Create a fake text shadow
static void lv_example_label_2(void)
{
/*Create a style for the shadow*/
static lv_style_t style_shadow;
lv_style_init(&style_shadow);
lv_style_set_text_opa(&style_shadow, LV_OPA_30);
lv_style_set_text_color(&style_shadow, lv_color_black());
/*Create a label for the shadow first (it's in the background)*/
lv_obj_t* shadow_label = lv_label_create(lv_scr_act());
lv_obj_add_style(shadow_label, &style_shadow, 0);
/*Create the main label*/
lv_obj_t* main_label = lv_label_create(lv_scr_act());
lv_label_set_text(main_label, "A simple method to createn"
"shadows on a text.n"
"It even works withnn"
"newlines and spaces.");
/*Set the same text for the shadow label*/
lv_label_set_text(shadow_label, lv_label_get_text(main_label));
/*Position the main label*/
lv_obj_align(main_label, LV_ALIGN_CENTER, 0, 0);
/*Shift the second label down and to the right by 2 pixel*/
lv_obj_align_to(shadow_label, main_label, LV_ALIGN_TOP_LEFT, 2, 2);
}
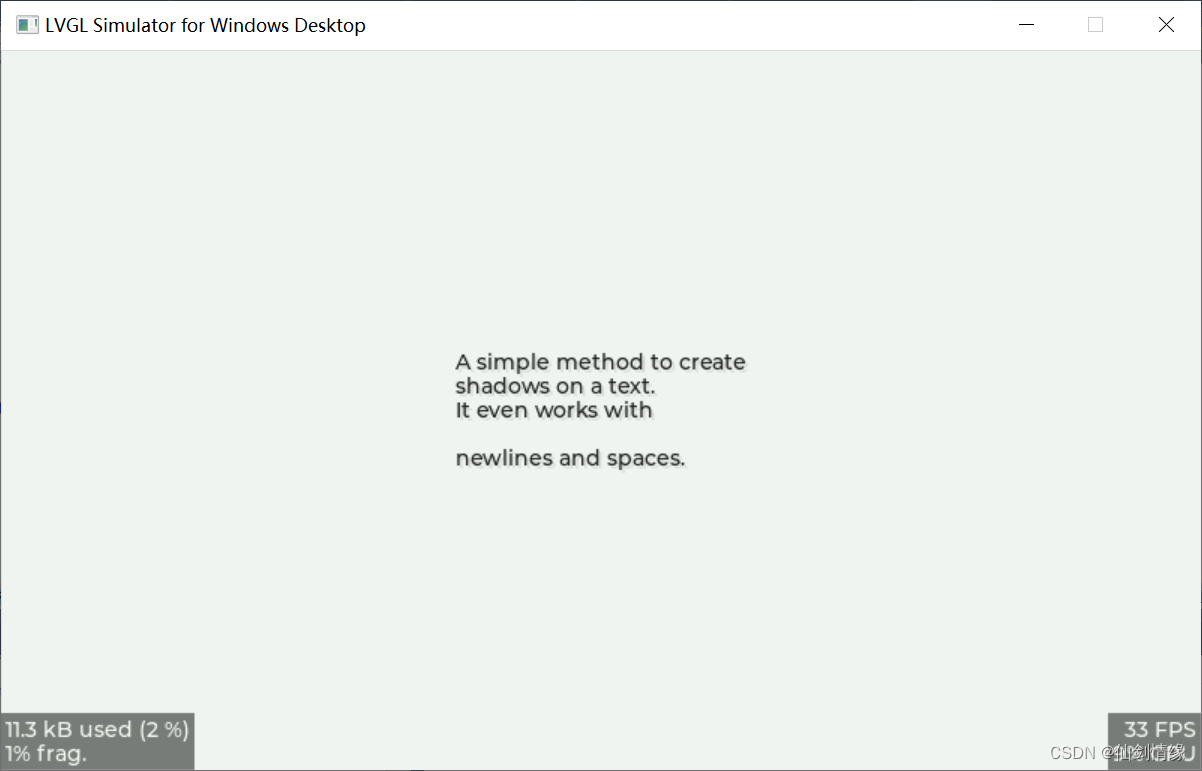
运行效果

- 修改阴影透明度从LV_OPA_30改到LV_OPA_60
lv_style_set_text_opa(&style_shadow, LV_OPA_60);
- 运行效果

- 修改阴影对齐坐标
lv_obj_align_to(shadow_label, main_label, LV_ALIGN_TOP_LEFT, 4, 4);
- 运行效果

最后
以上就是爱笑火龙果最近收集整理的关于LVGL 8.2 text shadow的全部内容,更多相关LVGL内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复