

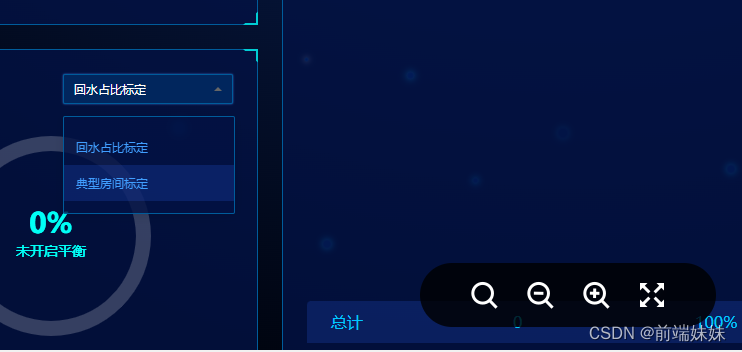
<el-select
class="section-select section-select__1 typical_room"
popper-class="typical_room_select"
v-model="typical_room"
style="display:block;"
placeholder="选择"
ref="columnContentSelect"
@focus="focusInput"
>
<el-option
:style="{'width': selectOptionWidth}"
label="回水占比标定"
value="0"
/>
<el-option
:style="{'width': selectOptionWidth}"
label="典型房间标定"
value="1"
/>
</el-select>data: {
selectOptionWidth: 0,
} methods: {
focusInput(){
this.$nextTick(() => {
this.selectOptionWidth = this.$refs.columnContentSelect.$el.getBoundingClientRect().width + "px";
});
},参考内容:
ref获取元素的宽度、高度
让el-option和el-select宽度保持一致
最后
以上就是勤奋西装最近收集整理的关于大屏项目,在全屏和非全屏的情况下,el-select和el-option一直等宽的全部内容,更多相关大屏项目,在全屏和非全屏内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复