v-bind基本使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--错误的做法:这里不可以使用mustache语法 -->
<!--<img src='{{imgURL}}' alt="" -->
<!--正确的做法:使用v-bind指令 -->
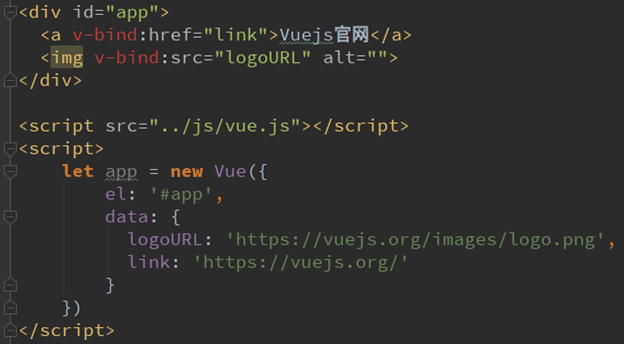
<img v-bind:src="imgURL" alt="">
<a v-bind:href='aHref'>百度一下</a>
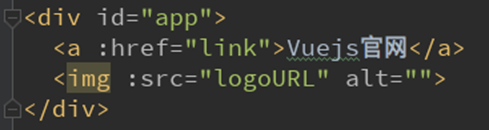
<!--语法糖的写法 -->
<img :src="imgURL" alt="">
<a :href='aHref'>百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'hello vue',
imgURL: 'https://cdn.jsdelivr.net/gh/xdr630/images/1534065512452.jpeg',
aHref: 'https://www.baidu.com'
}
})
</script>
</body>
</html>
这里的可以这样写 v-bind = :







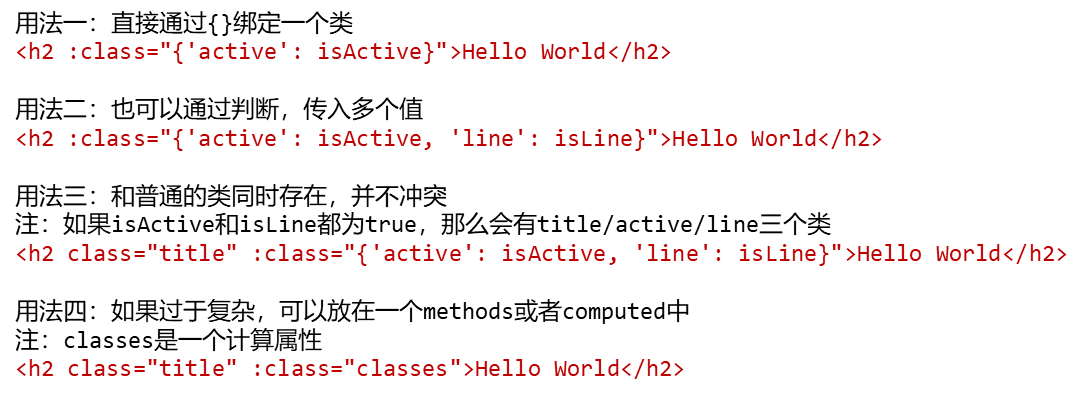
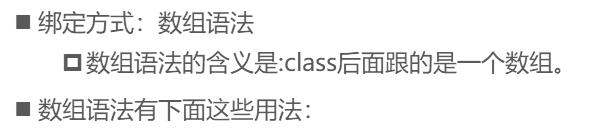
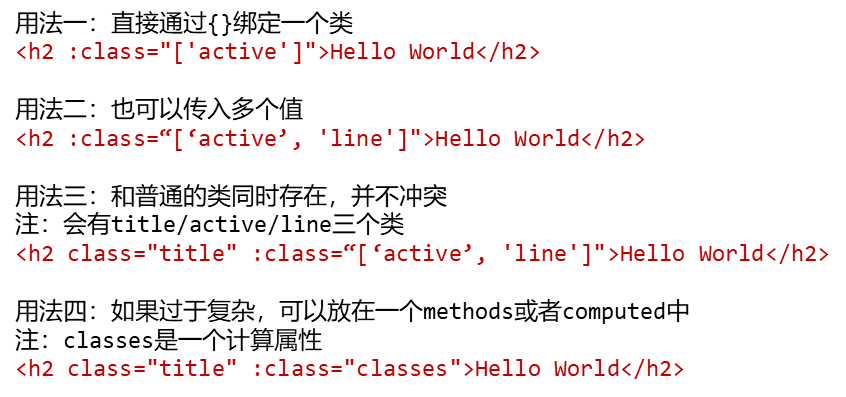
v-bind绑定class(一)







<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- <h2 class="active">{{message}}</h2>-->
<!-- <h2 :class="active">{{message}}</h2>-->
<!-- <h2 v-bind:class="{key1,value1,key2:value2}">{{message}}</h2> -->
<!-- <h2 v-bind:class="{类名1:true,类名2:boolean}">{{message}}</h2>-->
<h2 class="title" v-bind:class="{active: isActive, line: isLine}">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'hello vue',
active: 'active',
isActive: true,
isLine: true
},
methods: {
btnClick: function () {
this.isActive = !this.isActive
}
}
})
</script>
</body>
</html>

点击按钮变换颜色

最后
以上就是贪玩毛巾最近收集整理的关于Vue之v-bind基本使用v-bind基本使用v-bind绑定class(一)的全部内容,更多相关Vue之v-bind基本使用v-bind基本使用v-bind绑定class(一)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复