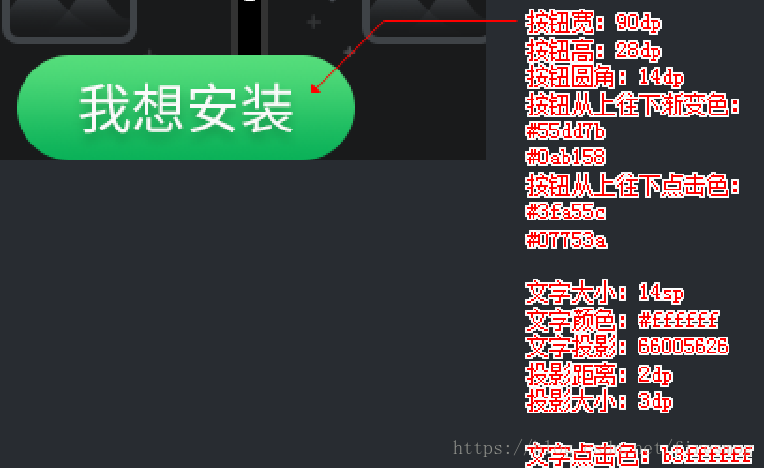
需求如下图:

需求分析:
一、这里button出现圆角,并且颜色渐变,需要自己实现特效。
二、这里需要对按钮背景和文字 在点击时做处理,需要用到selector。
需求实现:
其实android的圆角边框是通过背景图片来设置的.
那么需要现在drawable文件夹中创建一个bt_shap_green_normal.xml的文件
<?xml version="1.0" encoding="utf-8" ?>
<!--相当于做了一张圆角的图片,然后给button作为背景图片-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--设置背景色-->
<!--<solid android:color="#FF0000" />-->
<!--设置圆角-->
<corners android:radius="14dp" />
<!--设置颜色渐变 android:angle 属性用于设置颜色渐变方向-->
<gradient android:startColor="#55dd7b"
android:endColor="#0ab158"
android:angle="90"/>
<!--设置边框线的宽度和颜色-->
<!--<stroke android:width="3dp" android:color="#00ff00" />-->
</shape>由于需要在点击事件时展现不同的渐变效果,所以还需要在drawable文件夹中创建一个bt_shap_green_pressed.xml的文件
<?xml version="1.0" encoding="utf-8" ?>
<!--相当于做了一张圆角的图片,然后给button作为背景图片-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--设置背景色-->
<!--<solid android:color="#FF0000" />-->
<!--设置圆角-->
<corners android:radius="14dp" />
<gradient android:startColor="#3fa55c"
android:endColor="#07753a"
android:angle="90"/>
<!--设置边框线的宽度和颜色-->
<!--<stroke android:width="3dp" android:color="#00ff00" />-->
</shape>有了两种效果背景之后,就需要将对应效果分别放在正常状态下和点击状态下。所以还需要在drawable下面新建一个bt_want_install_selector。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bt_shap_green_pressed" android:state_pressed="true"/>
<item android:drawable="@drawable/bt_shap_green_normal" />
</selector>Button中的文字 也需要再点击状态下有不同效果,所以针对文字颜色也需要在drawable下面新建个tv_want_install_selector。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#b3ffffff" android:state_pressed="true"/>
<item android:color="#ffffff" />
</selector>最后就是button的使用啦。
<Button
android:visibility="gone"
android:id="@+id/tv_text_want_install"
android:layout_width="90dp"
android:layout_height="28dp"
android:text="@string/app_want_install"
android:background="@drawable/bt_want_install_selector"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:textSize="14sp"
android:textColor="@drawable/tv_want_install_selector"
android:shadowDx="2.0"
android:shadowDy="2.0"
android:shadowRadius="3.0"
android:shadowColor="#66005626"
/>android:shadowColor 阴影的颜色
android:shadowDx 阴影的水平偏移量
android:shadowDy 阴影的垂直偏移量
android:shadowRadius 阴影的范围
小节:
这里需求不难,大家共同学习进步。
最后
以上就是难过自行车最近收集整理的关于android 简单有点击效果的button的全部内容,更多相关android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复