在canvas中,有width和height两个属性,它定以的是canvas的画布和画纸的大小。如果不设定,默认是300*150;
例如我们设置canvas的宽高都是300
<canvas id="demo" width="300" height="300"></canvas>
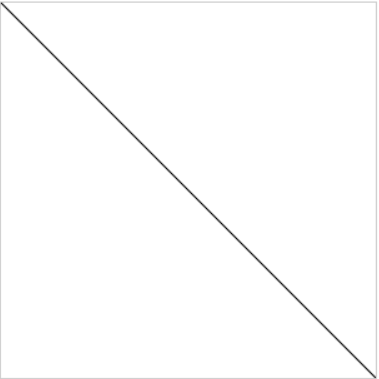
如下图,画布和画纸都是300,画面没有变形。

通过css设置canvas的width和height
<canvas id="demo" style="width: 300px;height: 300px;"></canvas>
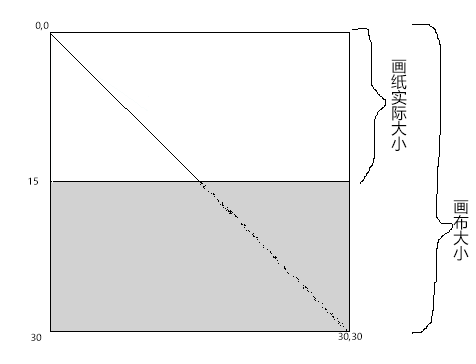
这个时候修改的只是画布,画纸还是默认的300*150;

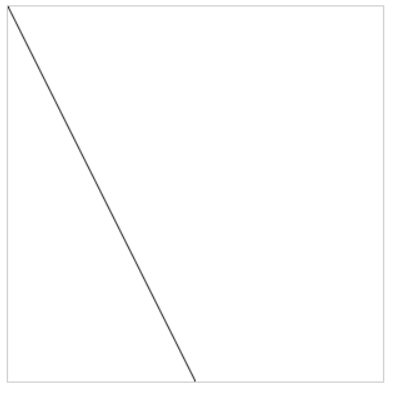
但是,画纸也不会让画布空出阴影那部分的。画纸会自动铺满画布。这样的话我们看到的图像就会发生变形。

怎么解决这个问题呢,我们可以通过js动态计算想要的canvas的尺寸,然后使用js操作canvas的width和height
var canvas = document.getElementById('欲操作canvas的id');
canvas.width = 500;
canvas.width = 500;
最后
以上就是和谐烤鸡最近收集整理的关于canvas的width和style.width的区别的全部内容,更多相关canvas内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![[解决方法] 如何将训练过程保存为视频](https://www.shuijiaxian.com/files_image/reation/bcimg6.png)




发表评论 取消回复