最近学习Vue,需要搭建node环境,所以写一篇博客记录自己配置的过程以及遇到的一些问题。总体来说安装过程比较简单。
一、环境
1、本机系统:Windows 10 企业版(64位)
2、Node.js:node-v10.15.3-x64.msi(64位)
二、安装过程
1、官网下载
进入node.js的官网下载适合自己系统的安装包:https://nodejs.org/zh-cn/download/

我这里选择的是Windows 64位.msi 的安装包。
2、安装和配置环境
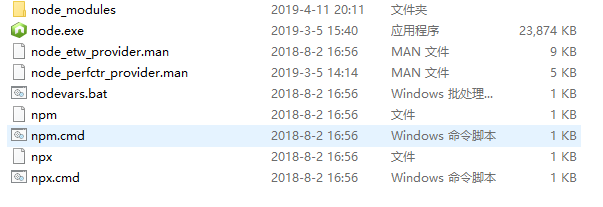
下载成功后直接双击运行,一直点下一步即可。中途可以选择自定义安装路径,安装成功后文件目录结构如下:

3、测试
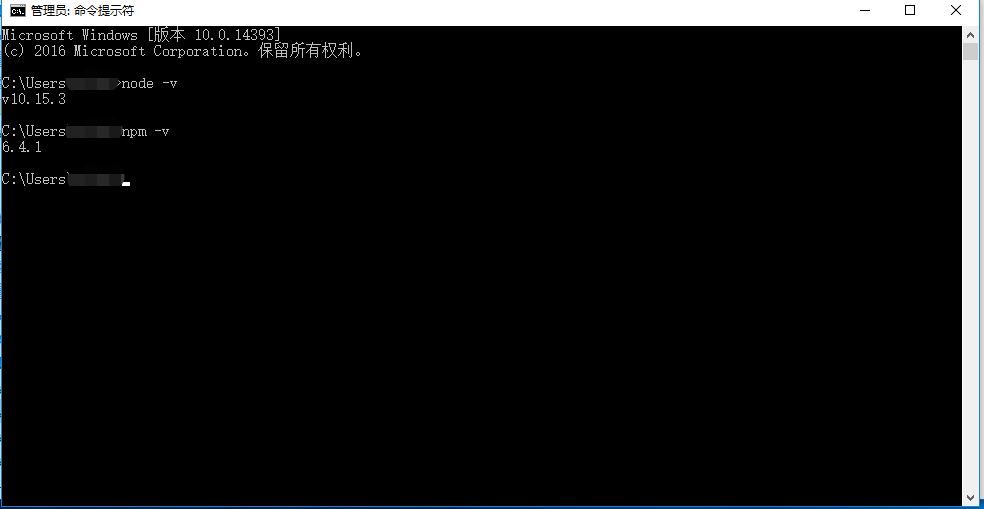
打开Windows的命令行,输入 node -v 和 npm -v来检查 node 和 npm 是否安装成功,成功会返回当前 node 和 npm 的版本号。

4、修改安装全局模块时所在路径
通过上面步骤安装成功后,正常情况下C盘中会出现以下路径:C:Users用户名AppDataRoamingnpm
此路径开始里面的东西为空,以后的缓存和用命令 npm install xxx -g(后面是可选参数-g,g代表global全局安装的意思) 安装全局模块时都会在此路径下保存。所以为了避免占C盘空间,希望安装的全局模块和缓存路径都在nodejs安装的文件夹中,我们需要修改一些配置。
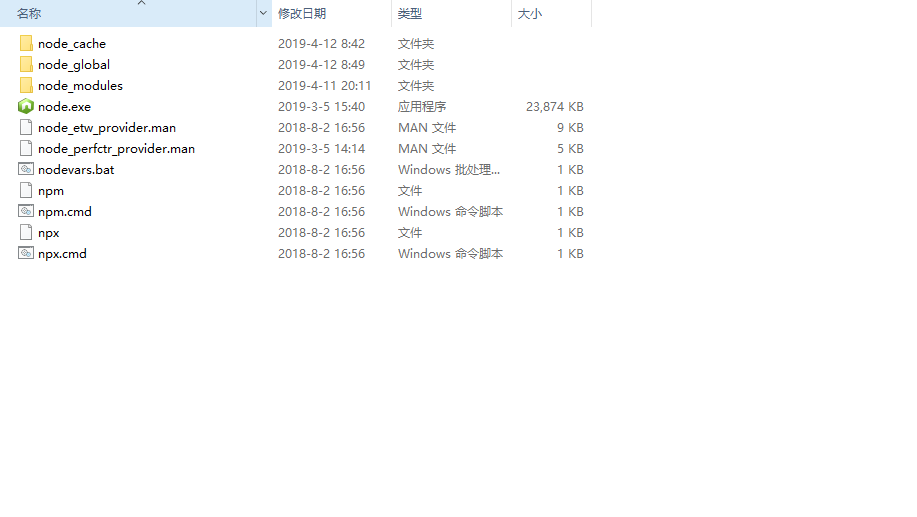
首先,我们在上面安装的node文件夹下新建两个空文件夹node_global和node_cache分别保存全局模块和缓存:

接着在命令行下运行以下两个命令:
npm config set prefix “上面新建文件夹node_global的路径”
npm config set cache “上面新建文件夹node_cache的路径”
这会改变C:Users当前用户.npmrc 文件,由原来的prefix={AppData}npm变成:
prefix=E:Program Filesnodejsnode_global
cache=E:Program Filesnodejsnode_cache
最后我们需要修改一下环境变量:
“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
A、进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【E:Program Filesnodejsnode_globalnode_modules】
B、将【用户变量】下的【Path】中原来的C:Users用户名AppDataRoamingnpm修改为【E:Program Filesnodejsnode_global】
并点击确定保存更改。
5、测试安装express
在命令行输入npm install express -g
会发现express安装在了E:Program Filesnodejsnode_global目录下,说明修改成功;若修改不成功express还会安装到C盘下面。
三、问题
1、出现安装后npm命令不能运行的情况
第一次安装时发生输入npm -v命令后卡住不动的情况,其他任何npm命令都不能使用,最后只能卸载重装。这里可以继续点击你下载的msi安装文件,它会识别出你已经安装过node,问你是否需要删除以前的版本重新安装。所以一开始不需要自己手动删除相关文件。重装之后按照别人的教程一步一步做下去没出现任何问题。
分析:根据重装后的过程,我发现原来出现问题的原因可能是当时重新配置安装全局模块时,我只修改了.npmrc文件,还没去修改环境变量就运行npm命令了。当然这只是我的猜测原因,也可能是其他原因。总之出现问题最好的方式就是重新安装。
2、出现找不到.npmrc文件的情况
一开始修改全局模块的安装路径时没出现任何问题,后来安装vue-cli和webpack时发现又安装到C盘里面去了,C盘下的.npmrc文件也找不到了,最后在安装node的目录E:Program Filesnodejsnode_modulesnpm下找到了,发现里面的prefix变回了原来的配置。修改后再次安装就没问题了。
四、npm配置的其他命令
为了多了解一些.npmrc配置文件的问题,我搜索了其他的一些博客,整理了一下npm中的命令,如下:
npm config edit 修改.npmrc配置文件,自动跳出.npmrc文件
npm config ls -l .npmrc配置文件位置
npm config get cache npm的缓存目录
npm config get prefix npm的全局node包目录(npm root -g也可以得到对应目录)
其他命令:
https://www.cnblogs.com/liuqiyun/p/8026340.html
一些常用配置:
proxy, https-proxy :指定npm使用代理
registry 指定npm下载安装包的源 默认:https://registry.npmjs.org/
npm config set prefix $dir
npm config set 进行配置项修改,使用命令配置后会把配置文件中的注释全部删除
最后
以上就是香蕉钢笔最近收集整理的关于node的安装和配置过程一、环境二、安装过程三、问题四、npm配置的其他命令的全部内容,更多相关node内容请搜索靠谱客的其他文章。








发表评论 取消回复