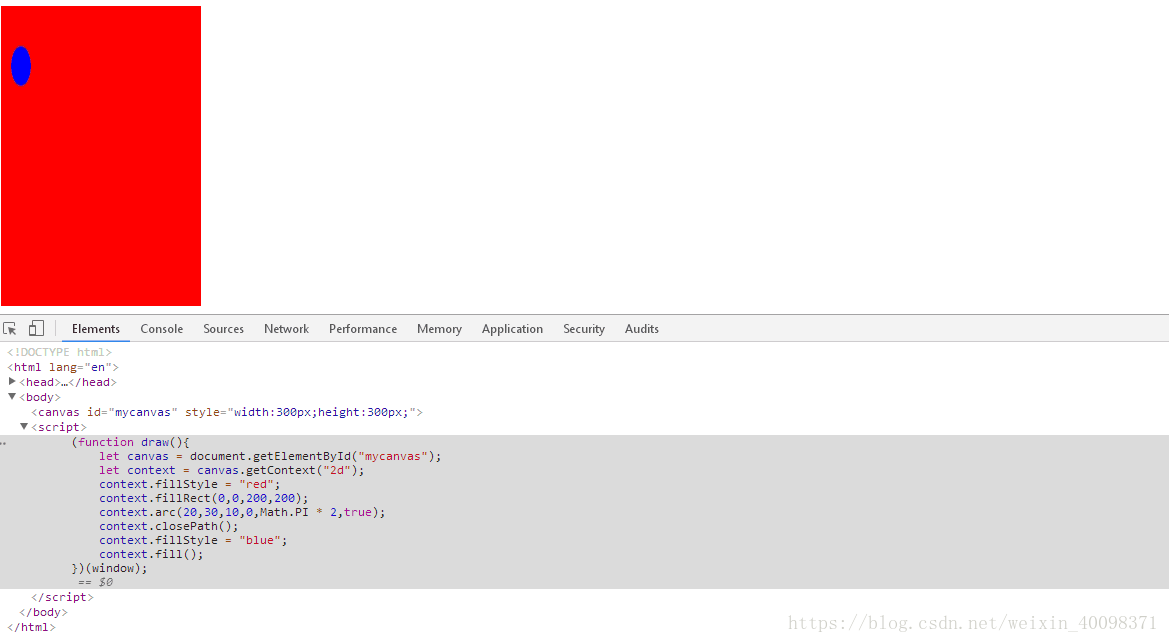
今天在进行画布学习的时候,出现了下面的问题:

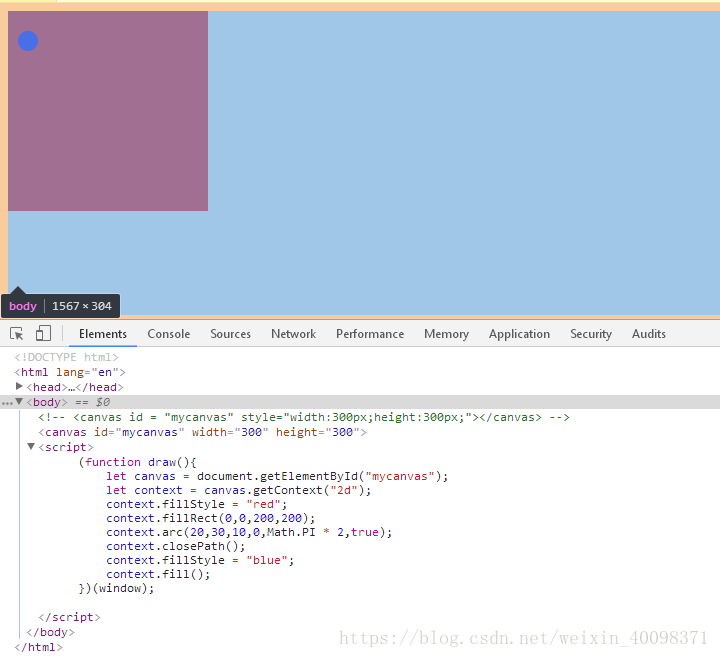
修改代码后,问题消失。

在进行跨步宽度和高度定义的时候,需要搞清楚两个概念:
1.画布的宽和高(ps新建画布的宽和高);
2.画布所在画板的宽和高(例如ps打开后的窗口);
默认的画板、画布的宽和高是都是300*150的。但在画布上设置style属性的话,相当于把画板的宽和高改变了,二画布的宽和高还是默认值,所以画布会出现拉伸的情况,此例中设置的画板的宽和高为300,相当于将画布在处置高度上面拉伸了一倍,所以圆形就变成了椭圆形。 而直接设置宽和高相当于是同时修改了画板和画布的宽和高,所以在画布上画的图形不会出现拉伸。
最后
以上就是可耐宝马最近收集整理的关于画布设置(style设置宽度,高度 和直接写canvas的宽度,高度)的不同影响的全部内容,更多相关画布设置(style设置宽度,高度内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复