浏览器页面监听高度变化window.onresize
- 浏览器页面监听高度变化
浏览器页面监听高度变化


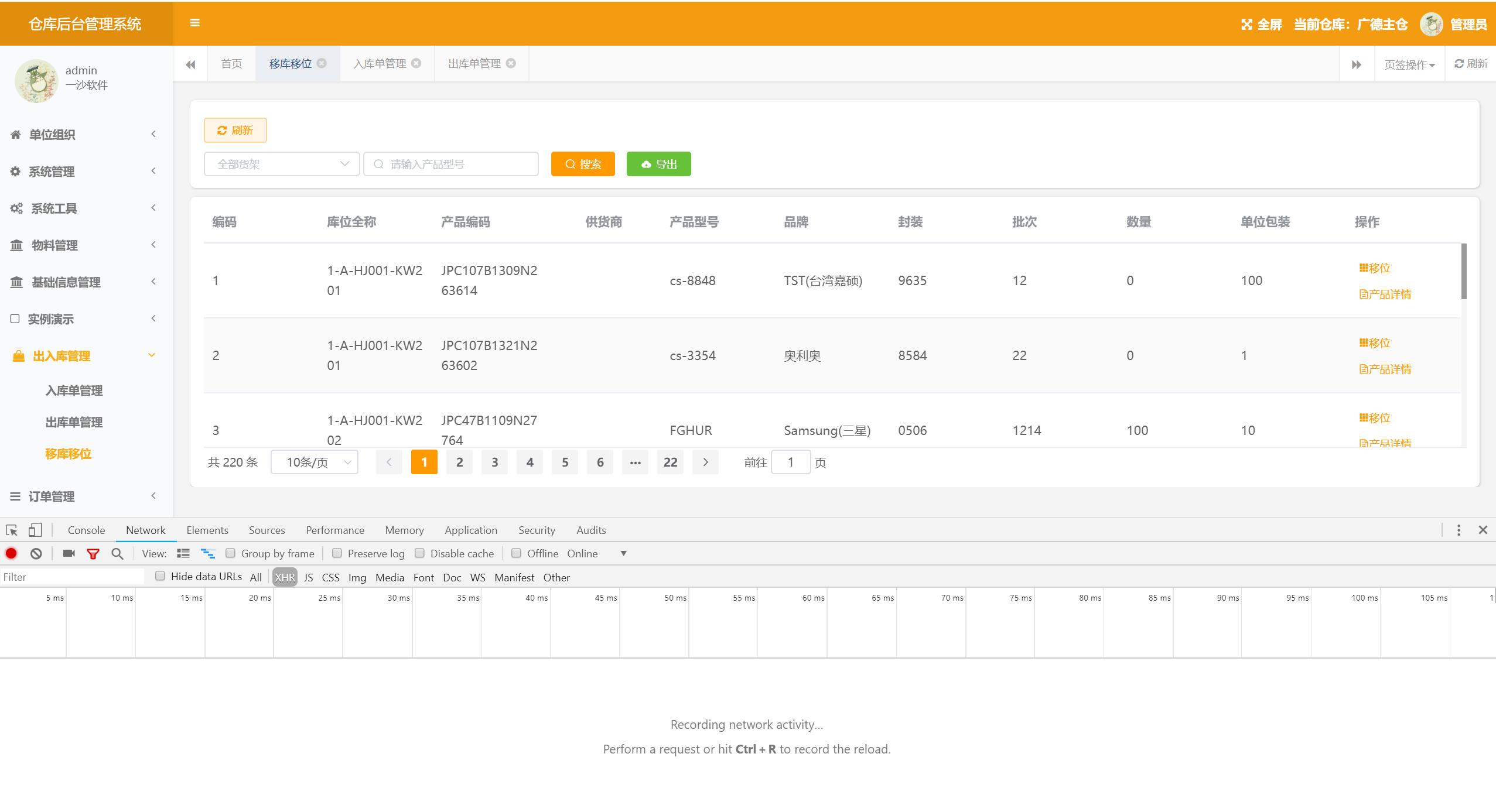
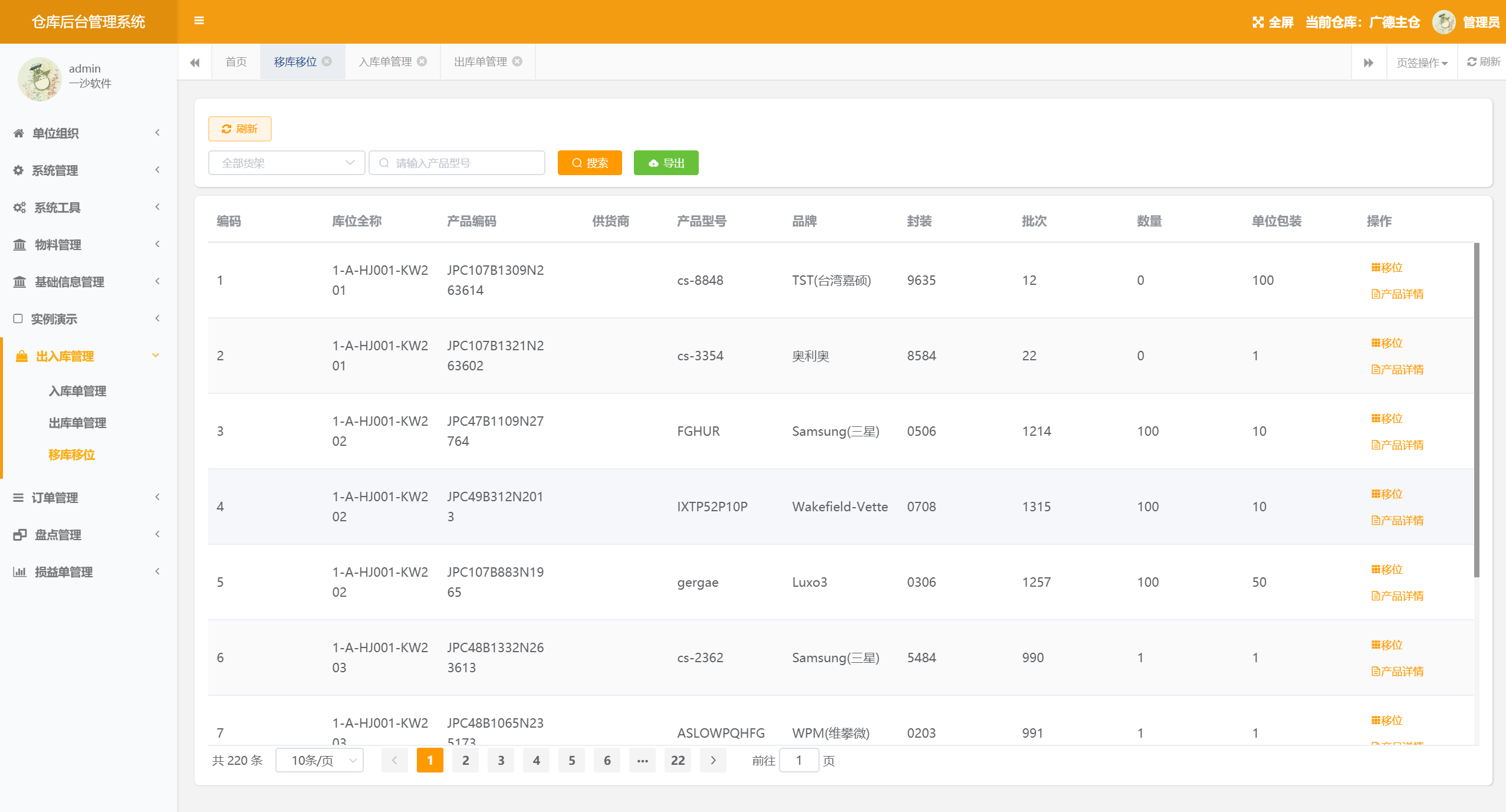
作为一个程序员,在进行代码调试时,经常需要用到浏览器的控制台,这样就导致浏览器可见视图高度发生变化,当高度发生变化时,页面渲染的区域也会发生变化。
具体实现代码如下:
<script>
window.onresize = ()=>{
vm.screenHeight = `${document.documentElement.clientHeight}` - 180;
}
var vm = new Vue({
el: "#move",
data: {
screenHeight: `${document.documentElement.clientHeight}` - 180
}
})
</script>
// 页面渲染table时
<el-table v-bind:data="ReceiptData.Items"
v-loading="loading"
element-loading-text="拼命加载中"
stripe
:height="screenHeight"
style="width: 100%;"></el-table>
代码实现!
最后
以上就是紧张香水最近收集整理的关于浏览器页面监听高度变化,改变视图高度window.onresize()浏览器页面监听高度变化的全部内容,更多相关浏览器页面监听高度变化,改变视图高度window内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复