作者: 贾凡,用户体验设计师,GE数字集团
Z型布局是网页设计中比较常见的一种布局,之所以普遍使用,是因为它可以很容易的满足一个网站所有的需求: 网站 logo – 网站导航 – 网站内容和架构 – 网站的执行按钮.
当然还有其他常见的网页设计布局,例如 F型布局,我们会在下一次分享.
关于 Z型布局
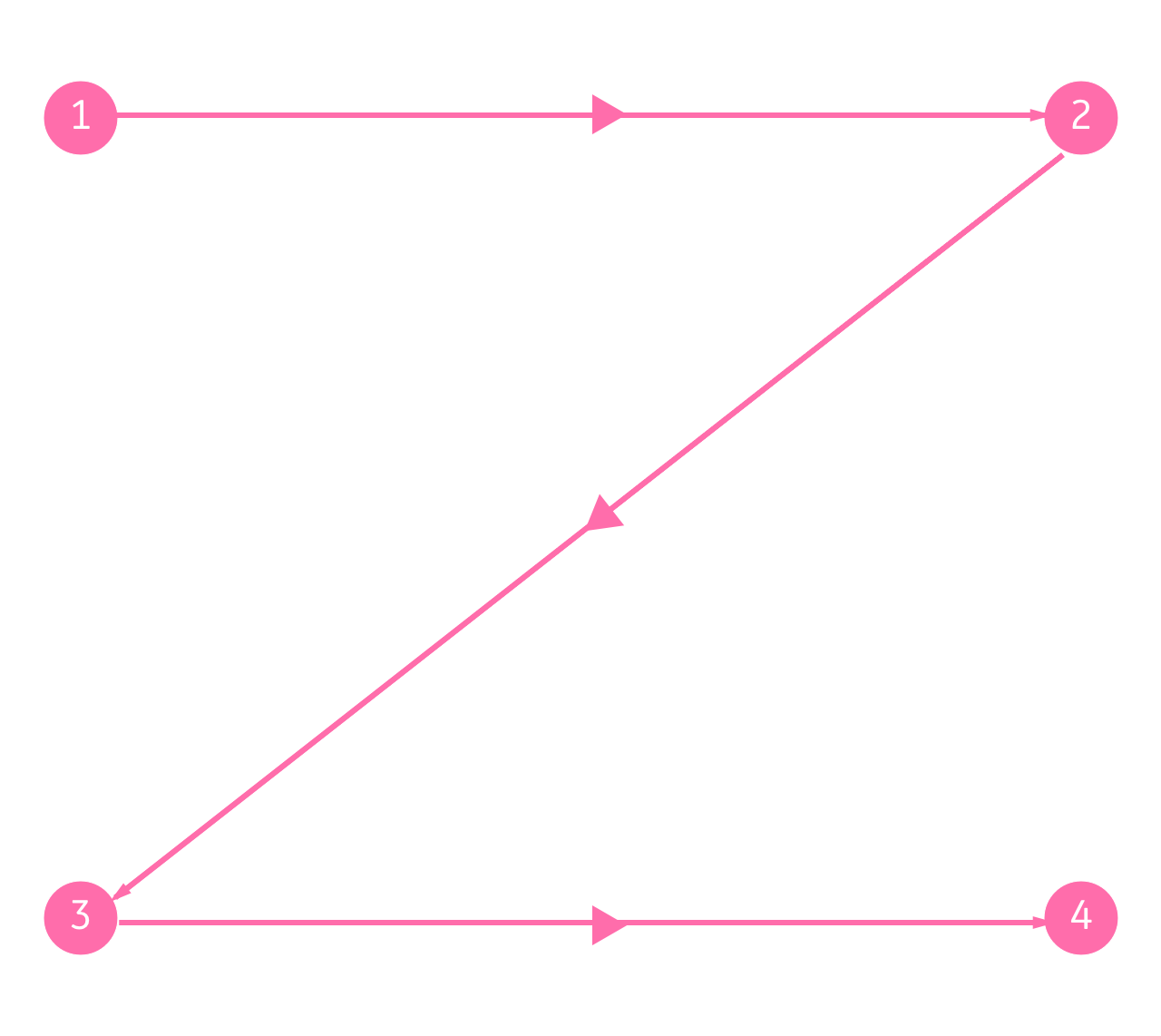
很明显, Z型布局指的就是把信息按照 Z 字来布局.把最想让用户先看到的信息放在最上面,眼睛会按照 Z 的路线移动, 最后转移到”执行按钮”上,如下图所示:

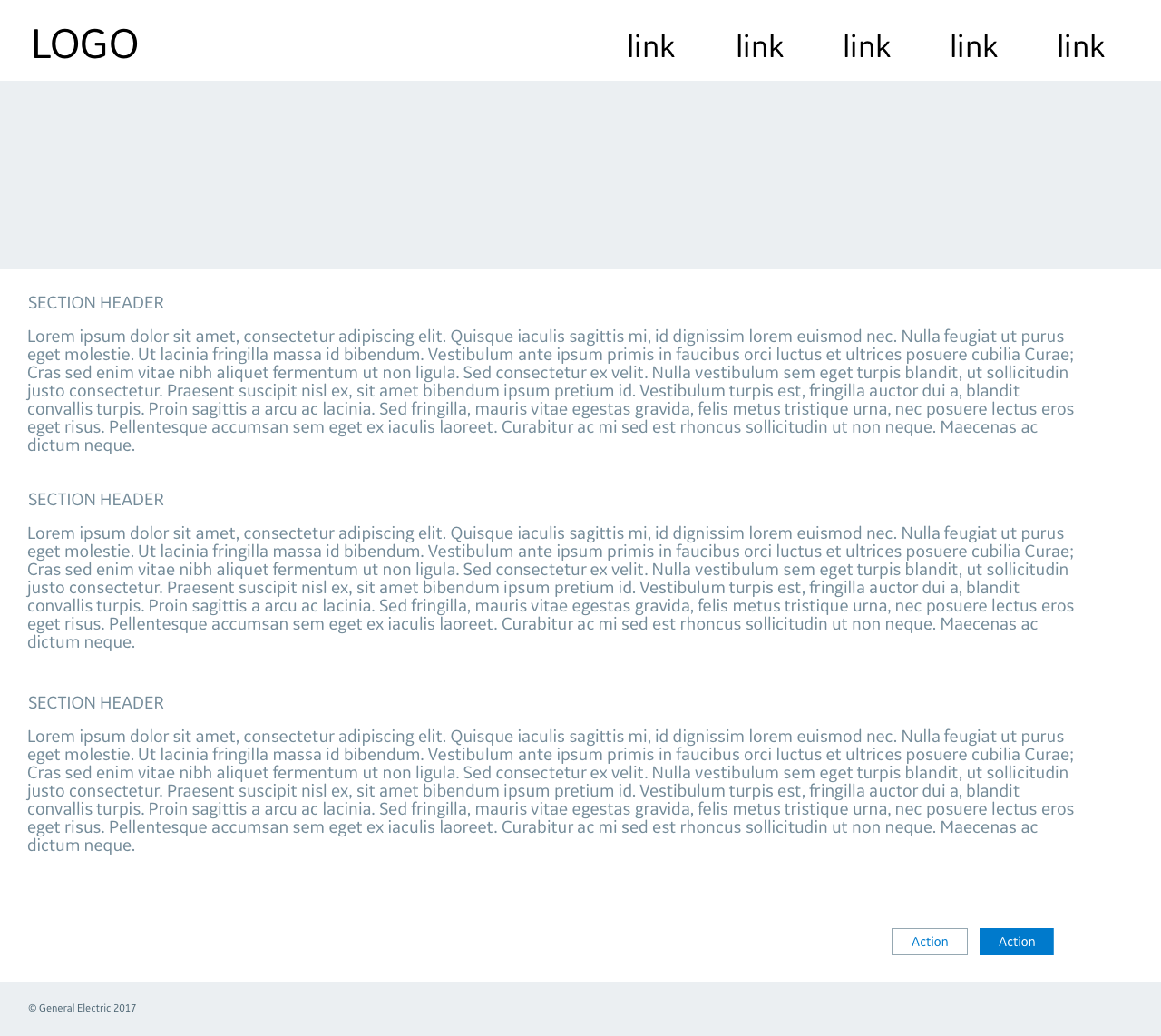
上图标识的数字代表了用户阅读的顺序.转化为网页设计,表现形式是这样的:

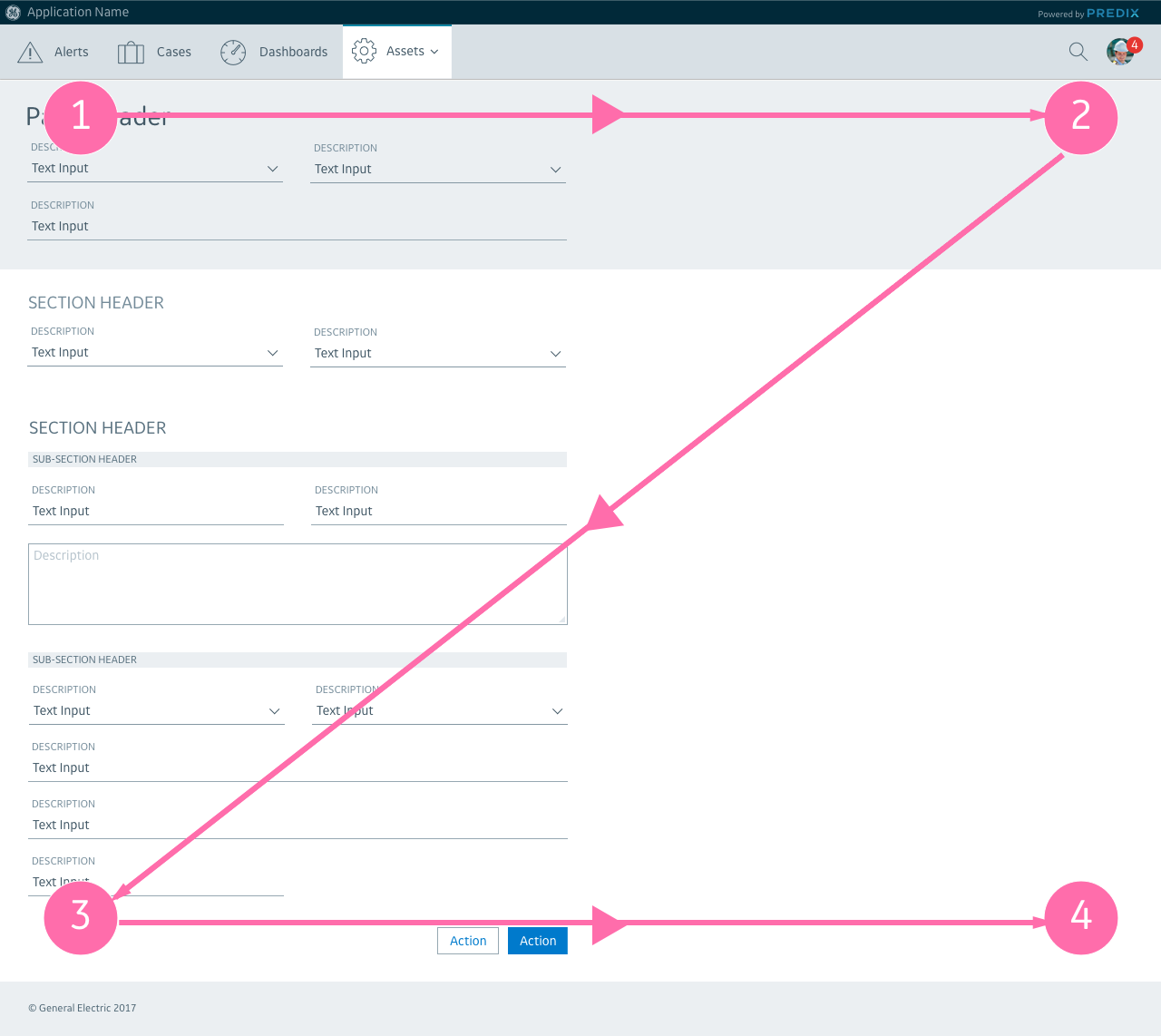
把 Z型布局附加在网页设计上:

是不是很简单?
Z型布局的确不复杂,但是却很有效的指引用户的关注点从1移动到4,最后到执行按钮.我们再加一点到这个设计上:
1. 背景分割让用户的视线聚焦在设计的框架之内.
2. 一个有设计感的 logo 在#1 处 抓住用户眼球
3. 一个彩色的”注册”按钮 在#2处,这可以保证我们想要的视觉移动
4. 在屏幕正中间的”幻灯片”控件,这可以将网页的上部和下部区分开来,有效引导用户的视觉往网页下部移动
5. 为每一个处于#3 处的内容标题加上图标或者背景,以保证用户的视觉流向可以指向最后的执行按钮
为什么要用Z型布局
Z 型布局当然不会 成为所有网站的布局结构,但正如前文提到的,它是一个很好的切入点, 因为它有效串起了有效的网页设计的4大部分:
1. 品牌 logo
2. 导航架构
3. 内容
4. 执行按钮
之所有说它有效,是因为很多用户浏览网页的行为习惯和读书的行为习惯一样:从左往右,从上到下. 基于此,你可以做更多的设计扩展.
我们扩展一下,看看其他一些利用 Z 型布局的 网站设计. 值得注意的是, Z 型布局是一个可以适应很多场景的布局,例如 最后的 “执行按钮”有可能会有其他的展现形式(比如一些网站想要引导你去他们的产品目录而不是注册); 其中, Z 型布局中的内容部分,也可以和案例中的大不相同.
举个例子:

Facebook看起来很复杂,但仔细看一下不难发现这是一个很典型的以”下载”按钮为 结束点的 Z 型网页布局.

很明显, Airbnb这是一个Z 型布局的典型网页,更多的内容可以通过纵向滚动放在首屏以外.

上面的例子可能是一个更加典型的 Z 型结构布局.
其他
通过眼动仪的帮助,很多研究发现 F 型浏览布局(下一章会介绍) 在控制浏览者 眼动顺序上更为有效. 但实际上,除去这些所谓的”规则”,用户永远会 第一眼就看到网页中最大的,最亮的,对比度最强的部分. 所以要记住: 如果你希望用户的浏览路线跟随 Z 型布局,那么不要在他的浏览路线上设置其他障碍来分散他的注意力.
对于要求很简单并且需要执行操作的网页来说, Z 型布局是一个很好的设计方案. 试图用 Z 型设计布局来设计一个很复杂的网站可能不是一个正确的选择,但是允许 Z 型布局成为网站的基本架构可以带来秩序感,能够帮助提升网站的转化率.
最后
以上就是自由冰淇淋最近收集整理的关于网页设计布局(一): Z 型布局的全部内容,更多相关网页设计布局(一):内容请搜索靠谱客的其他文章。








发表评论 取消回复