目录
- 1,下载 EasyUI
- 2,使用 EasyUI
- 3,EasyUI 学习资料
- 4,EasyUI 使用技巧
1,下载 EasyUI
EasyUI 可以帮助 Web开发者更轻松的打造出功能丰富并且美观的UI界面。
可以到这里下载开发包。

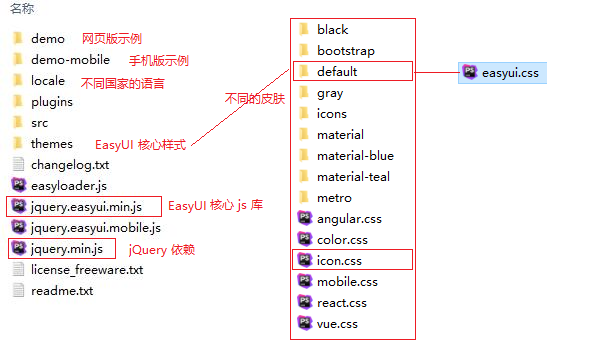
我这里下载的是 1.8.6 版本的。下载好之后解压,它的目录是这样的:

2,使用 EasyUI
使用之前需要导入的 css 文件及 js 文件:
easyui.css:/themes/default/easyui.cssicon.css:/themes/icon.cssjquery.min.jsjquery.easyui.min.jseasyui-lang-zh_CN.js:中文汉化
测试 HTML:
<!DOCTYPE html>
<html>
<head>
<title>easyui test</title>
<!-- 引入所需的 css -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.8.6/themes/default/easyui.css"> <!-- 默认皮肤 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.8.6/themes/black/easyui.css"> <!-- 不同的皮肤 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.8.6/themes/icon.css">
<!-- 引入所需的 js,注意先后顺序 -->
<script type="text/javascript" src="jquery-easyui-1.8.6/jquery.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.8.6/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.8.6/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<!-- 通过 class 使用 EasyUI -->
<a href="#" class="easyui-linkbutton">这是第一个按钮</a>
<br>
<!-- 通过 js 代码使用 EasyUI -->
<a href="#" id="btn">这是第二个按钮</a>
<script type="text/javascript">
$("#btn").linkbutton();
</script>
</body>
</html>
3,EasyUI 学习资料
- EasyUI 使用教程
- EasyUI 开发文档
4,EasyUI 使用技巧
使用 EasyUI 有 3 个重要的步骤:
- 第一,要清楚每个组件作用的 Html 标签是什么,比如:
<div>标签<a>标签<input>标签<form>标签<select>标签- 等
- 第二,要清楚每个组件的名称是什么
- 第三,要清楚每个组件的可调节属性、可绑定的事件及方法有哪些
最后
以上就是听话魔镜最近收集整理的关于EasyUI 学习笔记的全部内容,更多相关EasyUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复