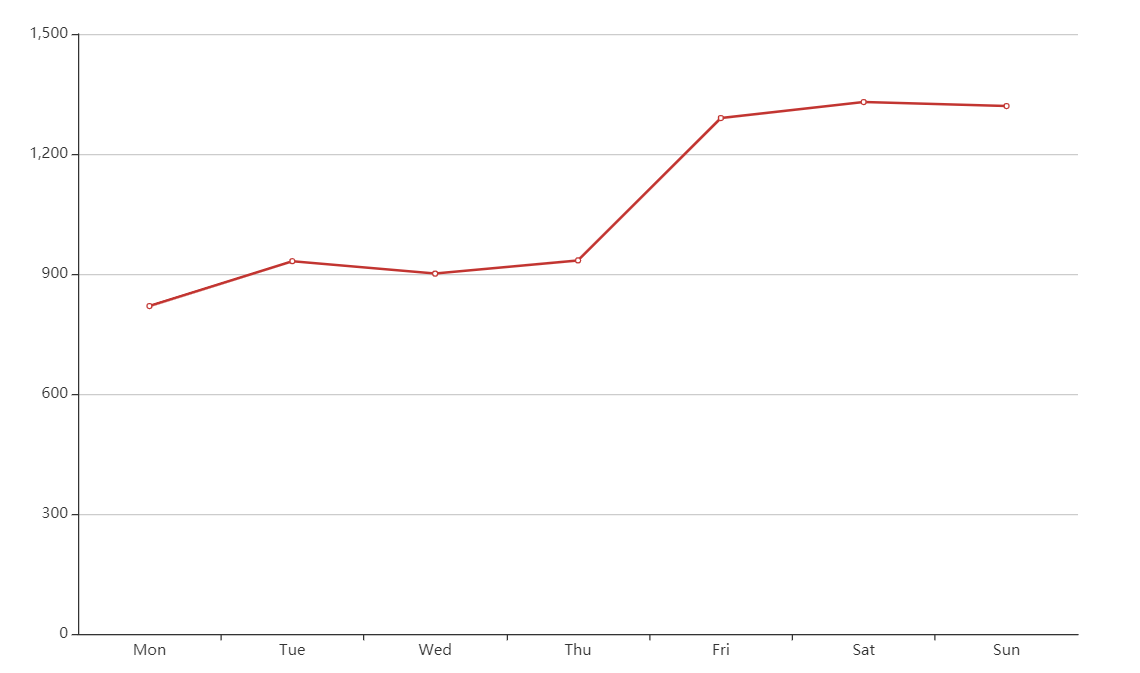
把官网的折线图实例写进网页实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Sorts</title>
<script src="echarts.js"></script>
</head>
<body>
<div id="main" style="width: 1000px;height:600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
myChart.setOption(option);
</script>
</body>
</html>

最后
以上就是优美超短裙最近收集整理的关于echarts简单实例-网页实现的全部内容,更多相关echarts简单实例-网页实现内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复