问题解答,用户指南的精美文档。
产品评价
- 如果您的团队使用Github作为代码管理工具,则非常适合。
- 自动化创建帮助文档。
- 不利于seo优化。
- 对非技术用户不友好。
但除非你是在做一个开源的项目,否则你需要为此付费。
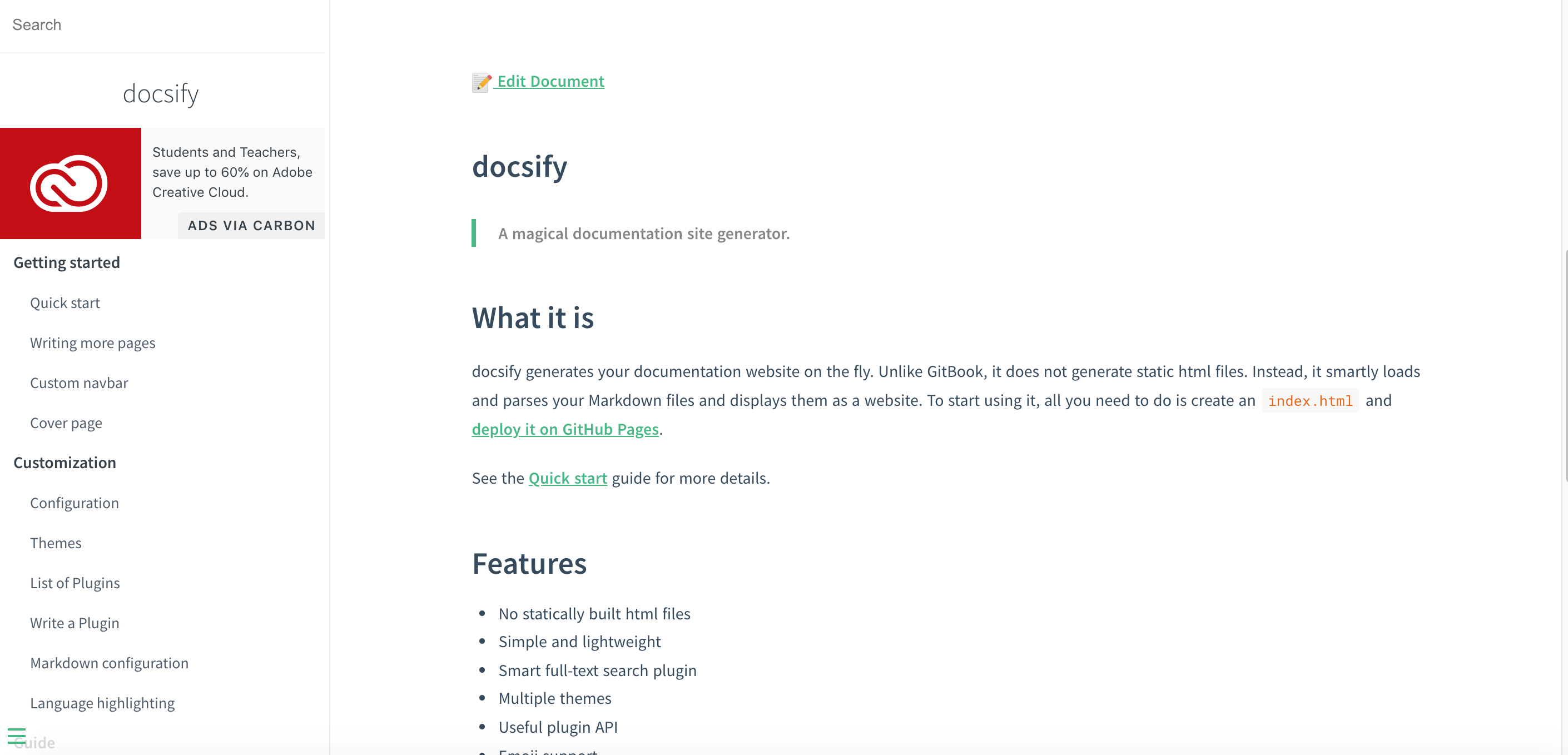
2、Docsify
官网:https://docsify.js.org
源码:https://github.com/docsifyjs/docsify

Docsify 是一个神奇的文档站点生成器。它很好地完成了文档生成的任务。重要的是,它可以动态地呈现你的文档,这意味着你无需将 MD 解析为 HTML — 只需要将你的文件放在正确的位置即可!除此以外,Docsify 有大量插件和一些主题可供选择。它也有很好的文档记录(就像文档生成器一样)。当我自己项目的文档使用这个工具时,我可能会有些偏见。它唯一的问题是(至少对我来说)与 IE 10(正如其在主页上所说)的兼容性不是很好(但是他们正在尝试进行兼容),而且它对相关链接缺少必要的支持。

Docsify 是一个动态生成文档网站的工具。不同于 GitBook、Hexo 的地方是它不会生成将 .md 转成 .html 文件,所有转换工作都是在运行时进行。这将非常实用,如果只是需要快速的搭建一个小型的文档网站,或者不想因为生成的一堆 .html 文件“污染” commit 记录,只需要创建一个 index.html 就可以开始写文档而且直接部署在 GitHub Pages。查看快速开始了解详情。
特性
- 无需构建,写完文档直接发布
- 容易使用并且轻量 (~19kB gzipped)
- 智能的全文搜索
- 提供多套主题
- 丰富的 API
- 支持 Emoji
- 兼容 IE10+
- 支持 SSR (example)
可以查看 Showcase 来了解使用 docsify 的文档项目。
Docsify 类似的工具(Similar projects)还有:
| Project | Description |
|---|---|
| docute | Effortlessly documentation done right |
| docpress | Documentation website generator |
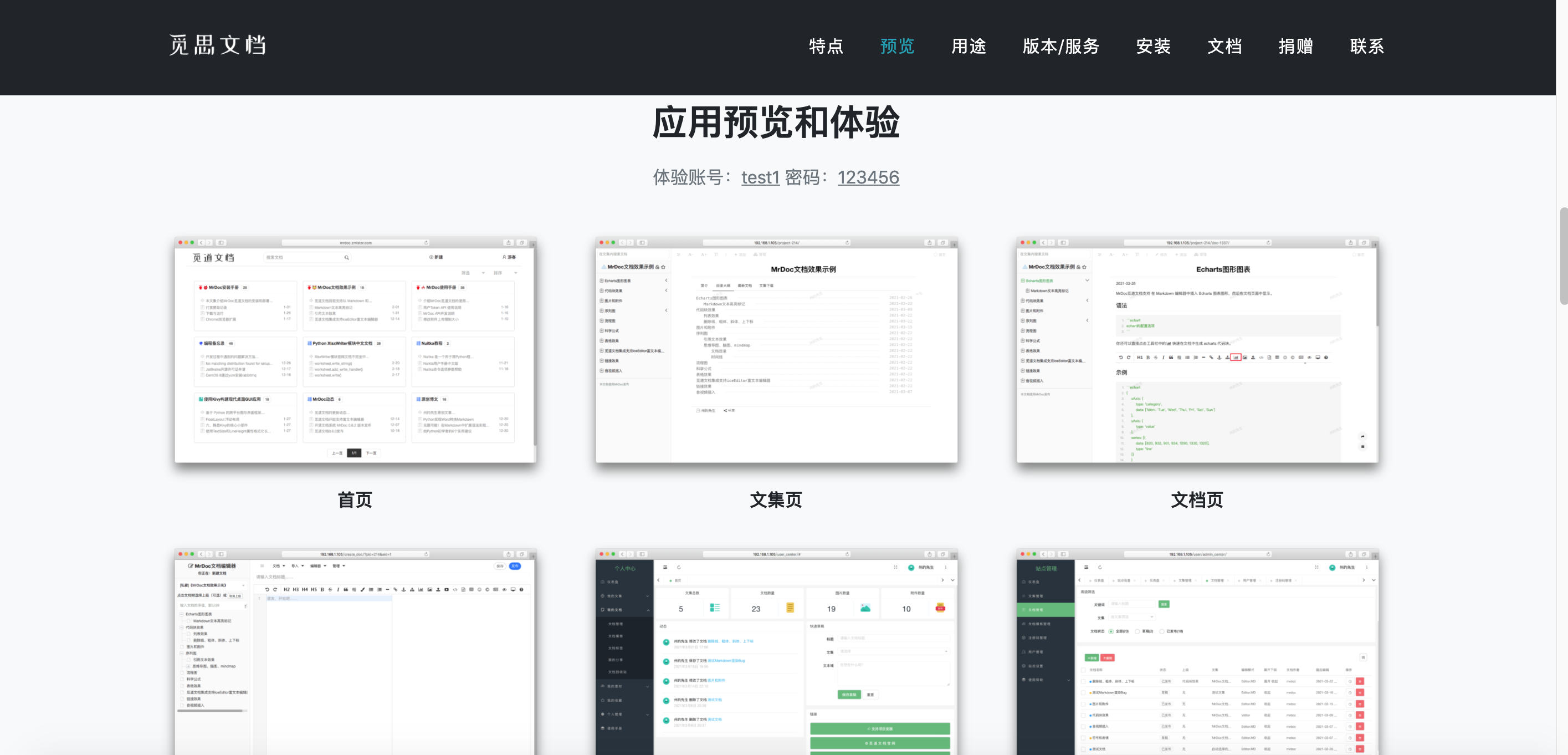
3 、MrDoc
官网:https://mrdoc.pro/
源码:https://gitee.com/zmister/MrDoc

MrDoc 是基于Python开发的在线文档系统。
MrDoc 适合作为个人和中小型团队的私有云文档、云笔记和知识管理工具,致力于成为优秀的私有化在线文档部署方案。
你可以简单粗暴地将 MrDoc 视为「可私有部署的语雀」和「可在线编辑文档的GitBook」。
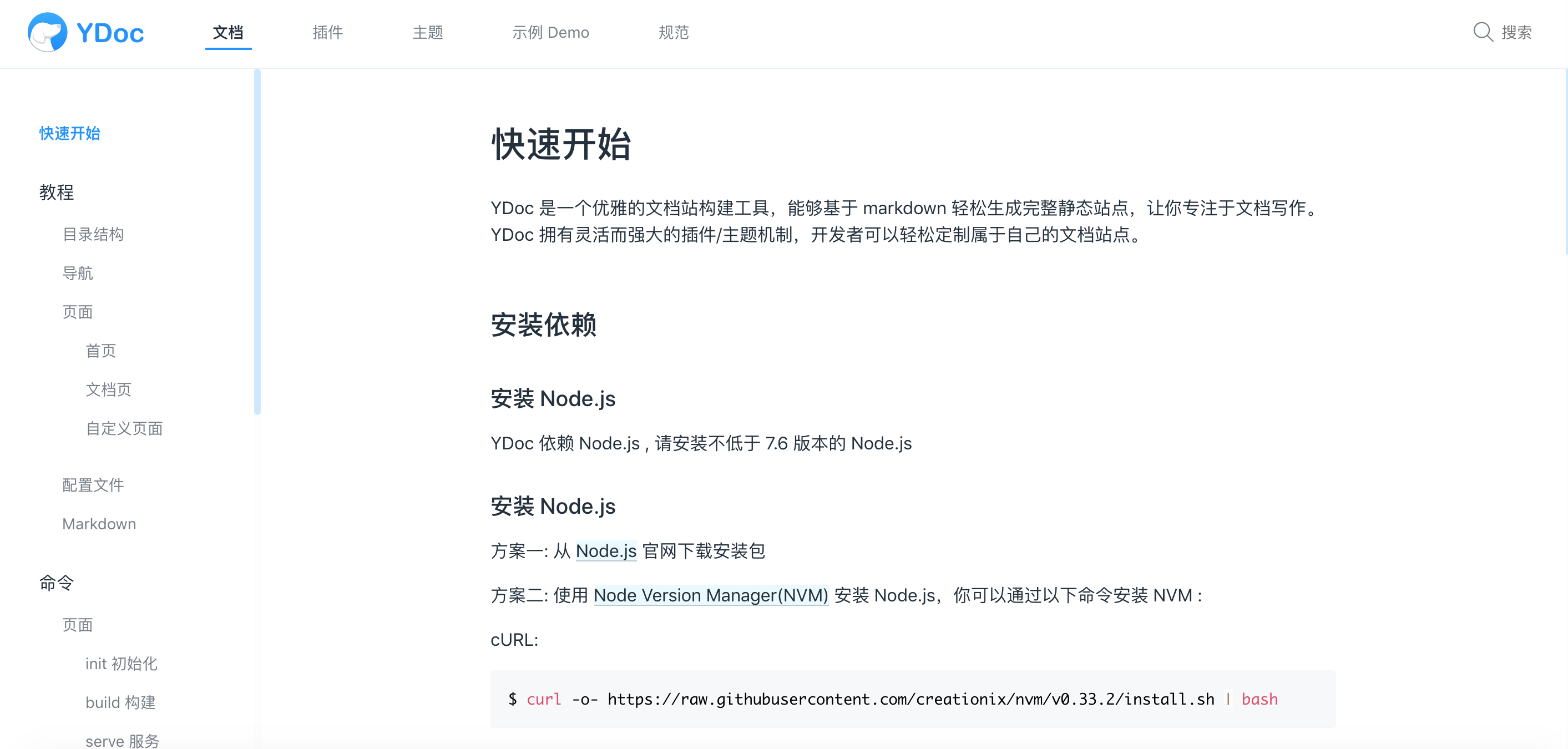
4. YDoc
官网:http://ued.qunar.com/ydoc/index.html
源码:https://github.com/YMFE/ydoc

YDoc 是一个优雅的文档站构建工具,能够基于 markdown 轻松生成完整静态站点,让你专注于文档写作。YDoc 拥有灵活而强大的插件 / 主题机制,开发者可以轻松定制属于自己的文档站点。
5、VuePress
官网:https://vuepress.vuejs.org/zh/
中文:https://www.vuepress.cn
源码:https://github.com/vuejs/vuepress

VuePress 是一个 Vue 驱动的静态站点生成器,由 Vue.js 的创始人开发。这也是生成 Vue.js 官方文档的可靠工具。
作为一个生成器,它有非常友好的文档。它还具有一个强大的插件和主题系统,当然也继承了优秀的 Vue.js。
VuePress 宣称其对 SEO 友好,这是因为它生成并输出的是 HTML 文件。
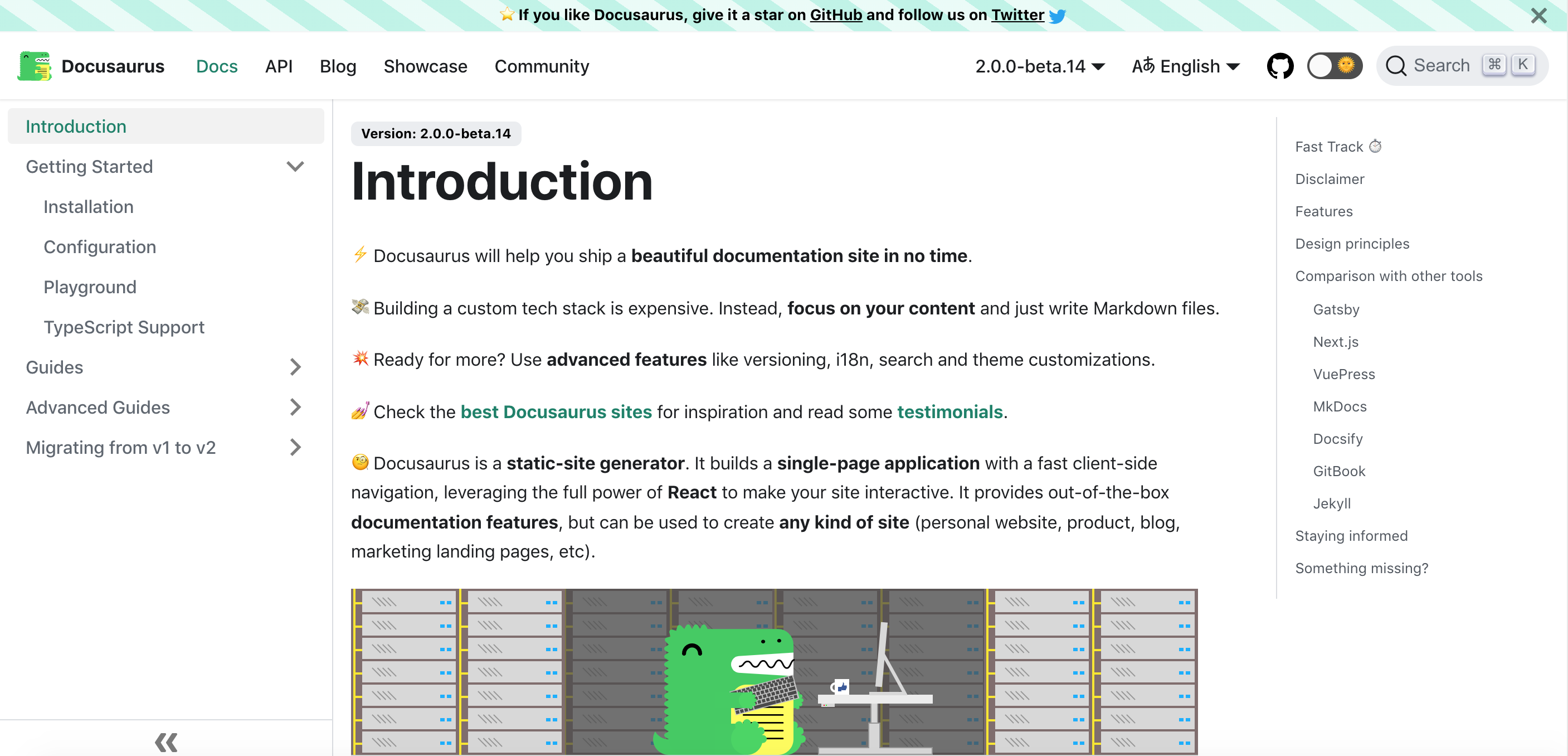
6、Docusaurus
官网:https://docusaurus.io
源码:https://github.com/facebook/docusaurus

Docusaurus 是一个易于维护开源文档生成网站的工具。它是由 Facebook 创建的,使用的是 React。它可以将 React 组件和库轻松地转换或集成为一个整体来创建自定义页面。无需其他工具,它还可以建立额外的 blog 直接整合到你的文档网站,甚至无需其他工具!
Docusaurus 可以与 Algolia DocSearch 很好地集成,使你的文档易于导航。就像 Slate 一样,它会生成静态 HTML 文件。
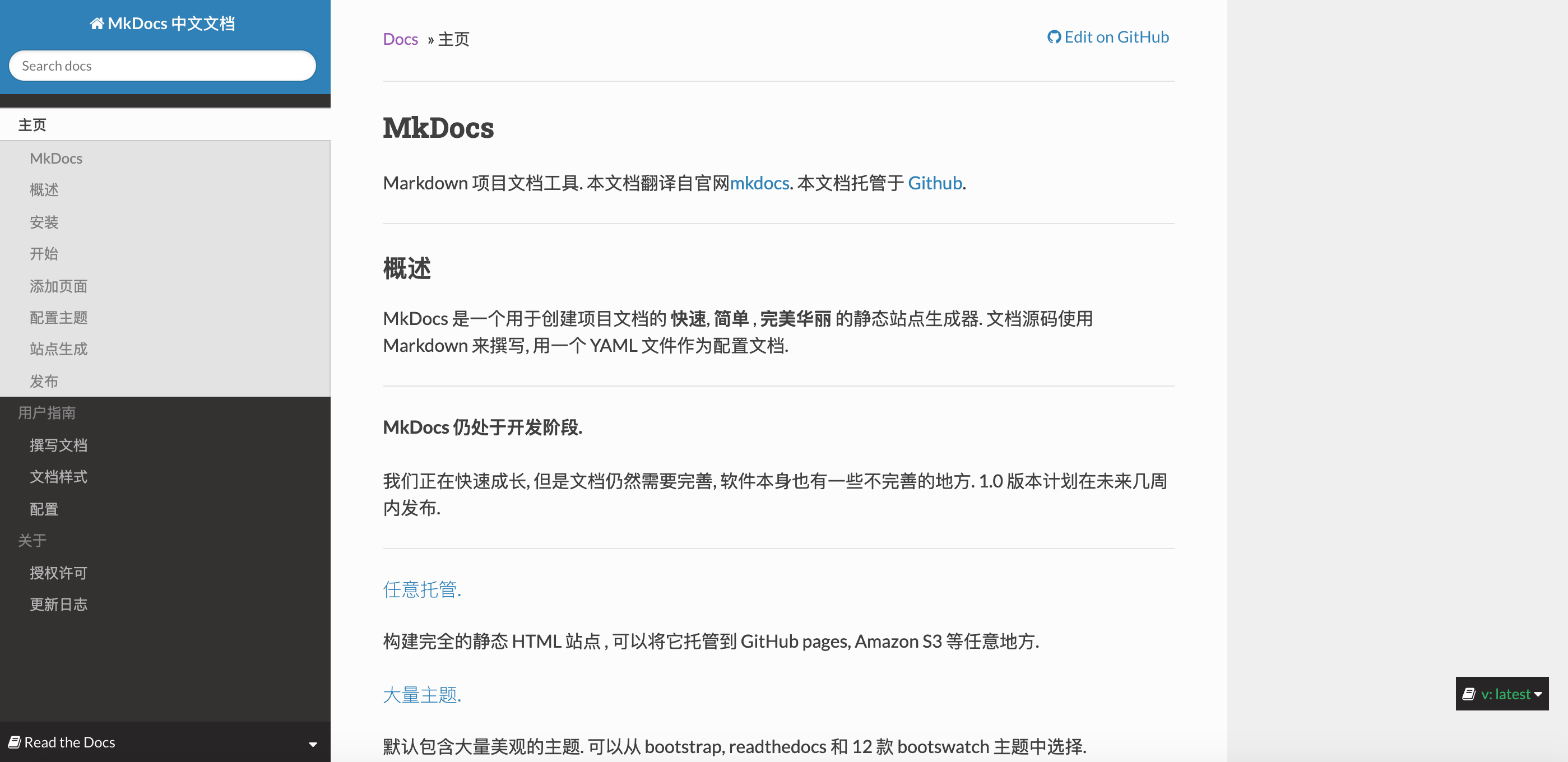
8、MkDocs
官网:https://mkdocs.readthedocs.io
中文:https://markdown-docs-zh.readthedocs.io
源码:https://github.com/mkdocs/mkdocs

MkDocs 是一个用来生成静态网页的工具,通过 YAML 配置文件,可以将使用 Markdown 语言编写的项目文档转换为静态网页,托管到相应的 web 服务器上,以供他人浏览查阅。
9 Teedoc
官网:https://teedoc.github.io/
源码:https://github.com/teedoc/teedoc

其它类似工具对比
docusaurus:teedoc的UI布局几乎和它类似,不过它使用vue写的,teedoc是原生js, 如果你用的是vue可以考虑用这个gitbook: 曾经很好用的工具,但是官方不维护了,转向商业了,不建议再使用docsify: 只需要一个页面,markdown在浏览器渲染,而不是预先渲染成HTML, 好处就是轻量,但是SEO不太友好,可以用它的SSR功能,nodejs编写readthedocs(Sphinx): 其实是用了用Sphinx做为生成工具,Python官网文档就是这个工具生成的, 很多开源项目使用的工具,readthedocs只是一个公开文档的网站,你不用自己搭建网站,注册登录就可以开始写文档,对RST格式支持友好mkdoc: 也是一个python写的工具,简单易上手,插件也多,如果你的文档是单一语言的文档,可以使用这个工具
10、Hexo
官网:https://hexo.io
中文:https://hexo.io/zh-cn
源码:https://github.com/hexojs/hexo

hexo,轻量、简易、高逼格的博客
写blog虽然经历了N多不同时代的产品,恒久不变的始终是自己无人问津的网站。
虽然没几个人看,还是隔断时间就要折腾一下。
从最开始的wordpress,到tale,到现在的hexo,网站变得越来越简单,越来越轻量级,这里主要说说hexo的使用。
1)hexo 可以理解为是基于node.js制作的一个博客工具,不是我们理解的一个开源的博客系统。其中的差别,有点意思。
2)hexo 正常来说,不需要部署到我们的服务器上,我们的服务器上保存的,其实是基于在hexo通过markdown编写的文章,然后hexo帮我们生成静态的html页面,然后,将生成的html上传到我们的服务器。
简而言之:hexo是个静态页面生成、上传的工具。
安装教程:hexo——轻量、简易、高逼格的博客
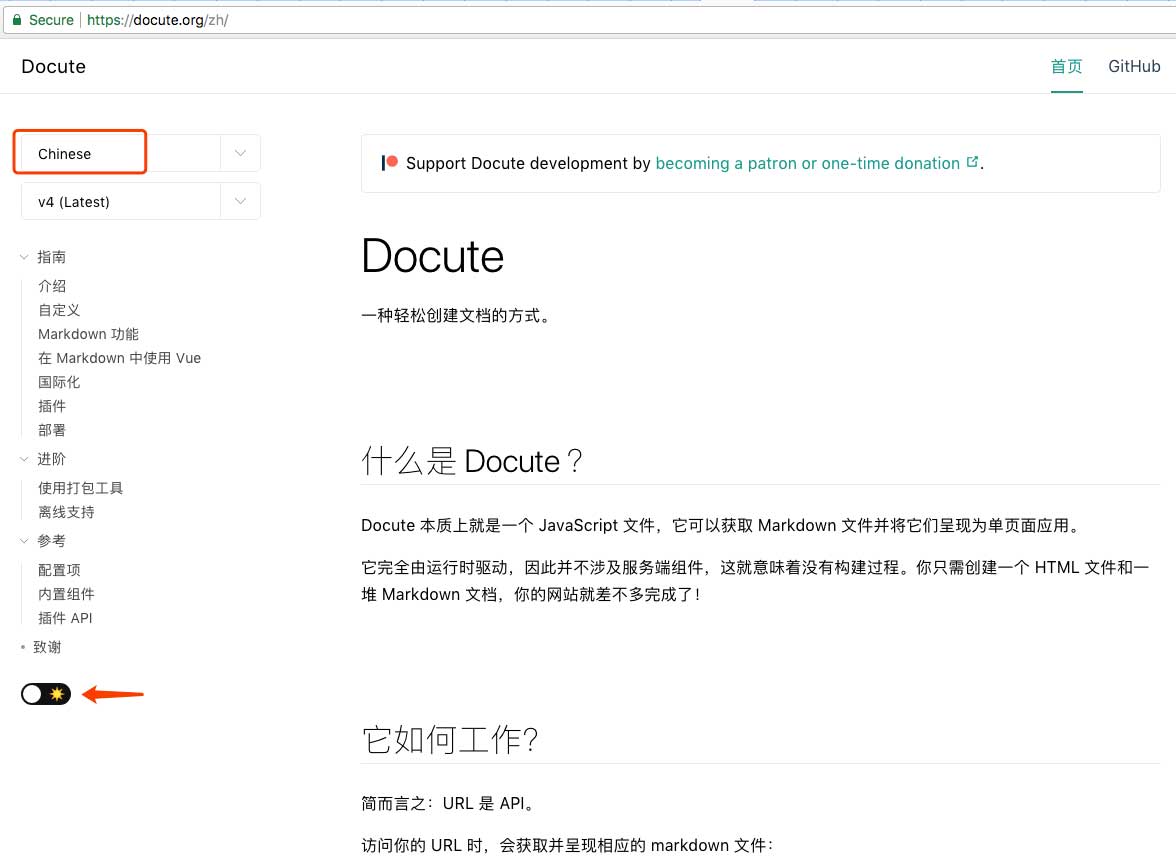
11、Docute
官网:https://docute.org/zh/
源码:https://github.com/egoist/docute

Docute 是一个类似于 Docsify 的工具,但它有一个可爱的名字。
Docute 最新的版本(v4)相比上一个版本要少一些文档,同时也进行了一定程度的简化,生成的文档看起来简约而优雅,可以使用 CSS 变量 定制主题。
Docute 不像 Docsify 那样拥有强大的插件系统,但它有着自己的优势。它建立在 Vue.js 之上,这导致包的大小相比于 Docsify 要大些,但扩展性好了很多。比如,在你的 MD 文件中,你可以使用一些内置的 Vue 组件,甚至你自己的组件。
Docute 本质上就是一个 JavaScript 文件,它可以获取 Markdown 文件并将它们呈现为单页面应用。它完全由运行时驱动,因此并不涉及服务端组件,这就意味着没有构建过程。你只需创建一个 HTML 文件和一堆 Markdown 文档,你的网站就差不多完成了!
Docsify
Docsify 和 Docute 几乎相同,但具有不同的 UI 和不同的使用方式。
Docute(60kB)比 Docisfy(20kB)大 3 倍,因为我们使用了 Vue,Vue Router 和 Vuex,而 Docsify 使用的是 vanilla JavaScript。
浏览器兼容性
Docute 支持所有常青浏览器(ever-green browsers),即没有对 IE 进行支持!
VuePress / GitBook / Hexo 比较
这些项目在构建时会生成静态的 HTML,这对 SEO 非常有帮助。
如果你在意 SEO,那你可能会喜欢使用 presite 来预渲染你的网站。
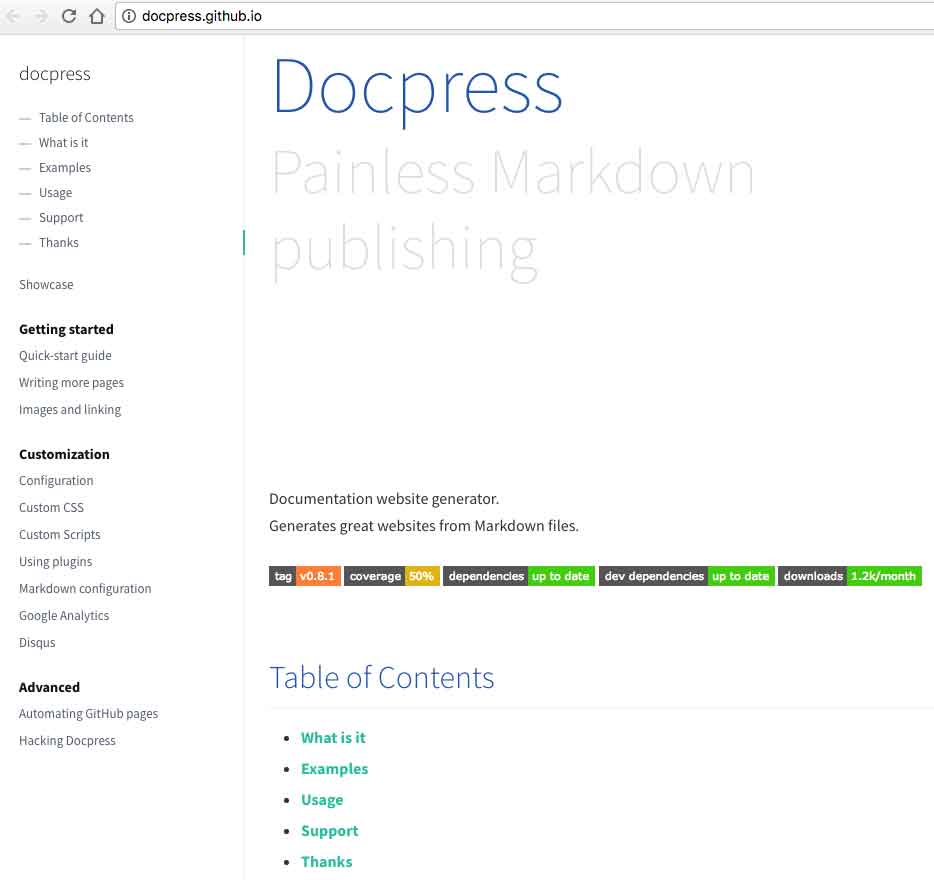
12、Docpress
官网:http://docpress.github.io
源码:https://github.com/docpress/docpress
示例:https://github.com/docpress/docpress/blob/master/docs/showcase.md
相关辅助功能:https://docpress.io (DocPress makes it ridiculously easy to export Google Docs to WordPress, BigCommerce, Shopify, Drupal, and Medium. Within seconds!)

Docpress从你的项目文档中生成网站,即至少是一个 README.md 文件,它还支持 docs/ 中的多个 Markdown 页面。
应用Docpress的示例网站:https://github.com/docpress/docpress/blob/master/docs/showcase.md
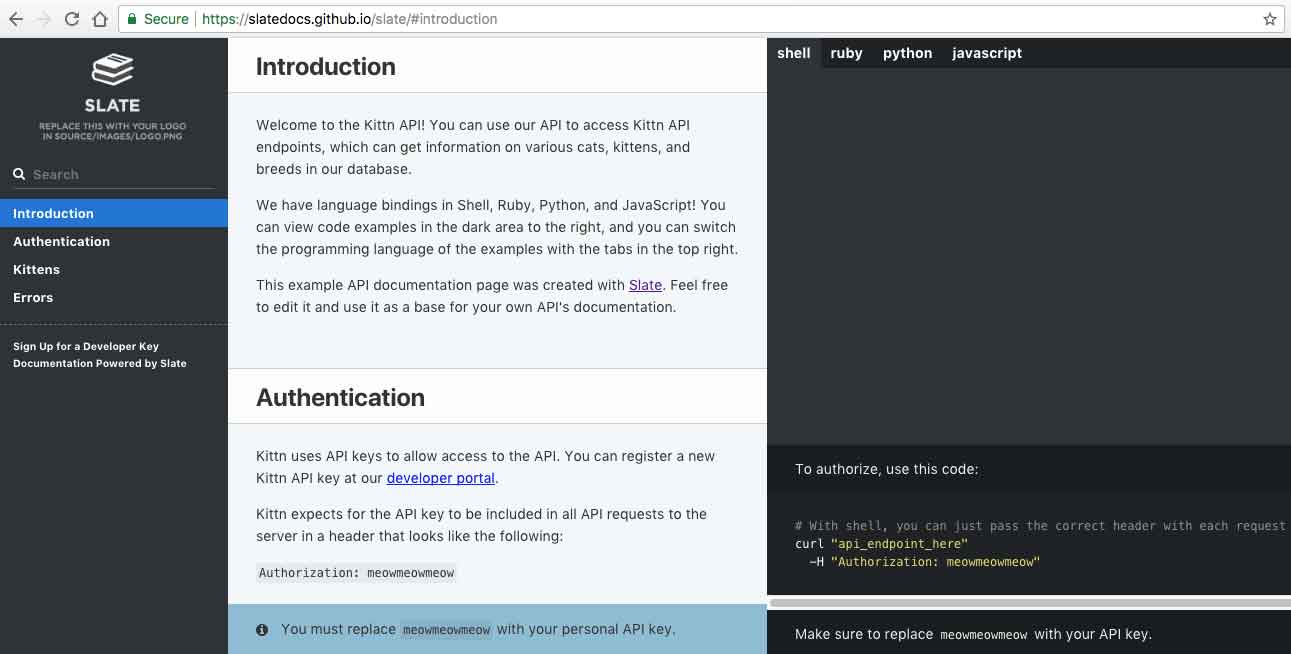
13、Slate
官网:https://slatedocs.github.io/slate/#introduction
源码:https://github.com/slatedocs/slate

slate 配置简单、干净,直观的设计、上手快 。文档清晰,语法可读性好,且有 everything-on-one-page 的特点。您使用Slate编写文档时,您只需编写Markdown,这使编辑和理解变得简单。一切都是用Markdown编写的 - 即使代码示例只是Markdown代码块。如果您的API具有多种编程语言的绑定,您可以轻松地在选项卡中切换它们。
默认情况下,您的Slate生成的文档托管在公共GitHub存储库中。这不仅意味着您可以通过GitHub页面免费托管您的文档,而且还可以让其他开发人员在发现拼写错误或其他问题时向您的文档提出拉取请求。当然,如果您不想使用GitHub,也欢迎您在其他地方托管您的文档。
使用前:
- Linux 或 MacOS - Windows可能有效,但不受支持。
- Ruby,2.3.1或更新版本
- Bundler - 如果已经安装了Ruby,但bundle命令不起作用,只需gem install bundler在终端中运行即可。
遗憾的是,它的可扩展性很差,但胜在功能丰富,对于那些需要 REST API 文档的人来说,这似乎是一个不错的选择。
请记住,Slate 生成的是静态 HTML 文件,而不是在运行中动态生成文件。
14、Noting.io
官网:https://noting.io
源码:

免费,在线极简主义和高效发布平台。产品的多功能工具,可用于制作发行说明,产品路线图甚至产品博客。
产品评价
- 清洁,简单,轻便。
- 也可以用于文档,博客等。
- 与技术和非技术用户友好。
- 搜索引擎友好,因此您的受众可以轻松地在Google或Duck上找到您的产品。
- 支持Markdown和自定义域。
- 无需安装。
- 它仍处于测试阶段,因此,仍缺少诸如Google Drive,Dropbox,Slack,GitHub等集成。
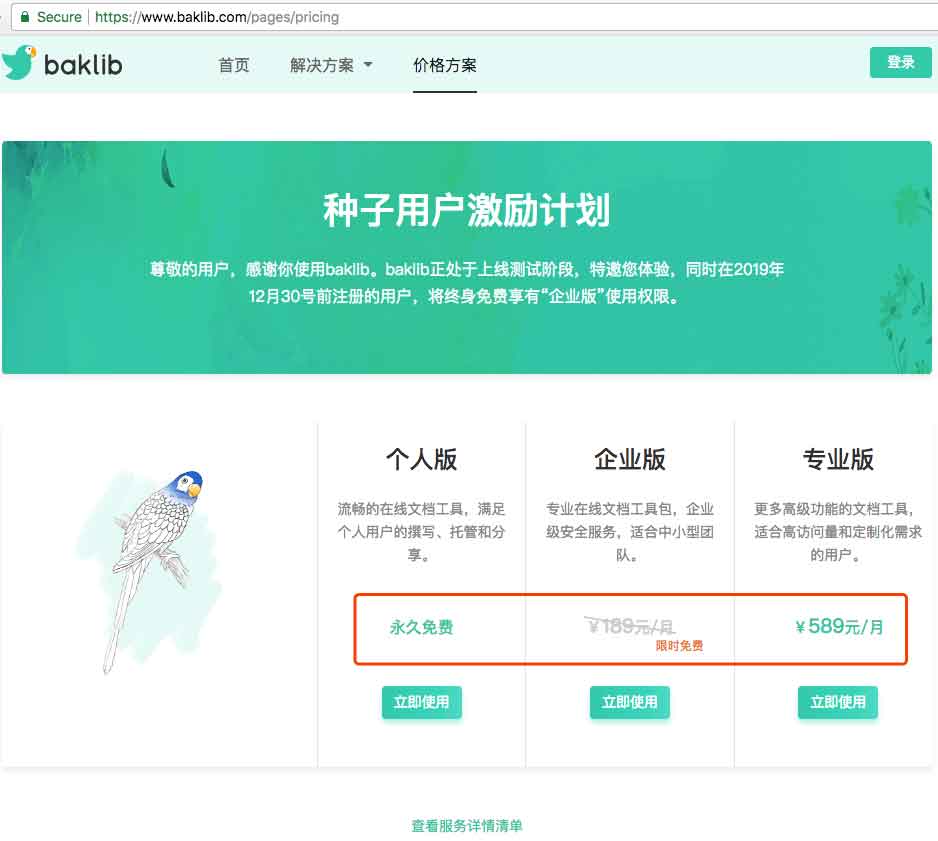
15、Baklib
官网:https://www.baklib.com
源码:无

baklib是一款中国的在线的文本编辑和托管的工具,对于企业用户不仅可以制作FAQ帮助文档,还可以编写知识库、产品手册、帮助中心、发行说明。对于爱好写作的用户来说,可以编写日记手帐和个人博客,功能超级赞!独立域名,多种模板支持将创作的内容按模板导成各种漂亮的界面,使内容分享更方便,更有利于个人品牌口碑的形成。
产品评价
- 易于编辑,结构清晰。
- 丰富的展示模板,排版界面友好。
- 文本检索功能强。
- 高自由度的展示设置。
- 独立域名。
- 多端适配,无需下载。
- 也可以用于FAQ、知识库、发行说明和个人博客等。
定价: 2019年10月30日之前注册永久享用“企业版”使用权!
价格:https://www.baklib.com/pages/pricing

16、Releasenotes.io
官网:https://www.releasenotes.io
源码:

定价:每月14美元起,可试用14天。
使用http://ReleaseNotes.io可以管理,共享和推广您的最新产品发行说明和产品帮助文档。
产品评价
- 简单,干净且易于使用的内容编辑,可让您创建,编辑,发布帮助文档。
- 内容编辑器分为不同的部分,因此您可以根据他们的需求轻松添加新内容。
- 与Slack集成,因此您的团队可以直接从Slack更新帮助文档和发行说明。
- SEO友好。
- 编辑经验不好。
17、Ghost
官网:https://ghost.org
源码:https://github.com/TryGhost/Ghost

Ghost它是开放源代码内容编辑器应用程序,适用于撰写大量文章或公司有编写和出版需求的人。
因此,我们可以使用Ghost作为发行说明管理器。
产品评价
- 干净,简单的内容编辑器,易于技术人员和非技术人员使用。
- 具有各种功能:SEO支持,主题支持。
- 可以通过许多第三方应用程序集成:Zapier。
- 适用于各种平台:应用程序,Web,移动应用程序。
- SEO友好。
定价:每月29美元起,开源应用。
价格:https://ghost.org/pricing
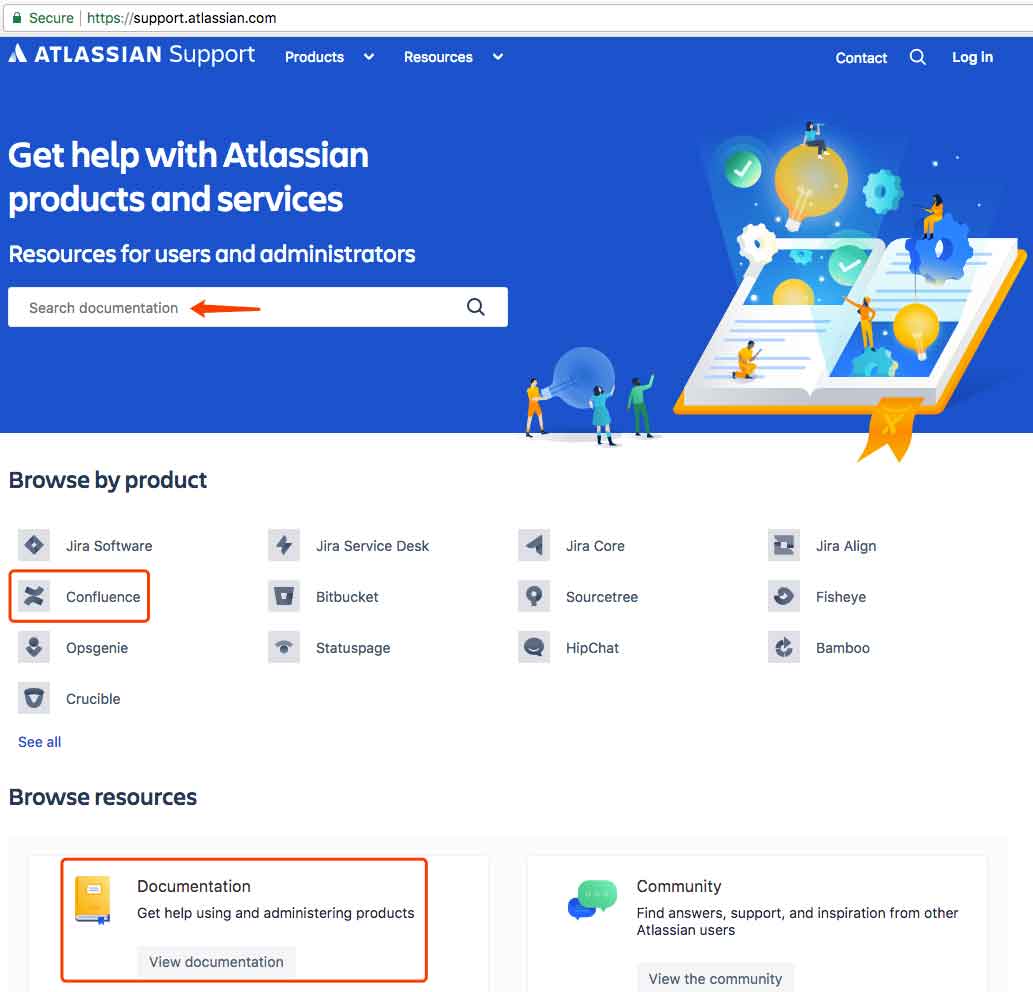
18、Atlassian Documentation
官网:https://support.atlassian.com
母站:https://www.atlassian.com
源码:

使用Atlassian产品和服务可在线制作产品帮助文档和发行说明。
产品评价
- 如果您的团队将Jira用作项目管理工具,则可以使用Jira的来创建帮助文档等。
- 非常适合使用Jira的团队。
- 对非技术用户不友好。
- 不适合SEO。
定价:与 Jira 一起提供,发布文档的功能是配套售卖的。
19、Read the Docs
官网:https://readthedocs.org
源码:https://github.com/readthedocs/readthedocs.org

Read the Docs 可以创建、托管和浏览文档,让文档可以被全文搜索和更易查找。您可以导入您使用任何常用的版本控制系统管理的文档,包括 Mercurial、Git、Subversion 和 Bazaar。 我们支持 webhooks,因此可以在您提交代码时自动构建文档。并且同样也支持版本功能,因此您可以构建来自您代码仓库中某个标签或分支的文档。
学习教程:
Read the Docs 入门
Read the docs 环境搭建
Sphinx + ReadTheDocs作为文档写作工具
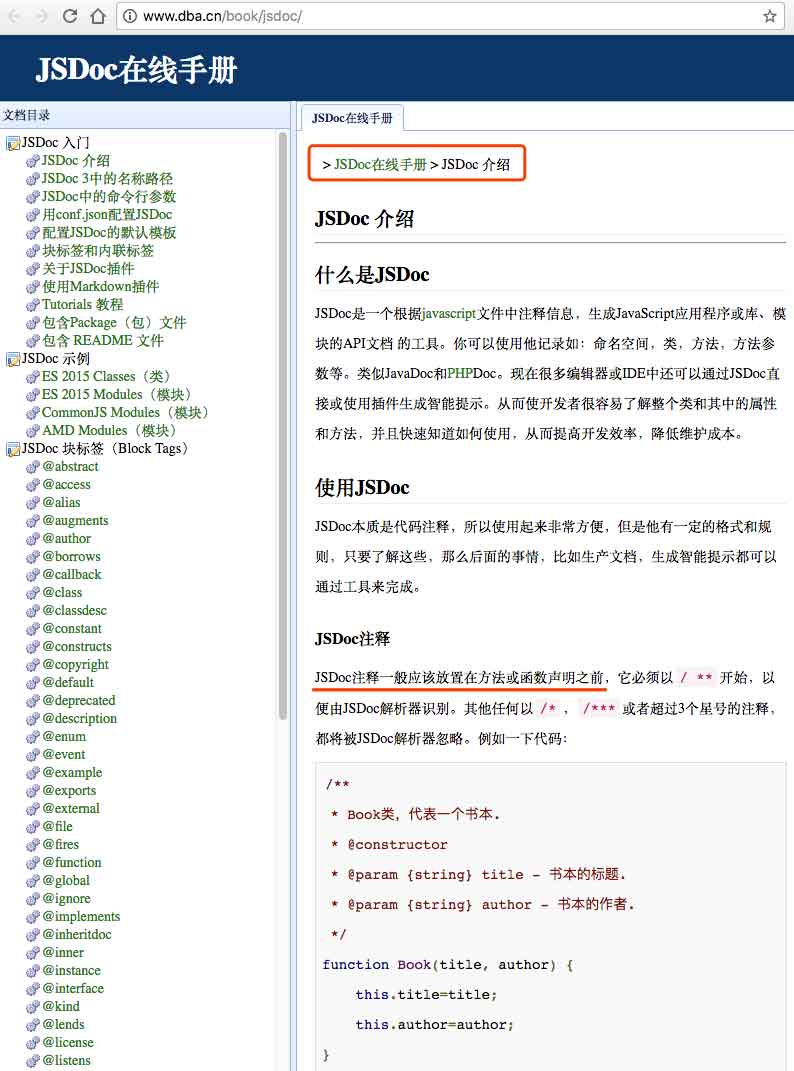
20、JSDoc
官网:https://jsdoc.app
中文:http://www.dba.cn/book/jsdoc/
源码:https://github.com/jsdoc/jsdoc

JSDoc 可能是 JS 最明显和最有名的文档生成器。它支持非常多的标签,并且对几乎所有的编辑器和 IDE 自动完成功能友好。它的输出可以使用多种主题进行定制,并且主题的种类非常多。更有意思的是,使用这个和其他生成器,你可以输出 markdown,以便之后与上面所列的任何文档工具一起使用。
JSDoc是一个根据javascript文件中注释信息,生成JavaScript应用程序或库、模块的API文档 的工具。你可以使用他记录如:命名空间,类,方法,方法参数等,类似JavaDoc和PHPDoc。现在很多编辑器或IDE中还可以通过JSDoc直接或使用插件生成智能提示。从而使开发者很容易了解整个类和其中的属性和方法,并且快速知道如何使用,从而提高开发效率,降低维护成本。
学习教程:JSDoc一个JavaScript API文档生成器
21、TypeDoc
官网:http://typedoc.org
源码:https://github.com/TypeStrong/typedoc

TypeDoc 可视为 TypeScript 的 JSDoc。它榜上有名的主要原因是,支持 TS 类型的文档生成器很少(或者说没有)。通过使用该工具,你可以基于 TypeScript 类型系统来生成文档,包括接口和枚举等结构。遗憾的是,它只支持一小部分 JSDoc 标记,没有 JSDoc 这样的大社区。因此,它没有太多的主题,文档匮乏。IMO 有效使用该工具的最佳方法是使用 markdown 主题插件,并使用其中一个文档工具。
学习教程:
typescript文档化工具——Typedoc
TypeScript 文档化工具: typedoc
22、ESDoc
官网:https://esdoc.org
源码:https://github.com/esdoc/esdoc

ESDoc 在功能上与 JSDoc 相似,支持类似于 JSDoc 的注释标签,对文档代码风格测试或覆盖测试提供了可选的支持,有大量的插件集合。
此外,还有一些针对 TypeScript、Flow 和 markdown 输出的概念验证插件。
学习参考:
ESDoc 自动生成接口文档介绍
ESDoc 与 JSDoc 对比
JSDoc 是目前最火的文档生成工具,它存在的时间也比较长,但是功能上还欠缺一些,比如文档覆盖率、自动测试、搜索等,都没有实现。
并且它的使用比较复杂,需要严格使用标签,过多依赖备注来实现。它最大的坑是同名接口无法区分。
| 功能 | ESDoc | JSDoc |
|---|---|---|
| ES标准 | ES6 以上 | ES6 |
| 模块化 | Class、import & export | Class、import & export、CommonJS、AMD、Prototype |
| 注释类型 | 块级注释 | 块级注释 |
| 标签 | 少量标签 | 标签完善,需要严格使用 |
| 文档内容 | 自动语义化,说明详细 | 注释中提炼 |
| 覆盖率 | 支持 | 无 |
| 测试 | 支持 | 无 |
| 手册 | 支持多个文档 | 支持多个文档 |
| 搜索 | 支持 | 无 |
| 插件 | 支持 | 支持 |
| 同名接口 | 重叠显示 | 分开显示 |
23、Documentation.js
官网:http://documentation.js.org
源码:https://github.com/documentationjs/documentation

Documentation.js 是现代文档生成器,它可以输出 HTML、JSON 或 markdown,具有极大的灵活性。
它支持 ES 2017、JSX、Vue 模版和 Flow 类型。他还能进行类型推断以及原生 — JSDoc 标记。
它有基于 underscore 模版的深度主题选项。遗憾的是,(对我来说)它不支持 TypScript。
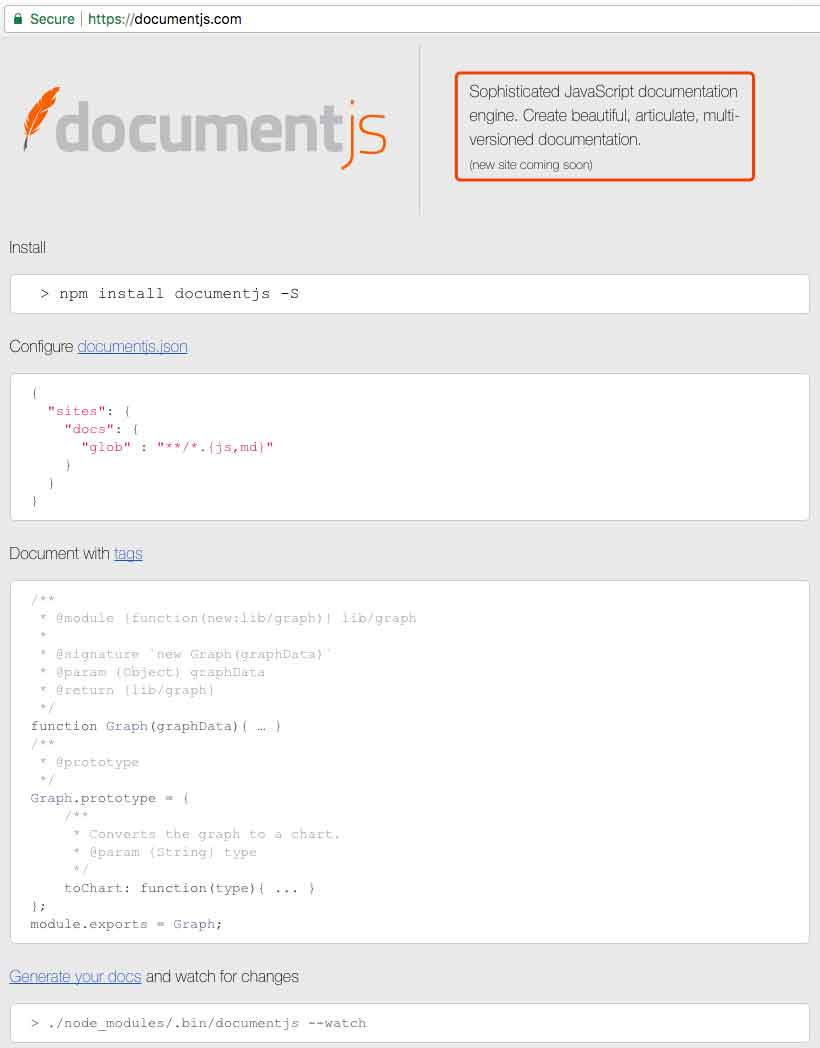
24、DocumentJS
官网:https://documentjs.com
源码:https://github.com/bitovi/documentjs

DocumentJS 是文档生成的解决方案,它不像上面的竞争对手那么受欢迎。
支持大多数 JSDoc 和 Google 闭包编译器标记,还能够添加自定义的附加功能。
它默认只生成可主题化的 HTML,但具有很强的扩展性。
25、Sphinx
官网:http://sphinxsearch.com
中文:http://www.sphinxsearch.org
文档:http://www.sphinx-doc.org

Sphinx 是一个用来编写项目文档的工具,Python 官方文档便是用该工具生成。该工具主要支持将 reStructuredText 格式的文件转换为 HTML 、PDF、ePub 等文件。
Sphinx在Python社区应用较为广泛,本身用Python编写,而且Python语言本身也使用Sphinx书写文档。简单应用下来,感觉Sphinx还是比较优秀的文档工具了。
对于Python社区,最常使用的当然就是Sphinx,很多第三方库比如requests, Flask, 甚至Python自身的文档都是用sphinx编写的。它结合reConstructedText(.rst文件),很容易模块化,支持多语言,Pycharm默认的参数就是支持. 一键生成web你方不方,一键切换模板你方不方?
# 安装
pip3 install sphinx
# 在当前目录下生成基本的文件和目录结构, 具体内容要通过rst文件的编写格式
sphinx-quickstart
# 可以输出多种结构
make html/pdf
Sphinx:python项目文档自动生成
26、BizHelp(国内,收费 )
官网:http://www.e-bizhelp.com

BizHelp是国内一款基于Web应用,所见即所得的帮助文档在线制作系统,旨在帮助软件企业、政府、高校、科研院所制作:内部文档、产品说明书、学术论著、设计资料、帮助中心、技术培训资料等,可做到随时编辑随时更新发布。
Bizhelp更注重从细节上展现其强大的编辑功能和帮助性质。Bizhelp在Windows应用环境下,其独有的所见即所得编辑风格和多用户协创功能,通过静态内容发布模式,使客户在短的时间内即时了解所用软件相关信息,有效提高使用者的工作效率。同时,Bizhelp支持CHM/Word导入,HTML/PDF等多文本形式的导出,提交之后即可下载到本地,为客户实时提供所需资料样式。
Bizhelp 特点
-
支持在线编辑,所见即所得;
-
支持多用户协创,提高团队工作效率;
-
支持CHM/Word导入,HTML/PDF等多文本形式导出;(注:选择导入的Word文档须有目录,导入后原文档样式保持不变)
-
支持多种内容敏感设置,便于快速定位帮助内容;
-
支持内容变量设置,主要针对文档内需要重复编辑的内容进行一次性写入,避免重复工作。(注:设置变量名称时只能为英文,但内容可以是中文)
-
支持个性皮肤设置,用户可根据自身喜好一键式选用不同皮肤;
-
支持Flash、avl等多媒体插入;
-
支持静态内容发布模式,静态发布可生成纯HTML格式,并可脱离WEB服务器独立运行,方便离线浏览文档,同时还支持动态同步。
价格:http://www.e-bizhelp.com/price.html

参考推荐:
Markdown + gitbook 编写帮助文档
Algolia DocSearch 实现帮助文档全站搜索详解
团队多人协作文档的工具汇总
有哪些好用的文档生成工具, 以及为什么好 (知乎)
帮助企业制作帮助文档的6大“黑科技”工具 (知乎)
制作在线和离线帮助文档(使用手册),用什么工具比较好 (知乎)
帮助制作文档工具Document! X 和HelpStudio的使用小技巧 (知乎)
最后
以上就是敏感世界最近收集整理的关于几款制作帮助文档的工具汇总几款制作帮助文档的工具汇总的全部内容,更多相关几款制作帮助文档内容请搜索靠谱客的其他文章。








发表评论 取消回复