Windows下搭建ElasticSearch 并配置head
- 一、 安装前提
- 二、禁用Java JDK的自动更新
- 三、安装ElasticSearch
- 1.下载ElasticSearch
- 四、安装nodejs
- 1. 下载地址:[https://nodejs.org/en/download](https://nodejs.org/en/download/) 根据自己系统下载相应的msi,双击安装。
- 2.修改包路径
- (1)在node安装目录下下新建两个文件夹
- (2) 修改路径
- 五、安装head
- 1.修改elasticsearch.yml文件(修改yml格式文件要小心,:后要跟一个空格)
- 2.[https://github.com/mobz/elasticsearch-head](https://github.com/mobz/elasticsearch-head) 下载zip文件,然后解压到制定目录
- 3.修改D:Fivefuelasticsearch-head-masterGruntfile.js
nodejs安装参考:https://www.jianshu.com/p/13f45e24b1de
ElasticSearch安装参考:https://blog.csdn.net/qq_40454655/article/details/79291106?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
一、 安装前提
Windows下已经安装好了jdk8的版本,并配置JAVA_HOME环境变量(详细步骤自行百度)
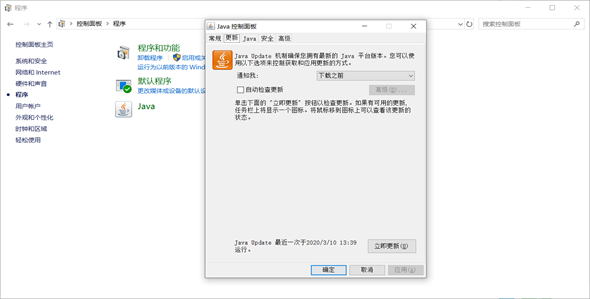
二、禁用Java JDK的自动更新
由于ElasticSearch受到JRE版本影响,必须禁止JRE的自动更新。


三、安装ElasticSearch
安装Java JDK,配置好JAVA_HOME环境变量之后就可以安装ElasticSearch全文搜索引擎了
1.下载ElasticSearch
从官网下载中心 ElasticSearch Download下载ElasticSearch安装包,此处我下载的为ElasticSearch 7.3.1版本


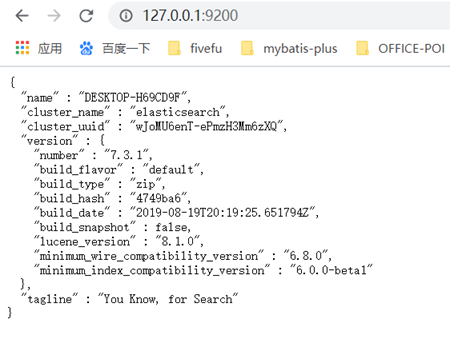
将下载的zip文件解压后,直接运行bin下的elasticsearch.bat这个文件,然后访问本机的127.0.0.1:9200,出现以下图说明es安装成功。

四、安装nodejs
1. 下载地址:https://nodejs.org/en/download 根据自己系统下载相应的msi,双击安装。

- Node.js runtime 表示运行环境
- npm package manager表示npm包管理器
- online documentation shortcuts 在线文档快捷方式
- Add to PATH添加到环境变量
安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,查看系统变量验证

既然已经将node程序添加到全局系统变量,我们可以直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本
最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本
2.修改包路径
默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:UsersAdministratorAppDataRoamingnpmnode_modules下,可以通过CMD指令npm root -g查看

我们可以下载一个全局包试试看,执行命令npm install -g express


但是有时候我们不想让全局包放在这里,我们想放在node的安装目录下
(1)在node安装目录下下新建两个文件夹
node_global 全局包下载存放
node_cache node 缓存

(2) 修改路径
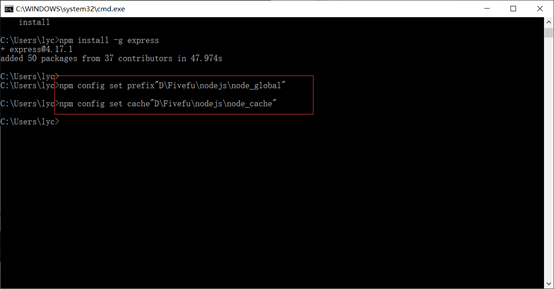
在CMD窗口执行以下两条命令:
npm config set prefix "D:Fivefunodenode_global"
npm config set cache "D:Fivefunodenode_cache"
或者在nodejs的安装目录中找到node_modulesnpm.npmrc文件,修改如下:
- prefix = D:Fivefunodenode_global
- cache = D:node Fivefunode_cache

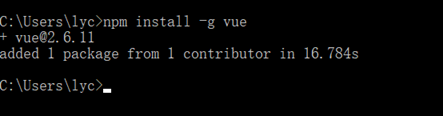
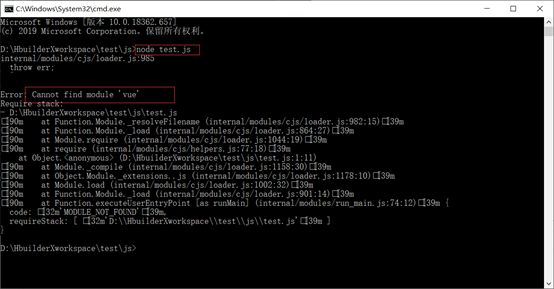
我们再次下载一个全局包,执行命令npm install -g vue,不知道为何我的不成功,下载的还在默认位置,可能是设置路径填写的不对,最后修改了npmrc文件再次下载vue,终于到自己指定目录下


我们写一个js文件,引入vue模块,并输出,然后再node中执行该js文件

我们更改了npm全局模块的存放路径和cache路径,此时使用module时将会出现上述错误,因为电脑系统现在还不知道你把默认路径给改了,所以需要修改系统环境变量。
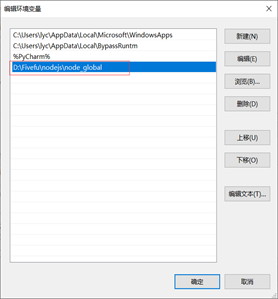
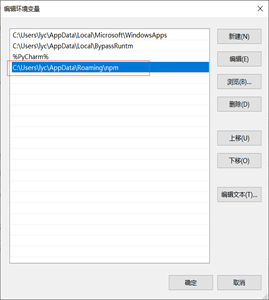
- 修改用户变量path为:D:Fivefunodenode_global
修改前

修改后

- 新增系统变量NODE_PATH,变量值为D:Fivefunodenode_globalnode_modules

- 修改之后关闭CMD窗口,然后重新打开,运行刚才的test.js文件

- 注:原文作者说有碰到这个问题,但我在安装的时候未碰到次问题
- 问题说明:第一次尝试的时候将nodejs安装在了es的安装目录之外(同级目录),在安装head插件时,执行npm - install的时候发现npm这个目录异常消失了,然后重新安装nodejs,安装过程中如果将安装目录直接放在es目录中会报文件名路径过长的问题,导致安装失败
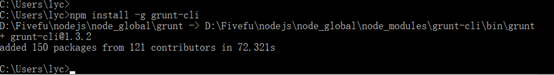
- 执行 npm install -g grunt-cli 命令,安装grunt

五、安装head
1.修改elasticsearch.yml文件(修改yml格式文件要小心,:后要跟一个空格)

在文件最后加入:
http.cors.enabled: true
http.cors.allow-origin: "*"
node.master: true
node.data: true
放开network.host: 192.168.0.1的注释并改为network.host: 0.0.0.0
放开cluster.name;node.name;http.port的注释
双击elasticsearch.bat重启es
发现报错,查看日志,百度后发现是node.name: node-1被打开了,
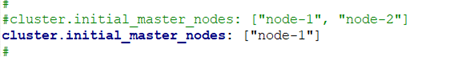
解决办法:将elasticsearch.yml中的#cluster.initial_master_nodes: [“node-1”,“node-2”]注释去掉,并将“node-2”去掉,重启即可

2.https://github.com/mobz/elasticsearch-head 下载zip文件,然后解压到制定目录
我都放在了同一目录下

3.修改D:Fivefuelasticsearch-head-masterGruntfile.js

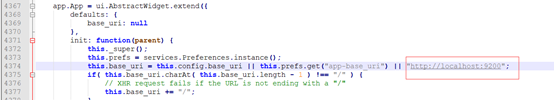
进入D:Fivefuelasticsearch-head-master_site修改app.js 中下文内容为服务器地址,如果是本机部署不修改也可以。

进入到head目录:

执行npm install --registry=https://registry.npm.taobao.org命令
(–registry=https://registry.npm.taobao.org使用淘宝镜像提高下载速度)
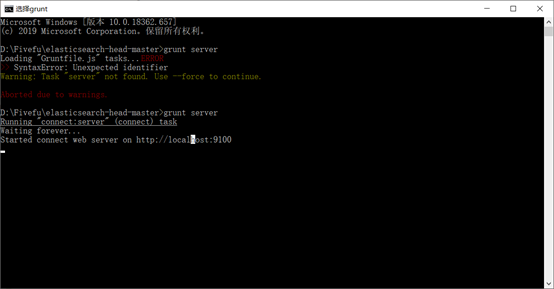
报错:

结果,发现网上粘贴的代码注释用的“ # ”,js文件注释为“//”,所以一定要细心

最后
以上就是高大滑板最近收集整理的关于Windows下搭建ElasticSearch并配置head详细步骤一、 安装前提二、禁用Java JDK的自动更新三、安装ElasticSearch四、安装nodejs五、安装head的全部内容,更多相关Windows下搭建ElasticSearch并配置head详细步骤一、内容请搜索靠谱客的其他文章。








发表评论 取消回复