先给你们看一下运行效果:


文末有Demo地址,感兴趣的可以下载运行一下。
SpannableString 实现了CharSequence 和 Spannable 类 ,是字符串的一种,所以其实例对象可以作为textvie.setText()的实参。
另外为SpannableString 对象通过setSpan() 方法为其设置特殊效果。
setSpan(Object what, int start, int end, int flags)方法有四个参数,what表示设置的特殊效果是什么,start表示需要设置格式的子字符串的起始下标,同理end表示终了下标,flags属性有4种取值,影响设置的上标和下标,四种取值的如下:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 包括起始下标,不包括终止下标
Spanned.SPAN_INCLUSIVE_INCLUSIVE 包括起始下标,也包括终止下标
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 不包括起始下标,也不包括终止下标
Spanned.SPAN_EXCLUSIVE_INCLUSIVE 不包括起始下标,包括终止下标
本文实现的所有效果如下:
ForegroundColorSpan : 文本颜色
BackgroundColorSpan : 文本背景色
StrikethroughSpan : 删除线
UnderlineSpan : 下划线
AbsoluteSizeSpan : 文本字体(绝对大小)
RelativeSizeSpan : 相对大小(文本字体)
ScaleXSpan : 基于x轴缩放
TypefaceSpan : 文本字体
StyleSpan : 字体样式:粗体、斜体等
SubscriptSpan : 下标(数学公式会用到)
SuperscriptSpan : 上标(数学公式会用到)
URLSpan : 文本超链接
ClickableSpan : 点击事件
ImageSpan : 图片
IconMarginSpan,DrawableMarginSpan : 带偏移图片
DynamicDrawableSpan:动态指定图片
MaskFilterSpan : 修饰效果,模糊(BlurMaskFilter);浮雕;1.ForegroundColorSpan : 文本颜色BackgroundColorSpan : 文本背景色
SpannableString spannableString01 = new SpannableString("文本颜色为紫色,背景色为蓝色");
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.parseColor("#EE38FB"));
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.parseColor("#40C3FF"));
spannableString01.setSpan(foregroundColorSpan, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString01.setSpan(backgroundColorSpan, 12, 14, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_01.setText(spannableString01);2.StrikethroughSpan : 删除线 UnderlineSpan : 下划线
SpannableString spannableString02 = new SpannableString("文本删除线,下划线");
StrikethroughSpan strikethroughSpan = new StrikethroughSpan();
UnderlineSpan underlineSpan = new UnderlineSpan();
spannableString02.setSpan(strikethroughSpan, 2, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString02.setSpan(underlineSpan, 6, 9, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_02.setText(spannableString02);
3.AbsoluteSizeSpan : 文本字体(绝对大小)RelativeSizeSpan : 相对大小(文本字体)
SpannableString spannableString03 = new SpannableString("文本绝对大小,相对大小");
AbsoluteSizeSpan absoluteSizeSpan01 = new AbsoluteSizeSpan(14, true);
AbsoluteSizeSpan absoluteSizeSpan02 = new AbsoluteSizeSpan(11, true);
AbsoluteSizeSpan absoluteSizeSpan03 = new AbsoluteSizeSpan(6, true);
RelativeSizeSpan relativeSizeSpan01 = new RelativeSizeSpan(1.2f);
RelativeSizeSpan relativeSizeSpan02 = new RelativeSizeSpan(0.8f);
RelativeSizeSpan relativeSizeSpan03 = new RelativeSizeSpan(1.0f);
spannableString03.setSpan(absoluteSizeSpan01, 2, 3, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString03.setSpan(absoluteSizeSpan02, 3, 4, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString03.setSpan(absoluteSizeSpan03, 4, 6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString03.setSpan(relativeSizeSpan01, 7, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString03.setSpan(relativeSizeSpan02, 8, 9, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString03.setSpan(relativeSizeSpan03, 9, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_03.setText(spannableString03);
4.ScaleXSpan : 基于x轴缩放
SpannableString spannableString04 = new SpannableString("基于X轴缩放");
ScaleXSpan scaleXSpan = new ScaleXSpan(2.4f);
spannableString04.setSpan(scaleXSpan, 2, spannableString04.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_04.setText(spannableString04);
5.TypefaceSpan : 文本字体
SpannableString spannableString05 = new SpannableString("字体:monospace,字体:serif,n字体:sans-serif");
TypefaceSpan typefaceSpan01 = new TypefaceSpan("monospace");
TypefaceSpan typefaceSpan02 = new TypefaceSpan("serif");
TypefaceSpan typefaceSpan03 = new TypefaceSpan("sans-serif");
spannableString05.setSpan(typefaceSpan01, 3, 11, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString05.setSpan(typefaceSpan02, 16, 21, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString05.setSpan(typefaceSpan03, 26, spannableString05.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_05.setText(spannableString05);6.StyleSpan : 字体样式:粗体、斜体等
SpannableString spannableString06 = new SpannableString("粗体,斜体,粗斜体");
StyleSpan styleSpan01 = new StyleSpan(Typeface.BOLD);
StyleSpan styleSpan02 = new StyleSpan(Typeface.ITALIC);
StyleSpan styleSpan03 = new StyleSpan(Typeface.BOLD_ITALIC);
spannableString06.setSpan(styleSpan01, 0, 2, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString06.setSpan(styleSpan02, 3, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString06.setSpan(styleSpan03, 6, 9, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_06.setText(spannableString06);7. SubscriptSpan : 下标 SuperscriptSpan : 上标
SpannableString spannableString07 = new SpannableString("上标:X2,下标: H2O");
SuperscriptSpan superscriptSpan = new SuperscriptSpan();
SubscriptSpan subscriptSpan = new SubscriptSpan();
spannableString07.setSpan(superscriptSpan, 4, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString07.setSpan(subscriptSpan, 11, 12, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_07.setText(spannableString07);从前面的图可以看出上标和下标字体并不会变小,所以我们只需要再用RelativeSizeSpan 或 AbsoluteSizeSpan 设置一下就可以了。
8.URLSpan : 文本超链接
超文本链接点击后会使用默认浏览器跳转到指定的网站。必须调用setMovementMethod(),否则不生效。
SpannableString spannableString08 = new SpannableString("文字超链接:我的博客");
URLSpan urlSpan = new URLSpan("http://blog.csdn.net/wyg1230");
spannableString08.setSpan(urlSpan, 6, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_08.setMovementMethod(LinkMovementMethod.getInstance());
tv_08.setText(spannableString08);
9. ClickableSpan : 点击事件
ClickableSpan 需要复写其中的onClick()方法,其实URLSpan就是继承自ClickableSpan并在onClick方法里面实现了跳转逻辑。必须调用setMovementMethod(),否则不生效。
SpannableString spannableString09 = new SpannableString("点击事件:请点击这一部分");
ClickableSpan clickableSpan = new MyClickableSpan();
spannableString09.setSpan(clickableSpan, 5, 12, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_09.setMovementMethod(LinkMovementMethod.getInstance());
tv_09.setText(spannableString09); public class MyClickableSpan extends ClickableSpan {
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(Color.GREEN);//设置字体颜色
ds.setUnderlineText(false);//设置无下划线
}
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "点击了Clickable", Toast.LENGTH_SHORT).show();
}
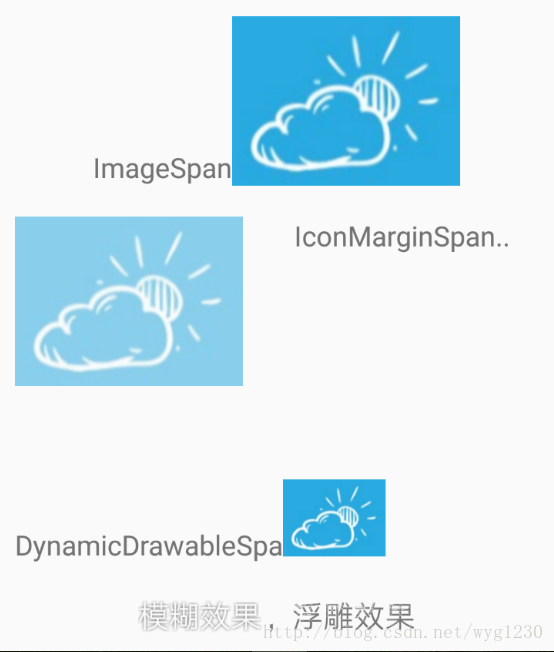
}10. ImageSpan : 图片
SpannableString spannableString10 = new SpannableString("ImageSpan..");
ImageSpan imageSpan = new ImageSpan(this, R.drawable.pic);
spannableString10.setSpan(imageSpan, 9, 11, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_10.setText(spannableString10);
11. IconMarginSpan,DrawableMarginSpan : 带偏移图片
IconMarginSpan,DrawableMarginSpan 这两个没啥区别,一个传Bitmap ,一个传Drawable
SpannableString spannableString11 = new SpannableString("IconMarginSpan..");
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.pic);
IconMarginSpan iconMarginSpan = new IconMarginSpan(bitmap, 100);
spannableString11.setSpan(iconMarginSpan, 0, 2, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);//只能以0开始
tv_11.setText(spannableString11);
12.DynamicDrawableSpan:动态指定图片
在构造函数可以传参指定对齐方式:
DynamicDrawableSpan.ALIGN_BASELINE DynamicDrawableSpan.ALIGN_BOTTOM
SpannableString spannableString12 = new SpannableString("DynamicDrawableSpan..");
DynamicDrawableSpan drawableSpan = new DynamicDrawableSpan(DynamicDrawableSpan.ALIGN_BASELINE) {
@Override
public Drawable getDrawable() {
Drawable d = getResources().getDrawable(R.drawable.pic);
d.setBounds(0, 0, 200, 150);
return d;
}
};
spannableString12.setSpan(drawableSpan, spannableString12.length() - 3, spannableString12.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_12.setText(spannableString12);13.MaskFilterSpan : 修饰效果:模糊(BlurMaskFilter);浮雕;
浮雕效果必须关闭硬件加速。
SpannableString spannableString13 = new SpannableString("模糊效果,浮雕效果");
MaskFilterSpan maskFilterSpan01 = new MaskFilterSpan(new BlurMaskFilter(5, BlurMaskFilter.Blur.OUTER));
MaskFilterSpan maskFilterSpan02 = new MaskFilterSpan(new EmbossMaskFilter(new float[]{2, 3, 6}, 3.0f, 12, 16));
spannableString13.setSpan(maskFilterSpan01, 0, 4, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString13.setSpan(maskFilterSpan02, 4, 9, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv_13.setLayerType(View.LAYER_TYPE_SOFTWARE, null);//关闭硬件加速。浮雕效果才能有效
tv_13.setText(spannableString13);Demo地址:SpannableStringDemo
最后
以上就是健康枕头最近收集整理的关于Android -- SpannableString 实现富文本效果用法全解析的全部内容,更多相关Android内容请搜索靠谱客的其他文章。







![在文字周围环绕一层阴影效果[android:shadow] 使用](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)
发表评论 取消回复