网页布局就是以最合适浏览器的方式将图片和文字排放在页面的不同位置。网页需要在各种尺寸的浏览器进行显示,包括手机、平板电脑等,这时候网页的布局就会显得十分重要。下面为您介绍几种网页布局的几种常用方式。
1.固定布局:指定网页的宽度为固定值进行布局
使用固定布局时,首先要规定网页的宽度(如1200px等),其次还要知道固定宽度布局将处于浏览器窗口的位置,默认情况下会在浏览器左侧,多余的空白在浏览器中间。
这里需要提醒一点:现在很多网页布局都是使用1000px或者以下的主要原因是为了兼容分辨率为1024x768的显示器。
下面是该布局的代码实现:
HTML部分代码:
<body>
<div class="container1">头部盒子</div>
<div class="container2">
<div class="left">左侧盒子</div>
<div class="right">右侧盒子</div>
</div>
<div class="clearboth"></div><!--空盒子不放任何内容用于清除上面盒子的浮动效果-->
<div class="container3">底部盒子</div>
</body>
CSS部分代码:
<style>
.container1,.container2,.container3{
width:1000px;
margin: 0 auto;/*让盒子居中*/
}
.container1{
height:200px;
margin-bottom: 10px;
background-color: yellow;
}
.left{
width:200px;
height:500px;
background-color: violet;
float:left;
}
.right{
width:780px;
height:500px;
margin-left:20px;
background-color:turquoise;
float:right;
}
.clearboth{
margin:0px;
padding:0px;
border:0px;
clear:both;
}
.container3{
margin-top:10px;
background-color: tomato;
height:200px
}
</style>
下面是效果图:
这里还是想要提醒一下关于盒子宽度的问题,盒子的宽度有两种:1.特定盒子的尺寸(也就是设置了宽度width的盒子)会随padding、margin、border的添加而扩展,进而占据更多的水平空间。事实上,通过width设置的只是内容的宽度而不是盒子本身的宽度,所以在设置左边盒子和右边盒子的时候要考虑增加margin等会不会超出盒子宽度,如果我上面margin设置的是30px 那么右边的盒子将会被挤下去,这点要特别注意。2.无尺寸限制的盒子(没有设置width的盒子)则会扩展到与它的包含元素同宽,即,无尺寸的盒子增加margin、padding、border时会导致内容的宽度变化。所以在设置盒子宽度时大家需考虑到这点,以免写出的代码与自己想要的效果不一致。
2.流式布局:布局可随浏览器窗口进行放缩
在流式布局中,网页中的网页区域允许变宽或变窄,从而填充浏览器窗口中可用的空间,不会控制内容的宽度,文本允许按照需要重新流动。其主要技术分为两点:一、通常使用百分比值设置宽度或者把宽度设置为自动。二、网页宽度一般都不固定,让人感觉页面有一种伸缩性。
下面是该布局的代码实现部分:
HTML部分代码:
<body>
<div class="container1">头部盒子</div>
<div class="container2">
<div class="left">左侧盒子</div>
<div class="right">右侧盒子</div>
</div>
<div class="clearboth"></div><!--空盒子不放任何内容用于清除上面盒子的浮动效果-->
<div class="container3">底部盒子</div>
</body>
CSS部分代码:
<style>
.container1,.container2,.container3{
width:80%;/*百分比宽度为80%,是占其父容器的80%,其父容器为body*/
margin: 0 auto;/*让盒子居中*/
min-width: 500px;
}
.container1{
height:200px;
margin-bottom: 10px;
background-color: yellow;
}
.left{
width:30%;/*百分比宽度为30%,占据父容器的30%,其父容器为container2*/
height:500px;
background-color: violet;
float:left;
}
.right{
width:66%;/*百分比宽度为66%,占据父容器的66%,其父容器为container2*/
height:500px;
margin-left:20px;
background-color:turquoise;
float:right;
}
.clearboth{
margin:0px;
padding:0px;
border:0px;
clear:both;
}
.container3{
margin-top:10px;
background-color: tomato;
height:200px
}
</style>
下面是效果图:
首先是浏览器没有缩放时的效果图:

其次是浏览器放缩后的效果图:

从上面两张效果图可以看到不管浏览器是否放缩,它里面的盒子也会跟着放缩。这里也做几点提醒:1.流式布局需要特别注意的是容器的百分比是以父元素为基准进行计算的。2.流失布局的内容元素通常不设置高度,内容会根据宽度的变化调整,高度会自动随之变化。3.由于没有设置高度,所以有时难免出现参差不齐的现象,这时候可以通过设置最小宽度或最大宽度等方式进行适当的控制。
3.弹性布局:用来为盒子模型提供最大灵活性的一种布局
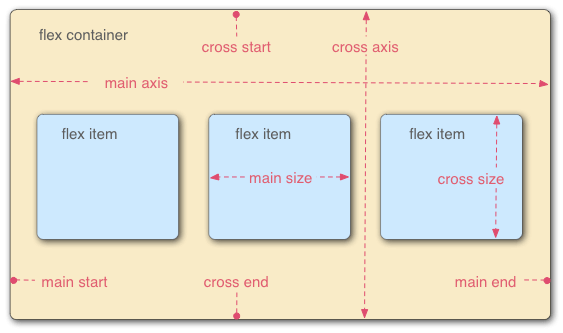
采用flex布局的元素称为flex容器简称容器,它的所有子元素自动生成为容器的成员,称为flex项目,简称项目。这个容器有两个轴,一个水平主轴一个垂直交叉轴,起点终点都是容器的边界。

这里分别介绍容器和项目的几个属性:
一、容器的属性:
1.flex-direction(决定主轴方向的属性):row、row-reverse、column、column-reverse
2.flex-wrap(决定换行方式的属性):nowrap、wrap、wrap-reverse
3.flex-flow(是前两个属性的简写形式)
4.justify-content(决定项目在主轴上的对其方式的属性):flex-start、flex-end、center、space-between、space-around
5.align-items(决定项目在交叉轴上对其方式的属性):flex-start、flex-end、center、baseline、stretch
6.align-content(决定多根轴线对其方式的属性):flex-start、flex-end、center、space-between、space-around
二、项目是属性:
1.order(定义项目的排列顺序的属性)
2.flex-grow(定义项目放大比例的属性)
3.flex-shrink(定义项目缩小比例的属性)
4.flex-basis(定义在分配空间之前,项目占据主轴空间的属性)
5.flex:前三个属性的简写默认值为:0 1 auto
6.align-self(定义允许某个项目可以与其他项目不一样的对其方式,可覆盖align-items属性)
三、下面应用这些属性来加深一下理解:
HTML和CSS部分代码:
<body>
<div class="container1">
<div class="container11">盒子一</div>
<div class="container12">盒子二</div>
<div class="container13">盒子三</div>
<div class="container14">盒子四</div>
<div class="container15">盒子五</div>
<div class="container16">盒子六</div>
<div class="container17">盒子七</div>
</div>
</body>
.container11,.container12,.container13,.container14,.container15,.container16,.container17{
width:150px;/*这里统一设置进而容器的宽度高度外边距*/
margin:10px;
height:50px;
}
.container11{
background-color: lightcoral;
}
.container12{
background-color: lightgreen;
}
.container13{
background-color: lightsalmon;
}
.container14{
background-color: hsl(44, 84%, 51%);
}
.container15{
background-color: #a83204;
}
.container16{
background-color: #34680a;
}
.container17{
background-color: mediumslateblue;
}
这里注意一下,容器中要设置display:flex;属性
.container1{
display:flex;
background-color: lightslategrey;
}
1.flex-direction举例:
.container1{
display:flex;
background-color: lightslategrey;
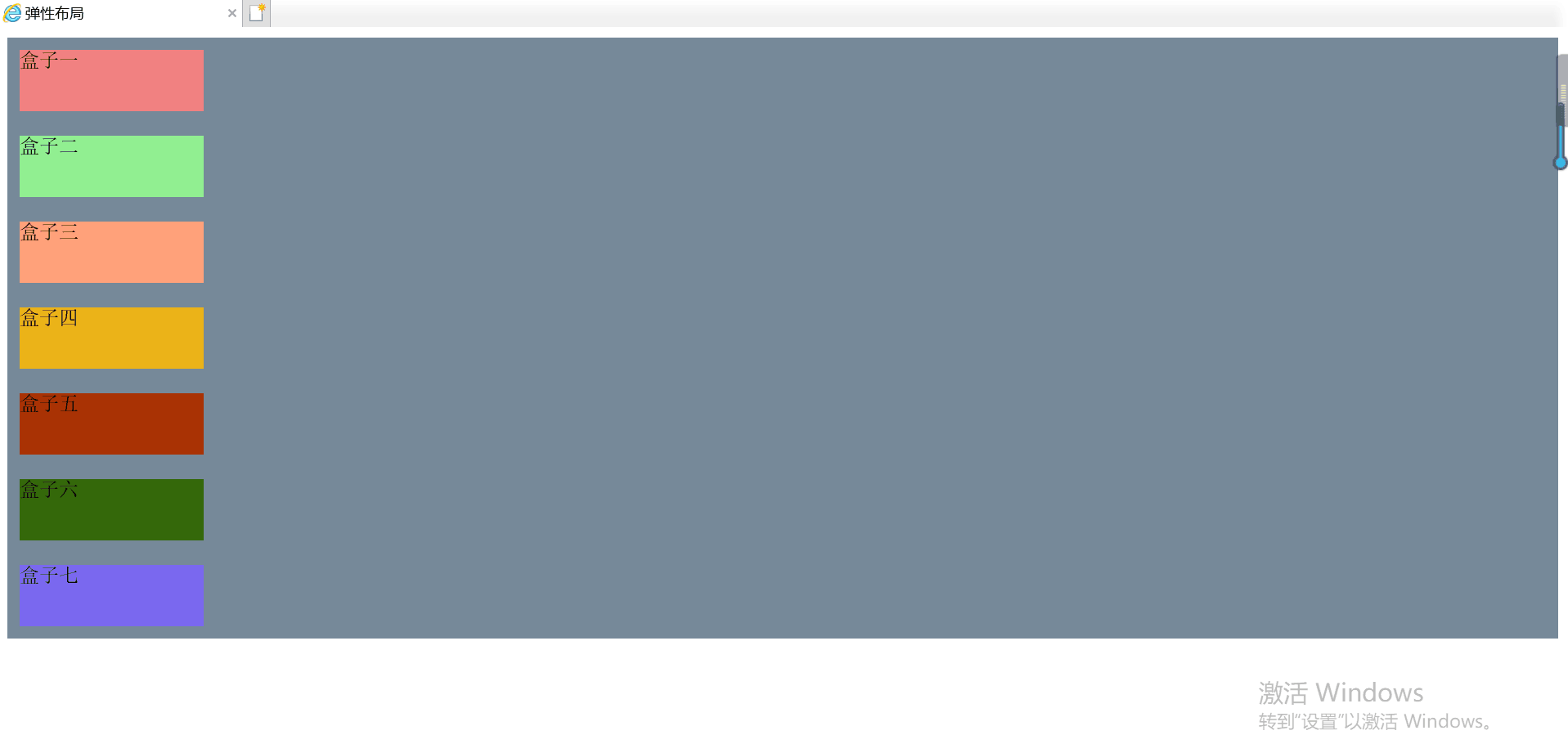
flex-direction:column; /*以列显示*/
}
效果图:
 2.flex-wrap举例
2.flex-wrap举例
.container1{
display:flex;
background-color: lightslategrey;
flex-direction:row-reverse; /*反向按行排列*/
flex-wrap:wrap;/*换行*/
}
效果图:

随着浏览器窗口的缩小,如果一行排列不下会换到下一行。
3…justify-content举例
.container1{
display:flex;
background-color: lightslategrey;
flex-direction:row-reverse; /*反向按行排列*/
justify-content:space-between;/*两端对齐,项目之间的间隔都相等*/
}
效果图:

这里需要提醒的一点是,需要注意一下是否设置容器高度,如果没有设置那么容器高度会随内容的增加而改变,在介绍这些属性时,我都没有设置容器的高度,但是当里面的项目是以列排列的话,容器会相应变宽。这里大概列举了三个容器的属性值来说明flex布局,其他属性大家可以下来自己进行尝试。
总结一下:
对于上面介绍的三种页面布局方式根据各自所需进行选择,这里比较推荐使用流失布局和弹性布局,流失布局在使用 的时候根据浏览器缩小整个布局不会发生变化,而弹性布局是CSS3引用的一种比较方便简单的布局方式,使用弹性布局会比使用float、position来布局显得方便。
最后
以上就是阔达冰淇淋最近收集整理的关于制作网页常用布局的全部内容,更多相关制作网页常用布局内容请搜索靠谱客的其他文章。








发表评论 取消回复