<仅供个人复习使用>
1.EasyUI 概述
- EasyUI一个基于JQuery的框架,集成了各种用户界面插件
- EasyUI提供建立现代化JQuery的框架,集成了各种用户界面插件
- HTML 网页的完整框架
- …
2.EasyUI 的构建方式
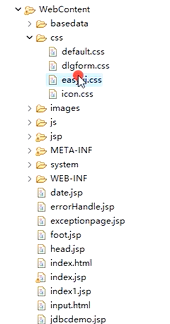
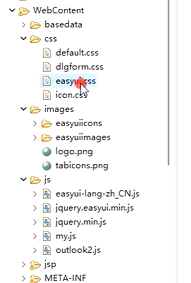
2.1 版本文件的获得(前期准备)



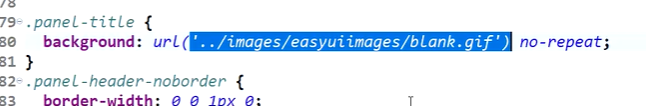
注意修改组件路径:

2.2EasyUI组件使用
-
直接在HTML中声明组件:

-
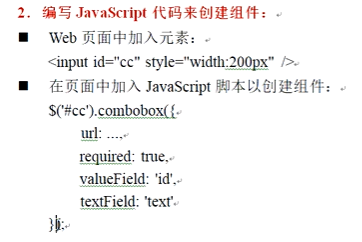
编写JS代码创建组件:

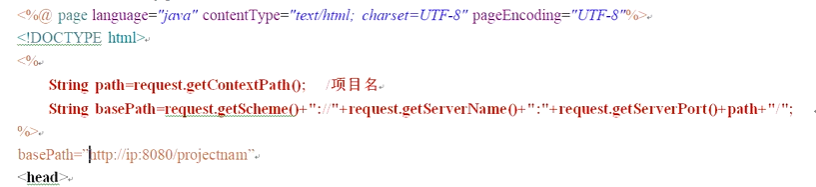
2.3 基于EasyUI的Web项目

上图:
basePath 定位到 — WebContent 目录
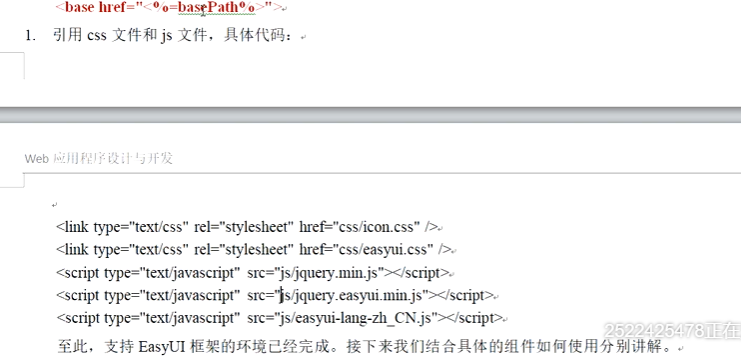
basePath/css/easyui.css
引入 可在下面用相对目录

3.EasyUI中常用组件
3.1 文本框组件 TextBox
1)在Web 页面中元素,具体代码:
<input class="easyui-textbox" id="sno" name="sno" /><br/>
2)设置或获取值
设置值:
$("#sno").textbox("setText","20190001");
或 $("#sno").textbox("setValue","20190001");
或 $("#sno").val("20190001");
获得值:
var value=$("#sno").textbox("getText");
或 var value=$("#sno").textbox("getValue");
或 var value=$("#sno").val();
注意: easyui可能不支持(获得值可以,设置值不行)
var username=$("#sno").val()
$("#sno").val("admin");(×)
用easyui前两种就好。
3.2 下拉列表组件
1)在Web页面中元素,具体代码:
<input class"easyui-combobox" id="school"name="school" style="width:200px" />
2) 通过JS代码创建组件,具体代码:
<script type="text/javascript">
$(function(){
$("#school").combobox({
//初始化combobox的数据来自于哪里
url:"${pageContext.request.contextPath}/SchoolServlet",
//url:"combobox_data1.json", //在组件中显示的数据的URL
valueField:"no",//编号
textField:"name", //下拉可选的值
panelHeight:"auto",//自动调整下拉面板的高度
editable:false //不可编辑
})
})
</script>
package com.tjut.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.HashMap;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON;
import com.tjut.dao.DBUtilT;
@WebServlet("/SchoolServlet")
public class SchoolServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public SchoolServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//统一设置成支持中文
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String sql="select no,name from school";
ArrayList<HashMap<String, String>> list = DBUtilT.executeQuery(sql); //多行多列的json数组
String result = JSON.toJSONString(list);//转换成JSON数组串
PrintWriter out = response.getWriter();//获得输出流
out.print(result);
out.close();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}

常见操作
1)获得组件的值:
var value=("#school").combobox("getValue");//获得所选项目的valueField值,即上述对应id的值;看到的值,eg:1001
var text=$("#school").combobox("getText");//获得所选项目的textfield值,即上述name对应的值;看到的值,eg:机械学院
2)组件事件处理:当选项发生改变的事件,具体代码如下:
easyuidemo.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<!-- 这里用EL表达式(以$开始) 或者用<basehref="< %=basePath%>" > 啊-->
<!-- ${pageContext.request.contextPath} ----/FirstWebProject -->
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/icon.css" />
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/easyui.css" />
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function(){
$("#sno").textbox("setValue","lisi");//设置:setText
$("#school").combobox({
url:"${pageContext.request.contextPath}/SchoolServlet?caozuo=initschool",//初始化combobox的数据来自于哪里 */
//url:"combobox_data1.json",
valueField:"no", //用户看不到,1005---计算机学院
textField:"name", // 下拉可选的值
panelHeight:"auto", //下拉面板的高度
editable:false,
onChange:function(){
var code=$("#school").combobox("getValue");
$("#major").combobox({
url:"${pageContext.request.contextPath}/SchoolServlet?caozuo=initmajor&code="+code,
valueField:"code",
textField:"name",
panelHeight:"auto",
editable:false
});
}
});
$("#get").click(function(){
var school=$("#school").combobox("getValue");
$("#sno").textbox("setValue",school);
});
});
</script>
</head>
<body>
学生学号:<input class="easyui-textbox" id="sno" name="sno" /><br/>
所属学院:<input class="easyui-combobox" id="school" name="school" />
所属专业:<input class="easyui-combobox" id="major" name="major" />
<input type="button" id="get" value="获取" />
</body>
</html>
SchoolServlet.java
package com.tjut.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.io.UnsupportedEncodingException;
import java.util.ArrayList;
import java.util.HashMap;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSON;
import com.tjut.dao.DBUtilT;
@WebServlet("/SchoolServlet")
public class SchoolServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public SchoolServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String caozuo=request.getParameter("caozuo");
switch (caozuo) {
case "initschool":
initschool(request, response);
break;
case "initmajor":
initmajor(request, response);
break;
default:
break;
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
private void initschool(HttpServletRequest request, HttpServletResponse response) throws IOException {
//统一设置成支持中文
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String sql="select no,name from school";
ArrayList<HashMap<String, String>> list = DBUtilT.executeQuery(sql); //多行多列的json数组
String result = JSON.toJSONString(list);//转换成JSON数组串
PrintWriter out = response.getWriter();//获得输出流
out.print(result);
out.close();
}
private void initmajor(HttpServletRequest request, HttpServletResponse response) throws IOException {
//统一设置成支持中文
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
String code = request.getParameter("code");
String sql="select * from major where school=?";
Object args[] = {code};
ArrayList<HashMap<String, String>> list = DBUtilT.executeQuery(sql, args); //多行多列的json数组
String result = JSON.toJSONString(list);//转换成JSON数组串
PrintWriter out = response.getWriter();//获得输出流
out.print(result);
out.close();
}
}
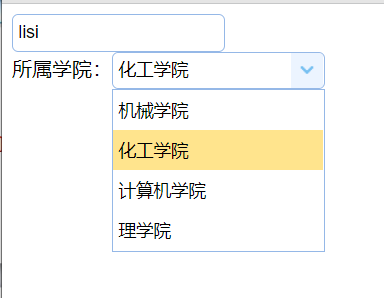
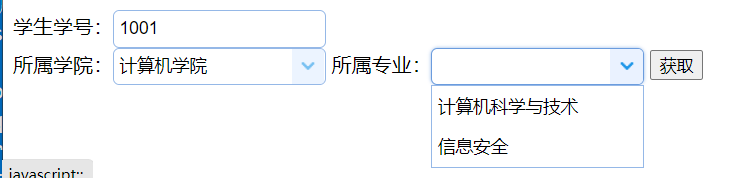
效果图:
选中计算机学院时,后面下拉框显示其所属专业

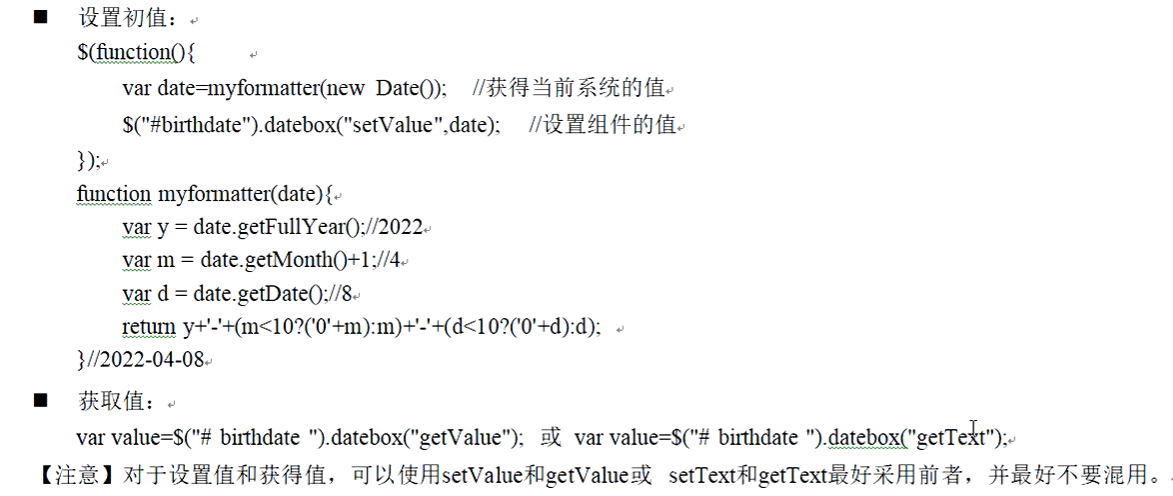
3.3 日期组件 DateBox
Web页面元素,具体代码:
$("#get").click(function(){
var date=$("#birthday").datebox("getValue");
$("#sno").textbox("setValue",date);
});
出生日期:<input class="easyui-datebox" id="birthday" name="birthday"/>

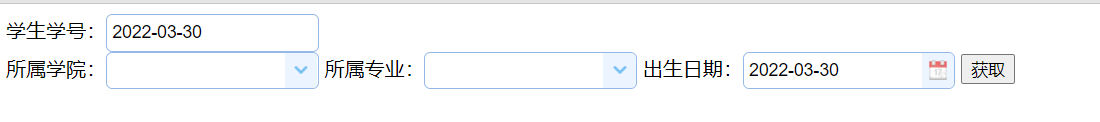
效果图:

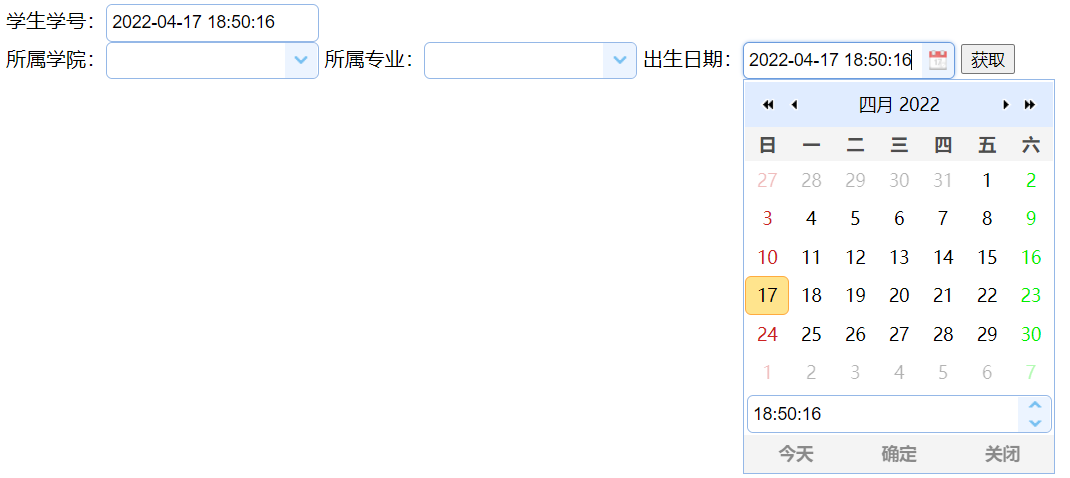
3.4 日期事件组件DateTimeBox
与datebox基本相同
效果图:

3.5 消息窗口(messager)
消息窗口提供了不同的消息框风格,
包含alert(警告框),comfirm(确认框),prompt(提示框),progress(进度框)等。
所有消息都是用回调函数去处理结果或做一些自己需要处理的事情。
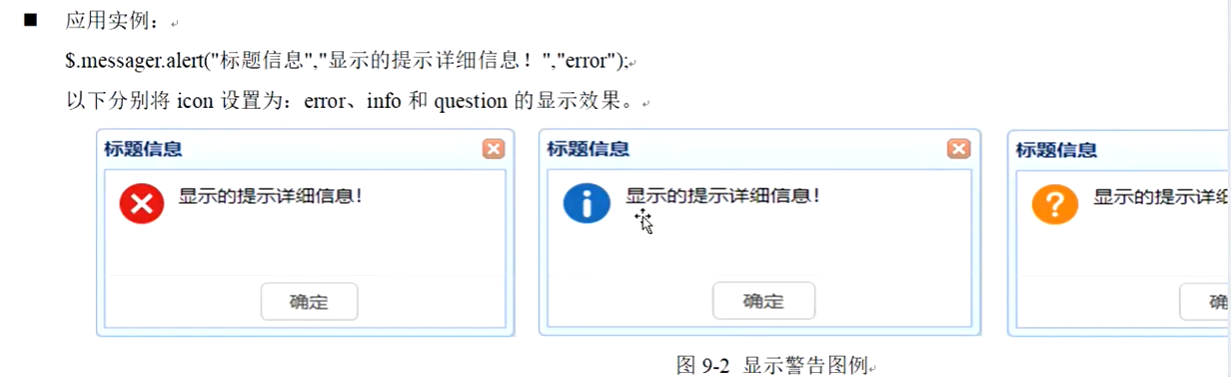
3.5.1显示警告消息窗口-message.alert()
使用格式:$.messager.alert(title,msg,icon,fn);
参数说明:
title: 在头部面板显示的标题文本
msg: 显示的消息文本
icon:显示的图标图像。可用值有:error,question,info,warning
fn:在窗口关闭的时候触发该回调函数

3.5.2确认消息窗口-message.confrm()
1)使用格式:
$.messager.confirm(title,msg,fn(r));
2)参数说明:
title:在头部面板显示的标题文本
msg:显示的消息文本
fn:当用户点击“确定”按钮的时候将传递一个true值给回调函数的参数r,否则传递一个flase值。
应用实例:
<script type="text/javascript">
$(function(){
$("#show").click(function(){
$.messager.confirm("提示","确认删除学号是:20220001吗?",function(r){
alert(r);
if(r){
alert("确认按钮");
} else {
alert("取消按钮");
}
});
});
});
</script>
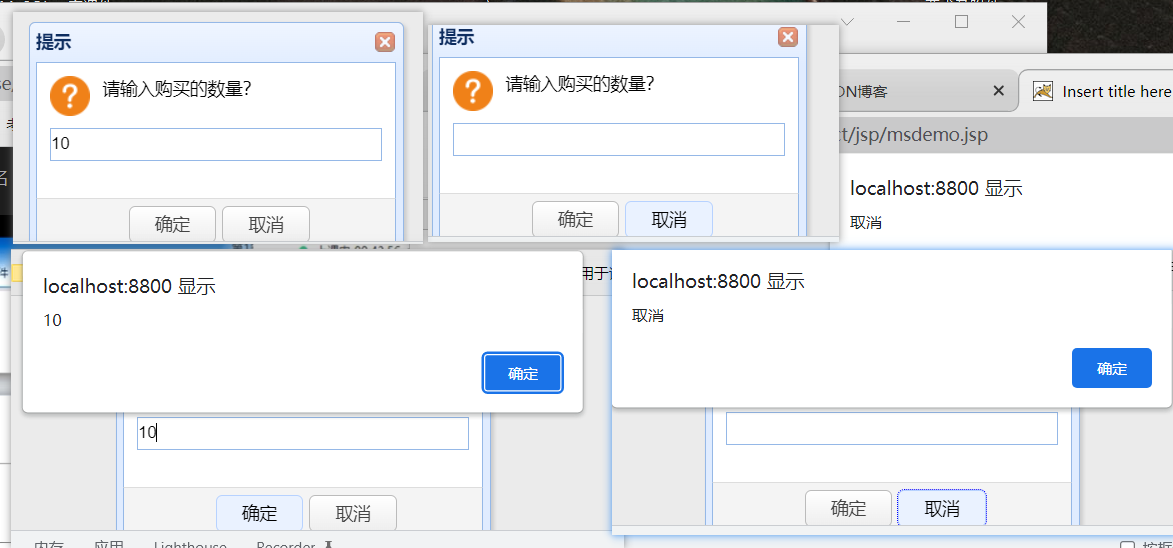
3.5.3输入文本的消息窗口-message.prompt()
1)使用格式:
$.messager.prompt(title,msg,fn(r));
2)参数说明:
title:在头部显示的标题文本
msg:显示的消息文本
fn:在用户输入一个值参数的时候执行的回调函数
应用实例:
<script type="text/javascript">
$(function(){
$("#show").click(function(){
$.messager.prompt("提示","请输入购买的数量?",function(value){
if(value)
alert(value);
else
alert("取消");
});
});
});
</script>
效果图:

3.5.4在屏幕右下角显示一条消息窗口-message.show()
1)使用格式:
$.messager.show(配置参数);
注:该选项参数是一个可配置的对象;
2)参数说明:
showType:定义将如何显示该消息。
可用值有null,slide,fade,show。默认:slide
showSpeed:定义窗口显示的过度时间。默认:600ms
title:在头部面板显示的标题文本
msg:显示的消息文本
width:定义消息窗口的宽度。默认:250px
height:定义消息窗口的高度。默认:100px
style:定义消息窗体的自定义样式
timeout:如果定义为0,消息窗体将不会自动关闭,除非用户关闭它。如果定义成非0的值,消息窗体将在超时后自动关闭。默认:4s
应用实例:
<script type="text/javascript">
$(function(){
$("#show").click(function(){
$.messager.show({
title:"提示",
showType:"slide",
msg:"通知文本",
showSpeed:5000,
timeout:3000,
width:500,
height:200
})
});
});
</script>
ps:width,height不加单位
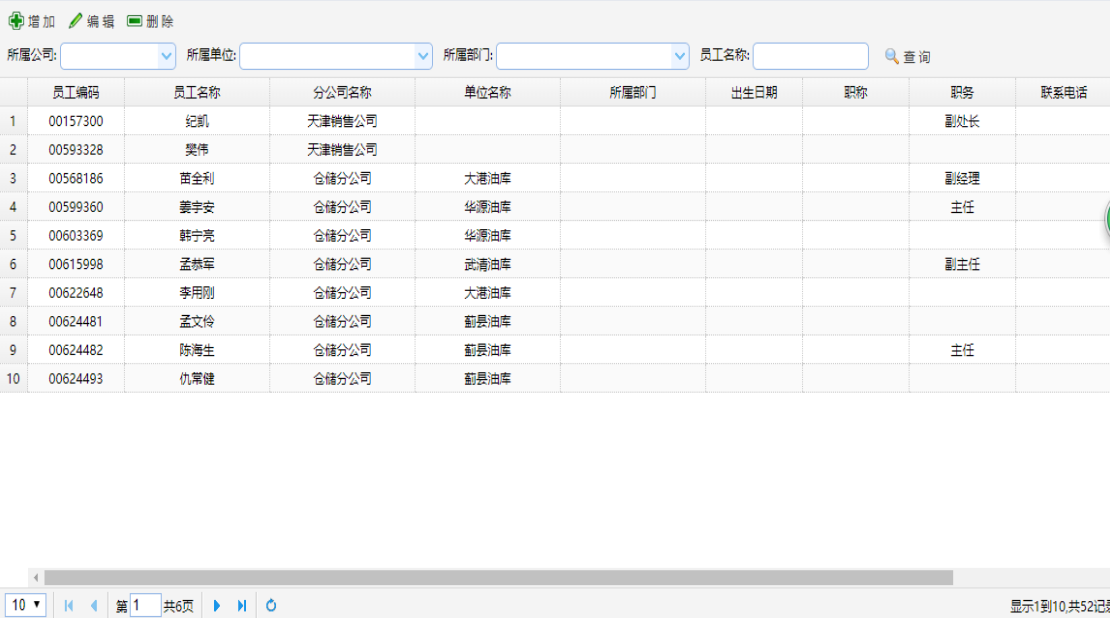
3.6 表单组件Datagrid
十分重要的组件,可使数据按行和列的方式进行展示。
效果图:

data-options:
field:一列的数据,后端请求数据要有这个字段
常用:DataGrid with Toolbar
最后
以上就是含糊水杯最近收集整理的关于【Web学习笔记】easyui框架1.EasyUI 概述2.EasyUI 的构建方式3.EasyUI中常用组件的全部内容,更多相关【Web学习笔记】easyui框架1.EasyUI内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复